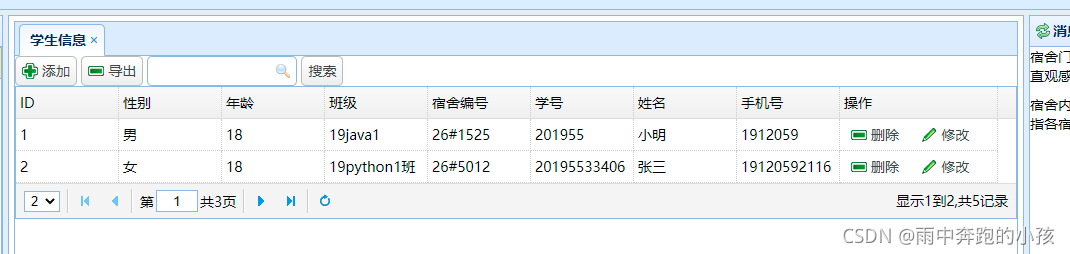
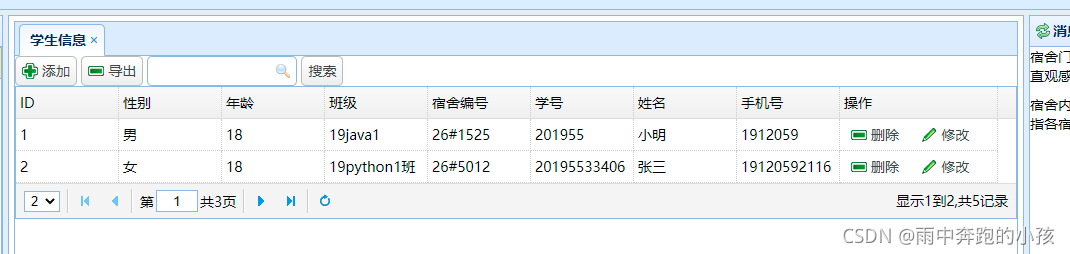
<table id="dg"></table>
$('#dg').datagrid({
url:'${pageContext.request.contextPath}/select',
fitColumns:true,
columns:[[
{field:'id',title:'ID',width:100},
{field:'sex',title:'性别',width:100},
{field:'age',title:'年龄',width:100},
{field:'course',title:'班级',width:100},
{field:'dormitoryid',title:'宿舍编号',width:100},
{field:'sno',title:'学号',width:100},
{field:'sname',title:'姓名',width:100},
{field:'sphone',title:'手机号',width:100},
{field:'operate',title:'操作',width:150,
formatter:function (value,row,index) {
return "<a href='#' class='delete'>删除</a> "+
"<a href='#' class='edit'>修改</a>"
}},
]],
onLoadSuccess:function(data){
$(".delete").linkbutton({ text:'删除', plain:true, iconCls:'icon-remove' });
$(".edit").linkbutton({ text:'修改', plain:true, iconCls:'icon-edit' });
},
pagination:true,
pageSize:2,
pageList:[2,4,6]
});























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








