1.VUE 生命周期函数(重点!!!)
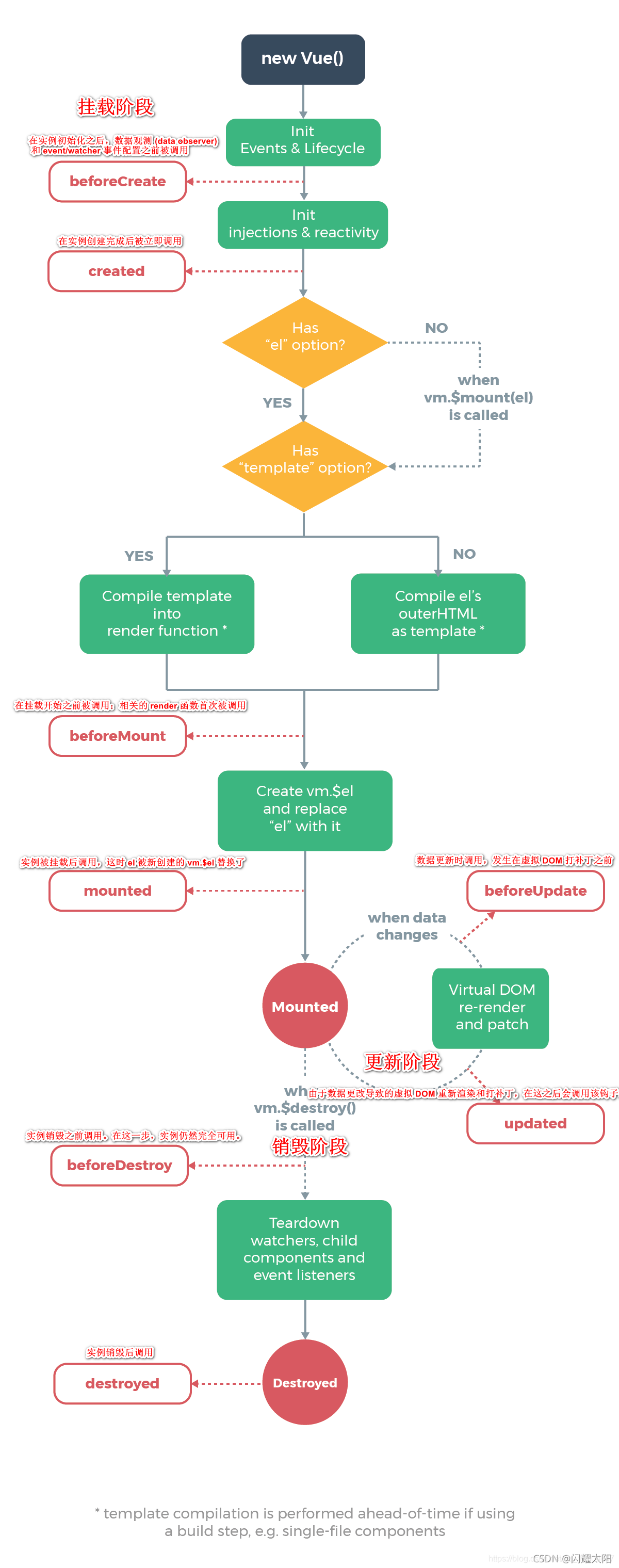
1.1标题生命周期函数图例
概念: 生命周期函数,是VUE针对与用户提供的扩展的功能.如果编辑了生命周期函数,则vue对象自动执行,无需手动调用.
生命周期函数种类:
- 初始化阶段 beforeCreate created beforeMount mounted VUE对象正在的实例化
- Vue对象的修改 beforeUpdate, updated
- 对象销毁 beforeDestroy destroyed

2.1生命周期函数难点讲解(了解)
1.beforeCreate
官网说明: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
解析: VUE对象被JS刚解析之后,实例化成功. 内部的属性暂时都为null.
2.created
官方说明: 在实例创建完成后被立即调用
解析: VUE对象开始加载其中的属性和属性的值,当加载完成,对象实例化成功!!! 仅限于创建不执行业务操作.
3.beforeMount
官方说明: 在挂载开始之前被调用:相关的 render 函数首次被调用。
解析: vue对象中 el: “#app”, 通过app指定的ID,将指定的区域交给Vue对象进行管理.
4.mounted
官方说明: 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
解析: 当对象创建完成之后,并且指定区域开始 “渲染”,将区域中的标签/表达式进行解析加载. 当数据加载成功之后,这时mounted执行完成.这时用户可以看到解析后的页面.





















 1679
1679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








