HTML的日曆表選擇器,附帶不可回選日期設置
HTML的日曆表選擇器,附帶不可回選日期設置
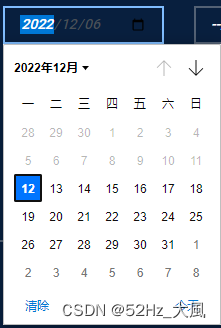
結果圖展示

HTML代碼
<div class="form-group">
<input type="date" class="form-control" name="date" id="date" value="2022-12-06" min="">
</div>
不可選擇以前的時間代碼
<script>
let nowdate = new Date()
console.log(nowdate.toISOString().split('T'))
let datee = document.getElementById("date")
datee.min = nowdate.toISOString().split('T')[0]
console.log([datee])
</script>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








