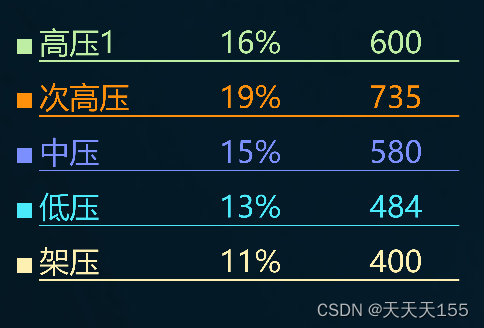
先直接上图不墨迹

首先就是这个图标,下边是自带的,也可以自定义(不多介绍)
图例项的icon,类型包括 circle(圆形),rect(正方形),
roundRect(圆角正方形),triangle(三角形),diamond(菱形),
pin(大头针行),arrow(箭头形),none(无图例项的icon)
**然后就是这个下划线backgroundColor 一定用这个
文字的color:‘1’,就可以随便写自动去匹配
不多说,上代码
legend: {
orient: 'vertical',//设置图例的方向
left: '40%',
top: "10%",
itemHeight: 10,
itemWidth:10,
itemGap: 10,//设置图例的间距
icon: "rect",// 图例项的icon,类型包括 circle(圆形),rect(正方形),
//roundRect(圆角正方形),triangle(三角形),diamond(菱形),
//pin(大头针行),arrow(箭头形),none(无图例项的icon)
formatter: (e) => {
let ratio = 0
let value = 0
// 通过e的内容,获取后台的百分比和车数
if (guanxiantongji.value.series[0].data.length > 0) {
guanxiantongji.value.series[0].data.forEach(item => {
if (e == item.name) {
ratio = (item.value*100/3799).toFixed(0)
value = item.value
}
});
}
// return `${e} ${ratio}% ${value}车 `
let arr = ['{a|' + e + '}', '{b|' + ratio + '%}','{c|' + value + '}'+'\n{d|}']
// //此处的a,b,c是textStyle里面配置的a,b,c,d可以自定义
return arr.join('')
},
textStyle: {//图例文字的样式
rich: {
d: {
width: '100%',
borderWidth: 0.5,
height:1,
backgroundColor: '1',
},
a: {
width: 120,
align: 'left',
fontSize:20,
color:'1',
},
b: {
width: 100,
align: 'left',
fontSize:20,
color:'1'
},
c:{
width: 60,
align: 'left',
fontSize:20,
color:'1'
}
}
},
},






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








