本身前端小白,以前用vue2.0+element ui写过一个项目
这次生成手脚架发现main.js和原来的不同,搜了一下才知道这是vue3得引element plus,删掉原来的element ui然后重新下载,根据官网的引了一段

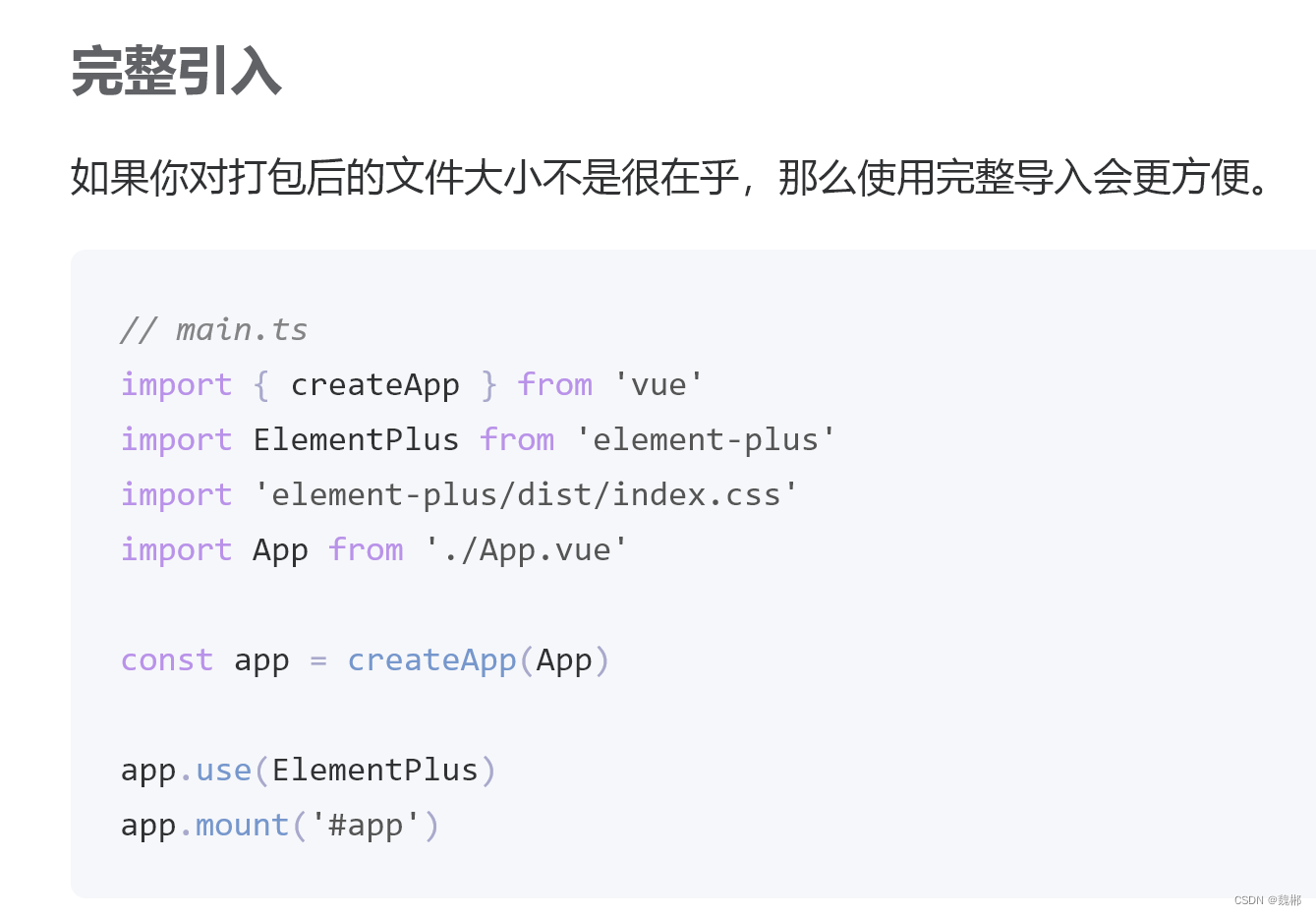
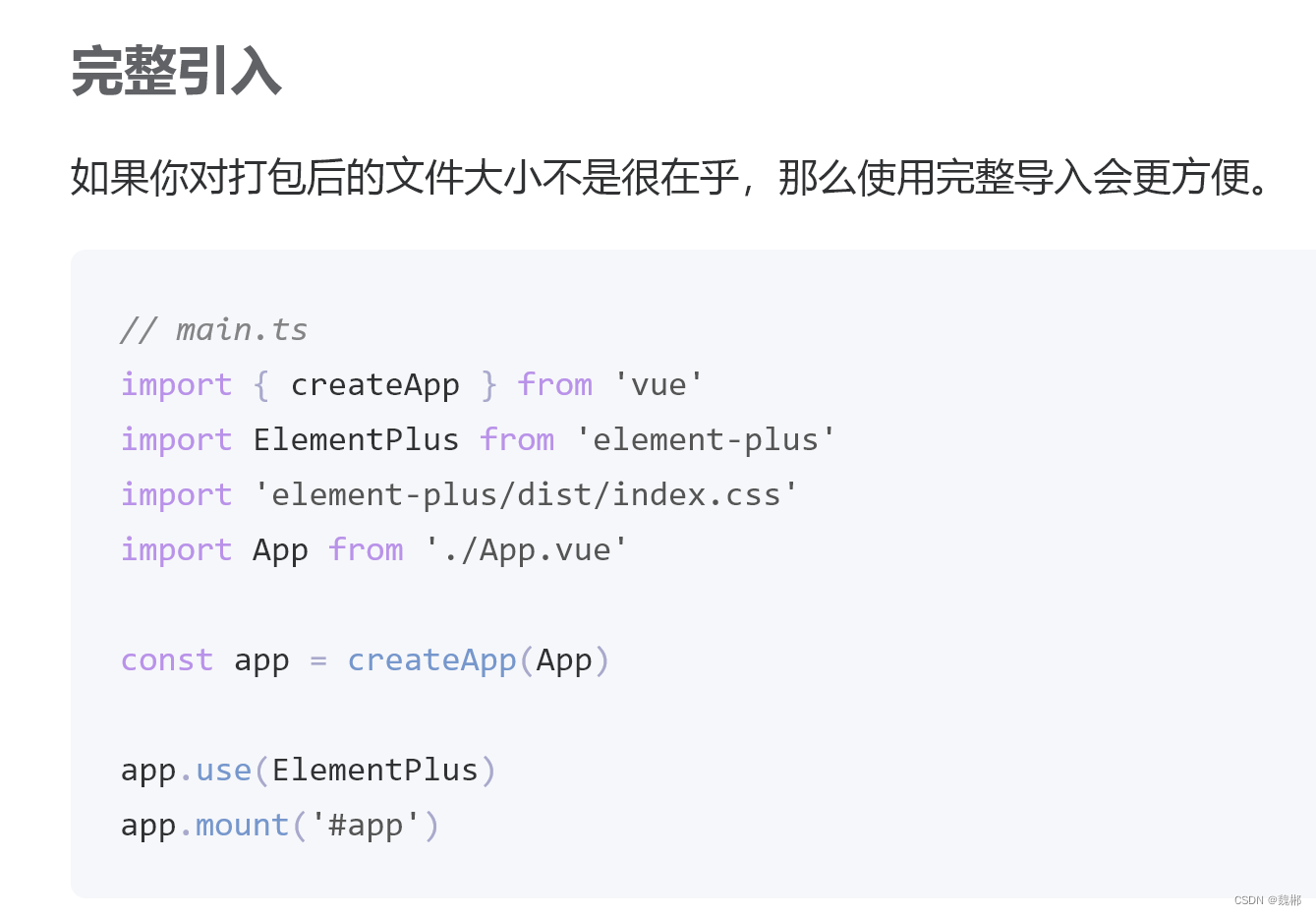
上面是官网写的

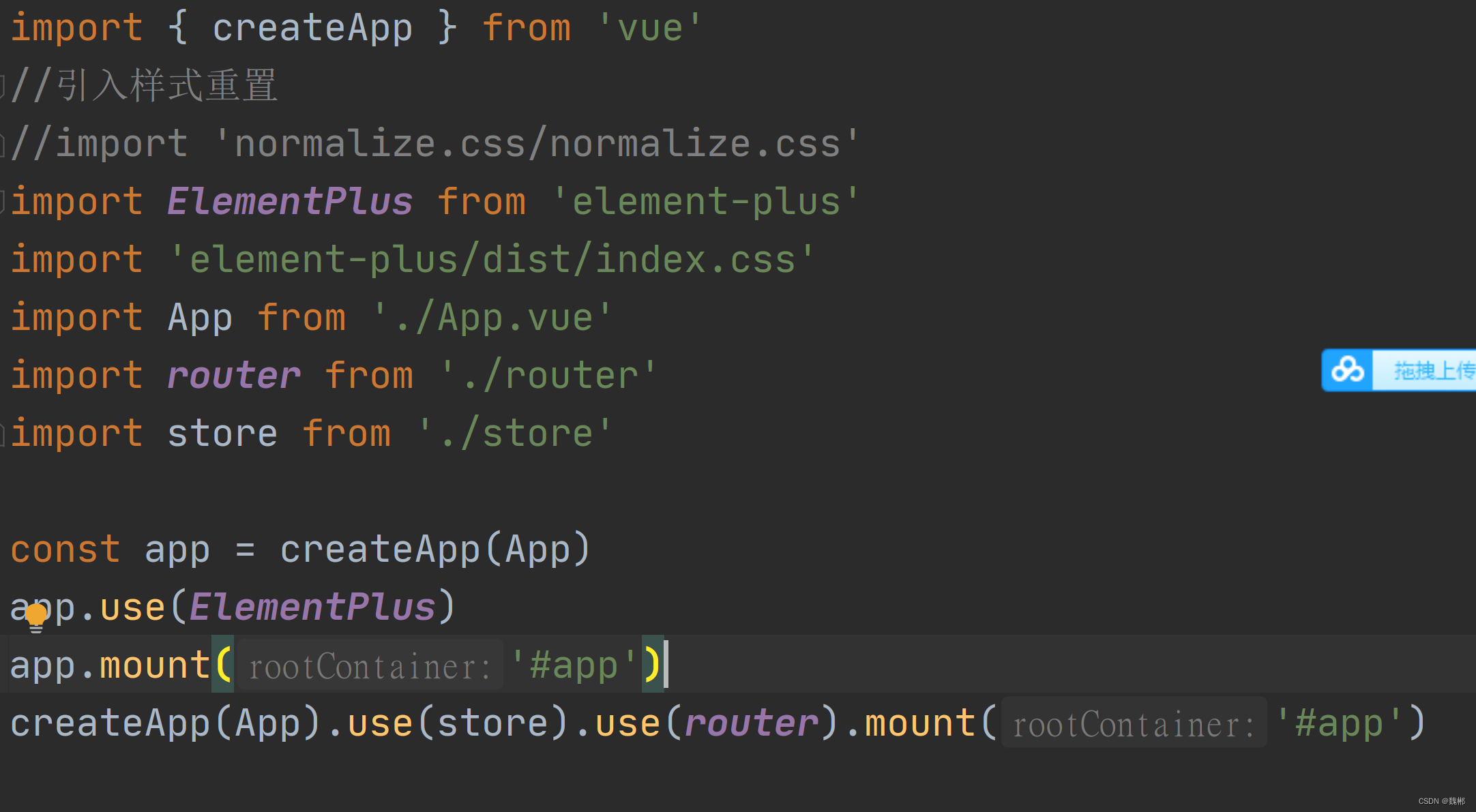
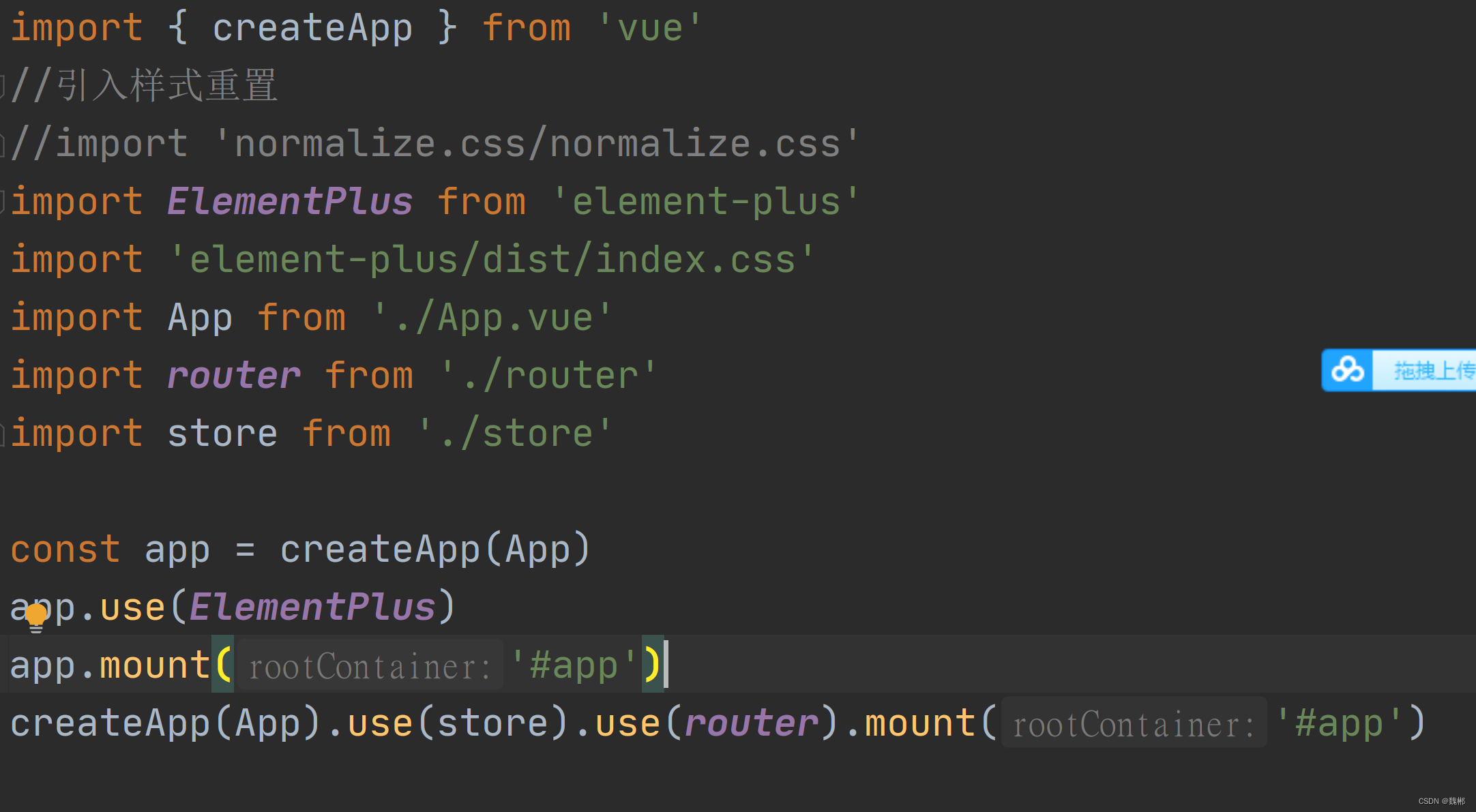
我直接闭眼复制了,结果搞的是两个app对象,搞了半天没样式。。。。

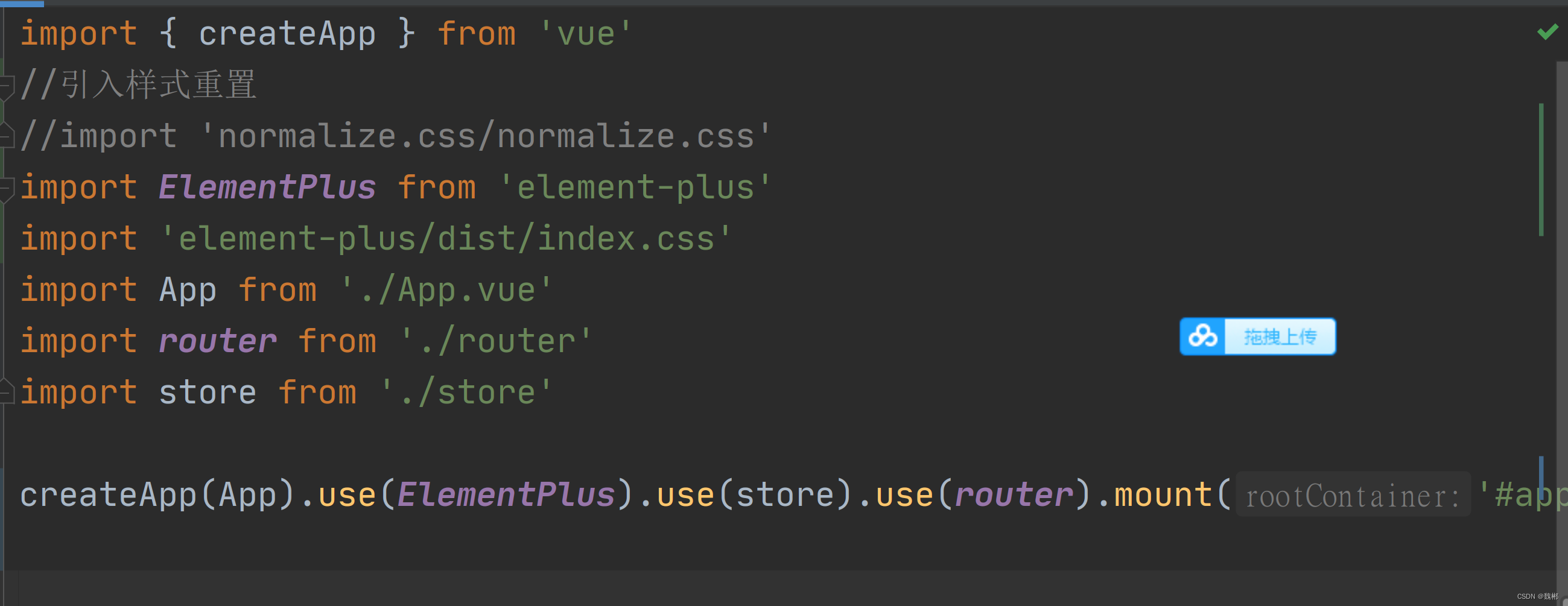
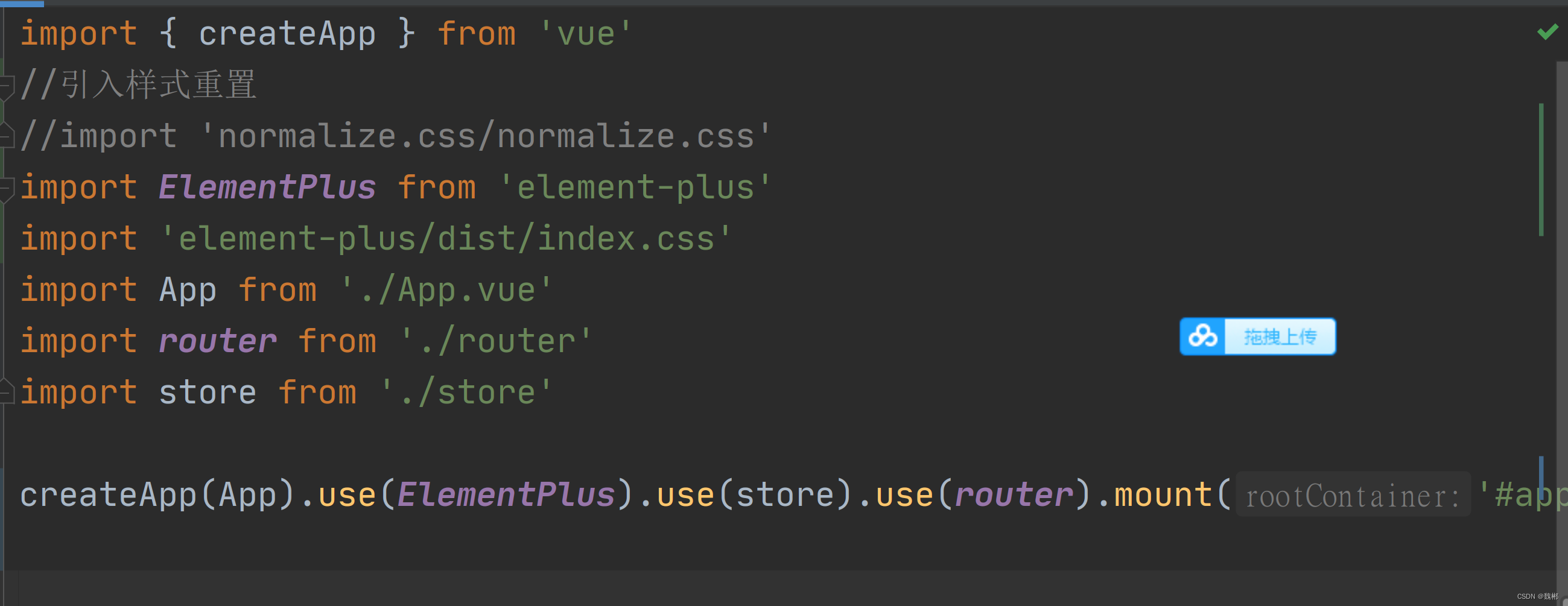
重新更改后样式生效了
解决vue 3和 element plus引入无样式的问题
最新推荐文章于 2024-04-22 16:35:58 发布
本身前端小白,以前用vue2.0+element ui写过一个项目
这次生成手脚架发现main.js和原来的不同,搜了一下才知道这是vue3得引element plus,删掉原来的element ui然后重新下载,根据官网的引了一段

上面是官网写的

我直接闭眼复制了,结果搞的是两个app对象,搞了半天没样式。。。。

重新更改后样式生效了











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


