你可以使用 HTML、CSS 和 JavaScript 创建一个简单的柱形图绘制软件。为了方便起见,我们可以使用一个流行的 JavaScript 图表库,比如 Chart.js,它能够简化创建和操作图表的过程。
以下是一个完整的示例,展示如何使用 HTML 和 Chart.js 创建一个柱形图绘制工具。
1. 创建 HTML 文件
创建一个名为 index.html 的文件,并添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>柱形图绘制软件</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.container {
max-width: 800px;
margin: 0 auto;
text-align: center;
}
canvas {
margin-top: 20px;
}
.form-group {
margin-bottom: 10px;
}
.form-group input {
padding: 5px;
margin-left: 10px;
}
.form-group button {
padding: 5px 10px;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="container">
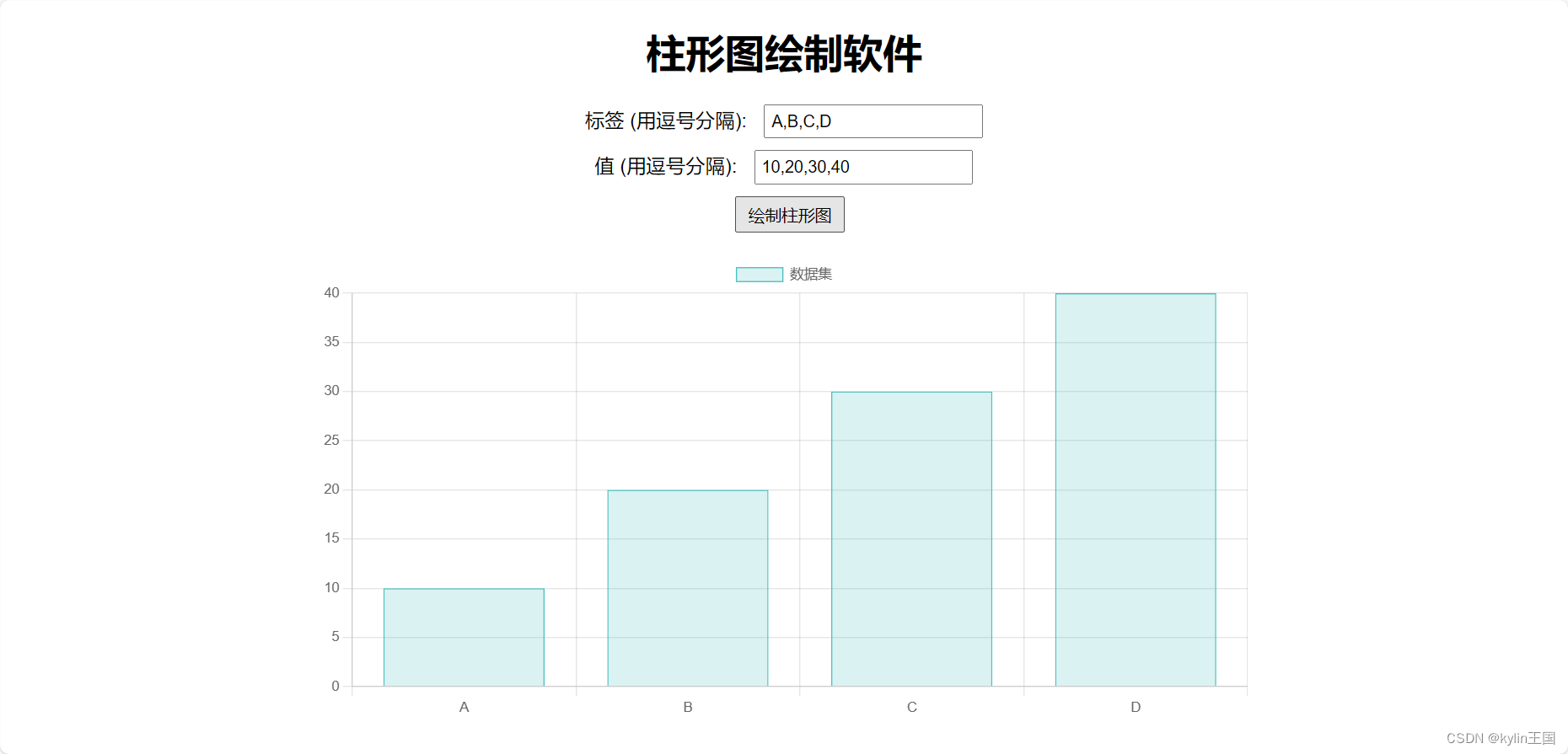
<h1>柱形图绘制软件</h1>
<div class="form-group">
<label for="labels">标签 (用逗号分隔):</label>
<input type="text" id="labels" placeholder="例如: A,B,C,D,E">
</div>
<div class="form-group">
<label for="values">值 (用逗号分隔):</label>
<input type="text" id="values" placeholder="例如: 10,20,30,40,50">
</div>
<div class="form-group">
<button onclick="drawChart()">绘制柱形图</button>
</div>
<canvas id="myChart" width="800" height="400"></canvas>
</div>
<script>
function drawChart() {
// 获取输入的标签和值
const labelsInput = document.getElementById('labels').value;
const valuesInput = document.getElementById('values').value;
// 将输入的标签和值转化为数组
const labels = labelsInput.split(',').map(label => label.trim());
const values = valuesInput.split(',').map(value => parseFloat(value.trim()));
// 获取画布上下文
const ctx = document.getElementById('myChart').getContext('2d');
// 销毁先前的图表(如果存在)
if (window.myBarChart) {
window.myBarChart.destroy();
}
// 创建柱形图
window.myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: labels,
datasets: [{
label: '数据集',
data: values,
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
}
</script>
</body>
</html>
2. 文件解释
-
HTML 部分:
- 创建一个表单,让用户输入标签和值。
- 包含一个按钮,用户可以点击来绘制柱形图。
- 包含一个
<canvas>元素,用于绘制图表。
-
CSS 部分:
- 为页面和表单元素添加一些基本样式。
-
JavaScript 部分:
- 使用 Chart.js 库来创建柱形图。
drawChart函数读取用户输入的标签和值,转化为数组,然后使用 Chart.js 创建柱形图。- 每次创建新图表前,先销毁先前的图表(如果存在),以确保新的图表正确显示。
3. 运行示例
将上述代码保存为 index.html 文件,然后在浏览器中打开这个文件。你将看到一个简单的界面,允许你输入标签和值,并在点击按钮后绘制柱形图。
这个示例展示了如何使用 HTML、CSS 和 JavaScript(Chart.js 库)来创建一个基本的柱形图绘制工具。你可以根据需要扩展和定制这个工具,以满足更复杂的需求。























 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








