vue模块化的组件开发
首先定义三个vue组件,注意:<template></template>之间最大子集div只能有一个
三个vue组件代码如下所示:
(内部的<selfButton>组件为全局组件,下文会提到)
elementView:
<template>
<div class="elementView">
i am header
<selfButton></selfButton>
</div>
</template>
<script>
</script>
<style scoped>
.elementView{
float: left;
line-height: 100px;
text-align: center;
margin: 5px;
width: 280px;
height: 100px;
background-color: bisque;
}
</style>
bodyView
<template>
<div class="bodyView">
i am body
<selfButton></selfButton>
</div>
</template>
<script>
</script>
<style scoped>
.bodyView{
float: left;
line-height: 250px;
text-align: center;
margin: 5px;
width: 280px;
height: 250px;
background-color: blue;
color: chocolate;
}
</style>
foodView
<template>
<div class="foodView">
i am food
<selfButton></selfButton>
</div>
</template>
<script>
</script>
<style scoped>
.foodView{
float: left;
line-height: 100px;
text-align: center;
width: 280px;
margin: 5px;
height: 100px;
background-color: bisque;
color:violet;
}
</style>
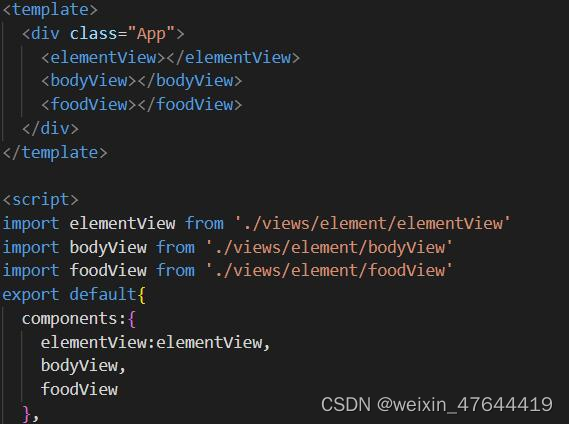
如上组建均要在app.vue中注册才能使用
该方法将这三个组件注册成为了局部组件

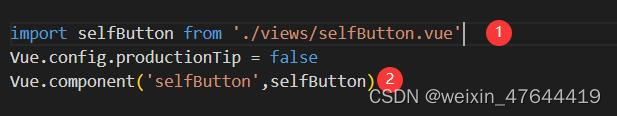
要想注册全局组件,则除了写对应的.vue文件外,还需要在main.js中进行导入和配置,完成这两步操作即可在所有的组件内使用定义好的全局组件
(此处使用了element插件库的样式)
<template>
<div class="">
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</div>
</template>
<script>
</script>
<style scoped>
</style>

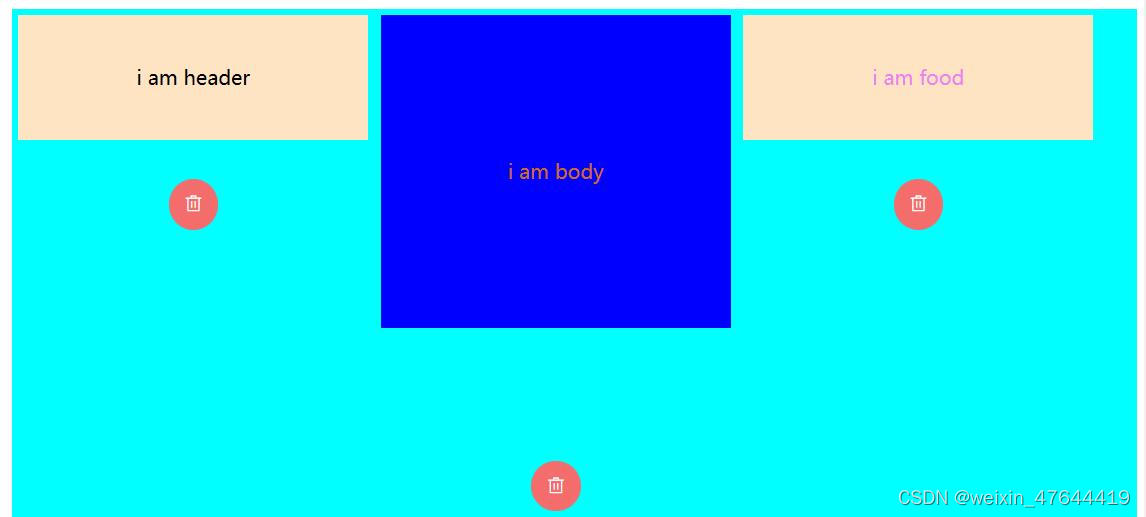
最终结果如图所示






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








