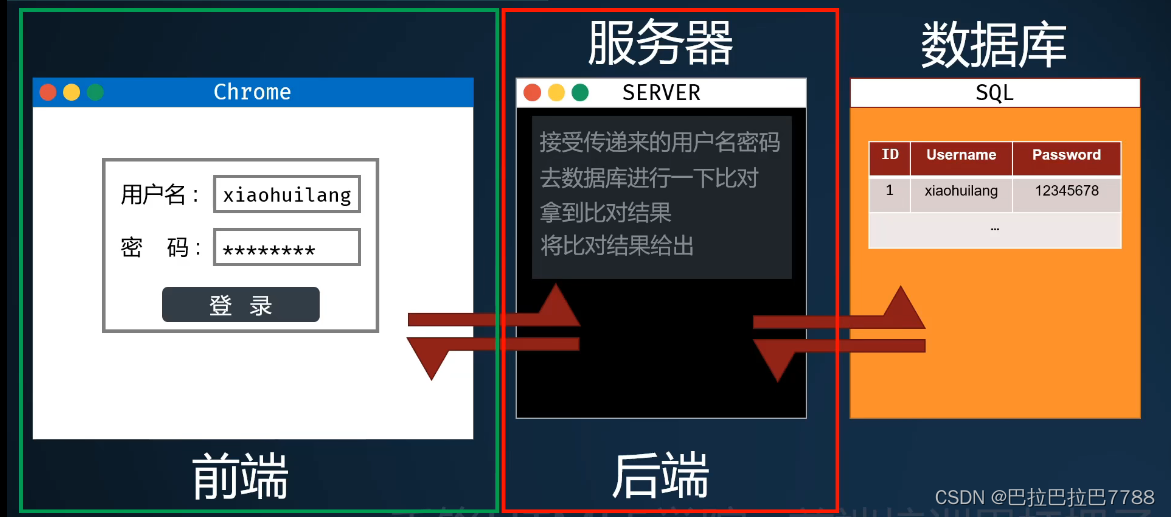
一、认识前后端交互

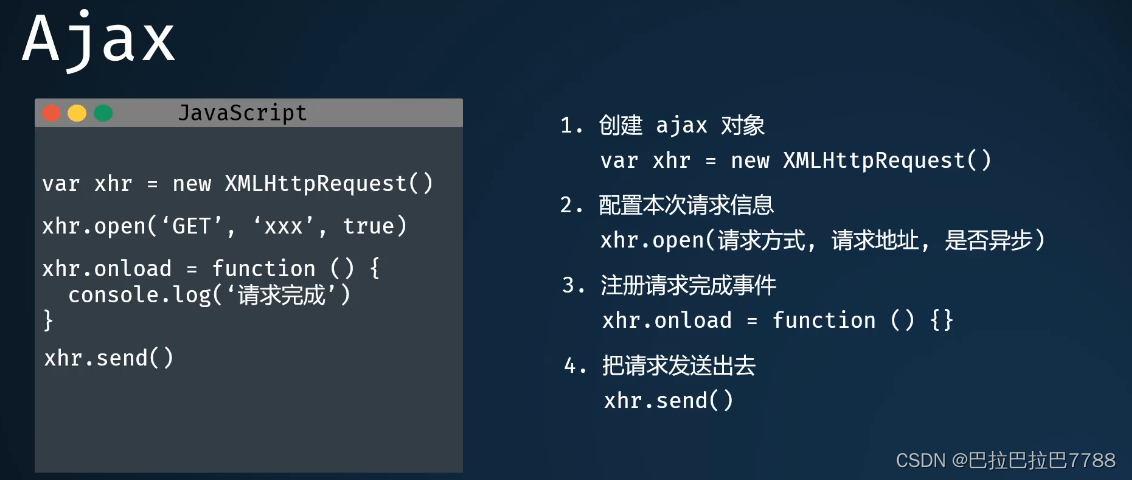
二、前后端交互方式——Ajax

代码如下(示例):
// 1。创建ajax 对象
var xhr = new XMLHttpRequest()
// 2.配置本次的请求信息xhr.open('GET','http://localhost:8888/test/second', true)
// 3.配置请求完成的事件
xhr.onload = function () {
// 当后端返回的是 json 式字符串的时候,我们需要进行单独的解析
// 语法: JsoN.parse(json格式字符串)// 返回值: 解析好的 js 式的数据
var res = JSON.parse(xhr.responseText)
console.log(res)
}
// 4发送出去
xhr.send( )
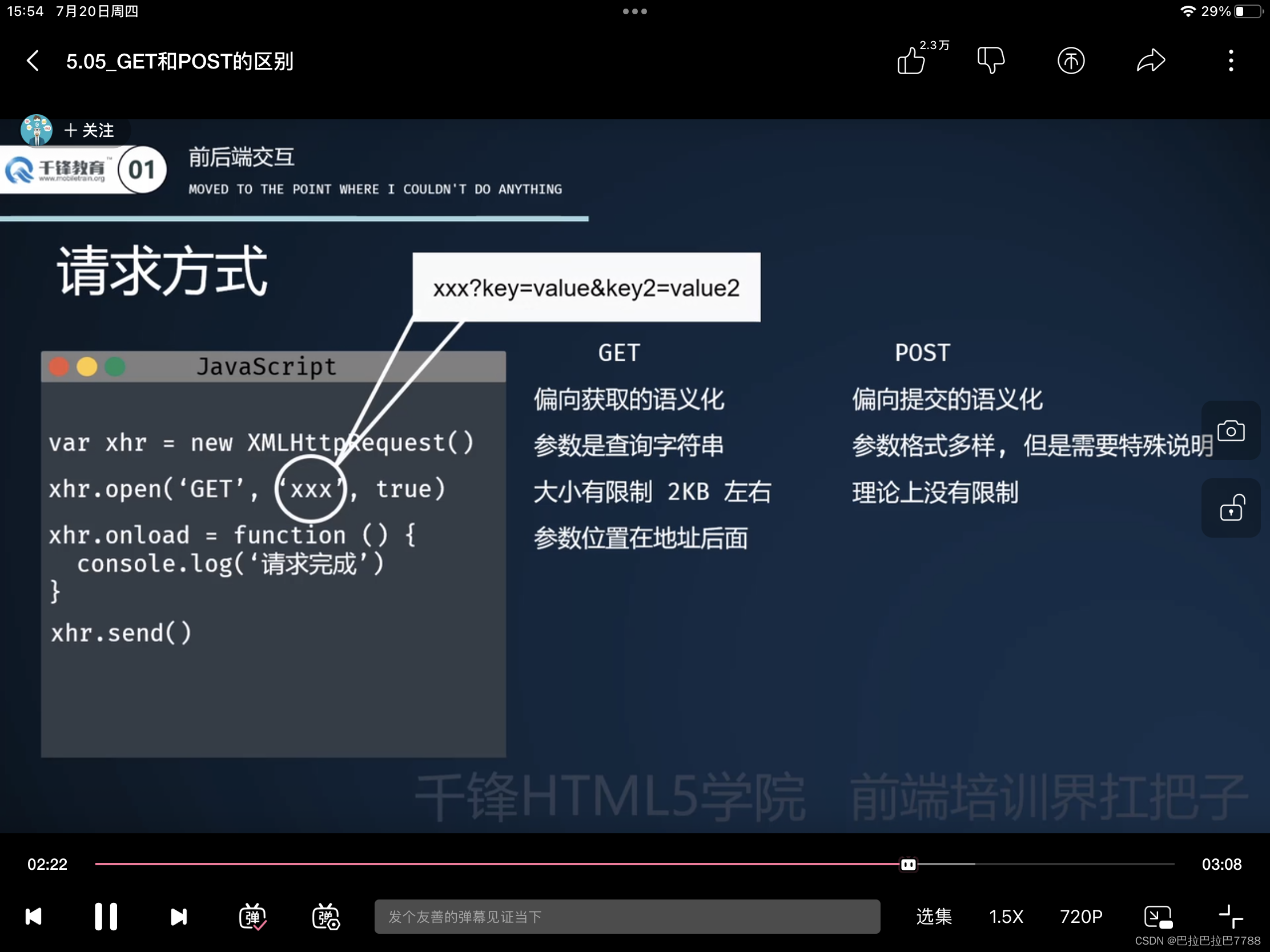
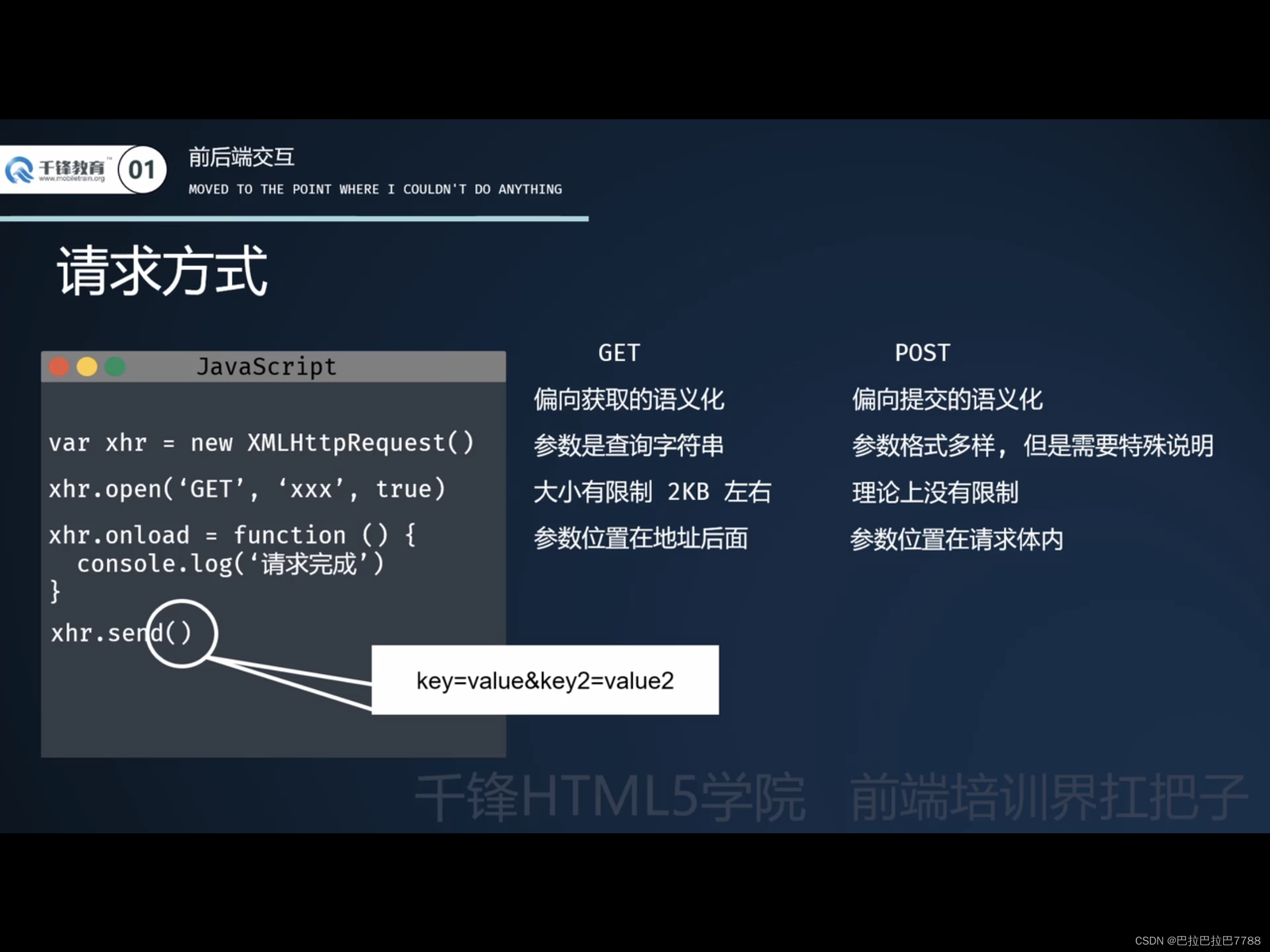
三、GET和POST请求
3.1 GET

代码如下(示例):

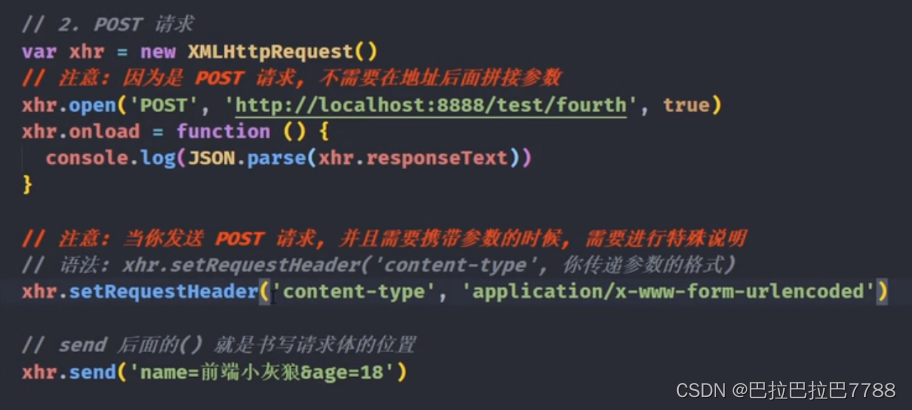
3.2 POST

代码如下(示例):






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








