对象
对象创建方法
- 直接写
var obj = { xxx }; 对象字面量也叫对象直接量;

2.构造函数
(1)系统自带函数 new Object() / Array() / Number();
如: var obi = new Object();

注意:

(2) 自定义函数
构造函数内部原理:( 用到new 一定返回的是应用值,即使你在最后返回原始值,系统也会自动返回引用值 )
一.在函数体最前面隐式加上 this = {};
二.执行 this.xxx = xxx;
三.隐式的返回this;
例子:

包装类
原始值不可以有对象和方法,但是原始值对象可以有,如果原始值对象的值参与了运算,就会变成原始值; 比如:
什么是原始值对象呢?
比如:
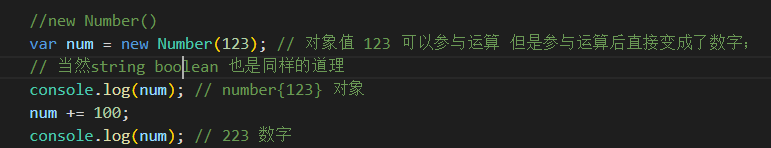
var num = new Number(123); 这就成了对象 123 // number { 123 };
var str = new String( ’ asd '); string{ ‘asd’ };
var bol = new Boolean( ’ true ’ ) ; boolean{ true}

如果我们给一个原始值添加属性和方法;
比如:
var num = 123;
num.len = 3;
console.log( num.len ); // undefined
按理来说会报错,因为原始值是不可以有属性和方法的;但是却不会报错,num也不会有len这个属性;
可为什么不报错呢?
原因就在包装类起了效果;
包装类干的事情就是,将原始值隐式转换成了 原始值对象;( 原始值对象可以有属性和方法 )
通过隐式的:var num = 123;
num.len = 3; – (系统隐式发生) new Number(num) .len = 3 – deleat( 最后删除)
console.log(num.len) --(系统隐式发生) new Number(num) .len // undefined
再举个例子:
var str = ‘abcd’;
str.length = 2; – new String(str).length = 2 — delate;
console.log(str) // ’abcd’
console.log(str.length)// 4 ( 我们可能有疑惑了,不应该是undefined吗?为啥变成4了,原因在于字符串对象本身就有系统自带的 length 属性 )
一个包装类练习题






















 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








