问题描述:
当有一天你需要自定义一个华丽的空数据状态,而不知从何下手时,不妨来看看这个。
查看到网上的方案,使用antd原本的组件Empty ,试了一下自定义组件,发现是同样的道理。
<a-table :locale="locale" />
data() {
return {
locale: { emptyText: <a-empty /> }
}
}
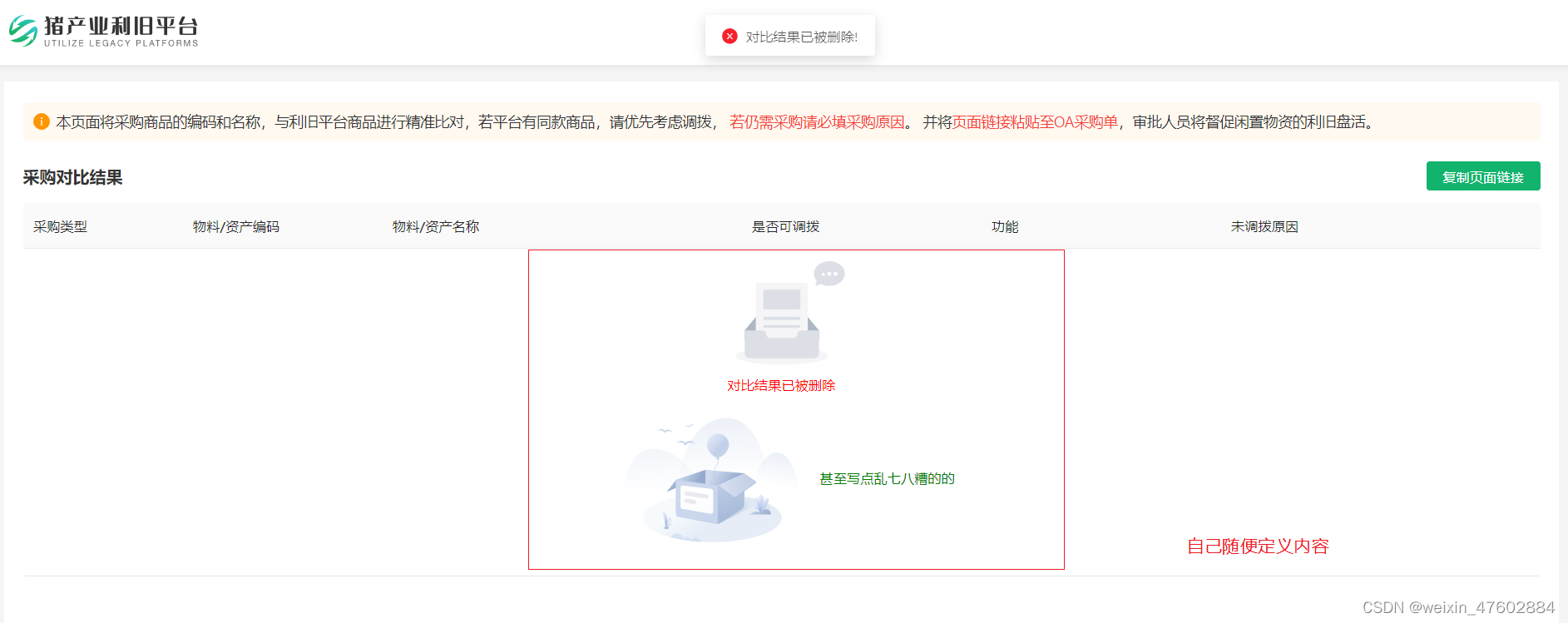
实现效果:


解决方案:
// 自定义组件
/*
@Description:
@Author: xiaozengtongxue
@Date: 2023-11-23 15:36:21
*/
<template>
<div>
<a-empty>
<span slot="description" style="color: red"> 对比结果已被删除</span>
</a-empty>
<div style="margin:20px">
<img slot="image" :src="imgUrl" />
<span style="color: green"> 甚至写点乱七八糟的的</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
imgUrl: require('@/assets/images/common.svg')
};
},
};
</script>
<style lang="scss" scoped>
</style>
<div>
<a-table :locale="locale" />
</div>
import emptyPage from '@/components/emptyPage.vue';
// 不用在components组件中注册
export default {
data() {
return {
columns,
list: [],
// locale: { emptyText: <a-empty description="对比结果已被删除"/> },
locale: { emptyText: <emptyPage /> },
};
},





















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








