问题描述:
有一天我需要用到 a-back-top回到顶部组件,在引用至页面中,发现无论何时都没有生效,就小小组件花了我中午宝贵的40分钟休息时间才弄好!!!
关键问题
1、target 设置需要监听其滚动事件的元素,值为一个返回对应 DOM 元素的函数 Function () => window 。
因为默认的是window,所以我们往往需要改变target的指向。如代码所示,绑定一下targetFn()将dom指向滚动的元素。如果成功了,在控制台随着滚动会不断打印出dom,如图2
2、 当第一步实现了,有可能你的页面上咋滚都没出现回到顶部那个按钮,这是因为你的visibilityHeight默认值400。 滚动高度达到此参数值才出现 ,而你的滚动还不到,所以可以把这个数据重新设置小点。
3、 放在任何地方都行,因为他position:fixed。注意的是它的层级z-index:10;
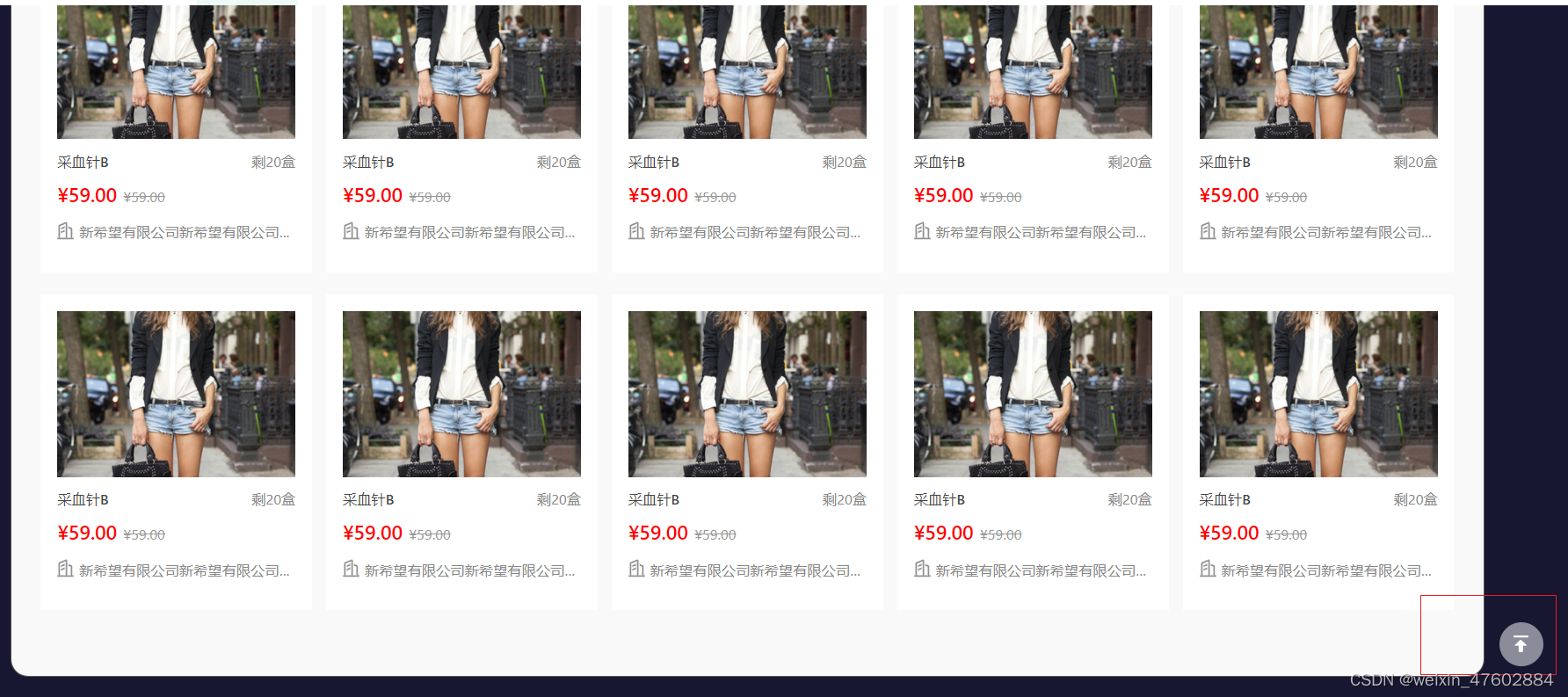
实现效果


解决方案
在这里插入代码片
<section class="recycling my-governace">
<div class="backTop">
<a-back-top :target="targetFn" :visibilityHeight="120" />
</div>
<div style="width:100px height: 100px;border:1px solid" v-for="item in 10" :key='item'>AAA</div>
</section>
methods: {
targetFn() {
console.log(document.querySelector('.my-governace'))
return document.querySelector('.my-governace')
}
},





















 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








