1. 前端工程中安装jsencrypt,例如:npm install jsencrypt;
2. vue的main.js中声明为全局变量,实现全局签名的功能:
// 引入全局签名加密法
import JsEncrypt from 'jsencrypt'
/**
* 配置全局的加密方法
* @param obj 需要加密的字符串
*/
Vue.prototype.$encruption = function (obj) {
let encrypt = new JsEncrypt()
// 公钥
encrypt.setPublicKey(
'生成的公钥'
)
return encrypt.encrypt(obj)
}
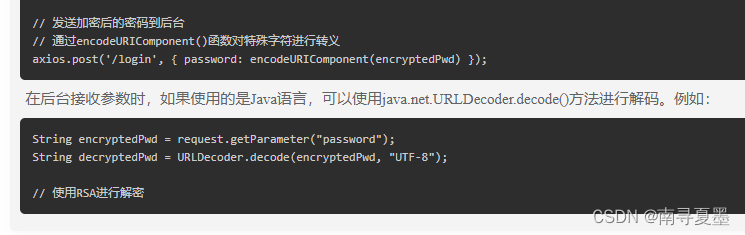
password: encodeURIComponent(this.$encruption(md5(this.password)))对于转义完对特殊字符的转义处理






















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








