1. 描述使用
项目中使用element-ui的el-table组件,在el-table表格中使用el-select多选

2.遇到问题
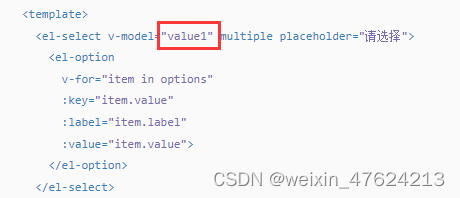
官网中使用如下:v-model绑定的是data的一个变量,但是在表格中使用,会导致选择每一行的数据是同步的,完全一样;

3.解决问题
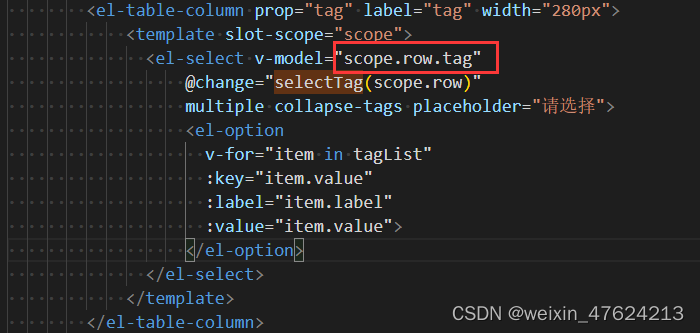
el-select的v-model绑定到每个行scope.row上面;每行独立显示,互不影响;

4.问题补充(二)
el-select多选:下发配置与回显保持一致;
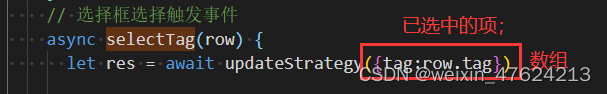
下发配置:使用@change=”“事件(如上图);事件传参(scope.row),使用scope.row.column获取已选项并且给后端传参;
刷新界面回显:el-select的v-model绑定scope.row.column时已经指定回显






















 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








