1.打开swiper官网,官网地址:下载Swiper - Swiper中文网
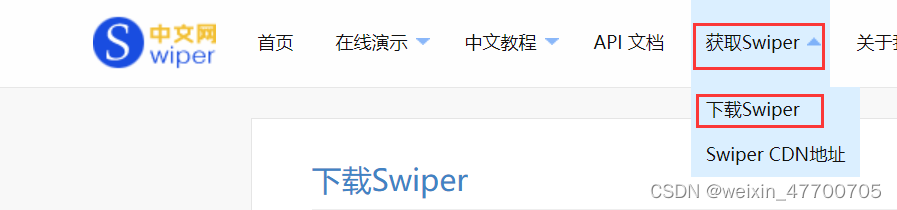
2.将鼠标移动到获取swiper菜单上,之后点击下载swiper选项

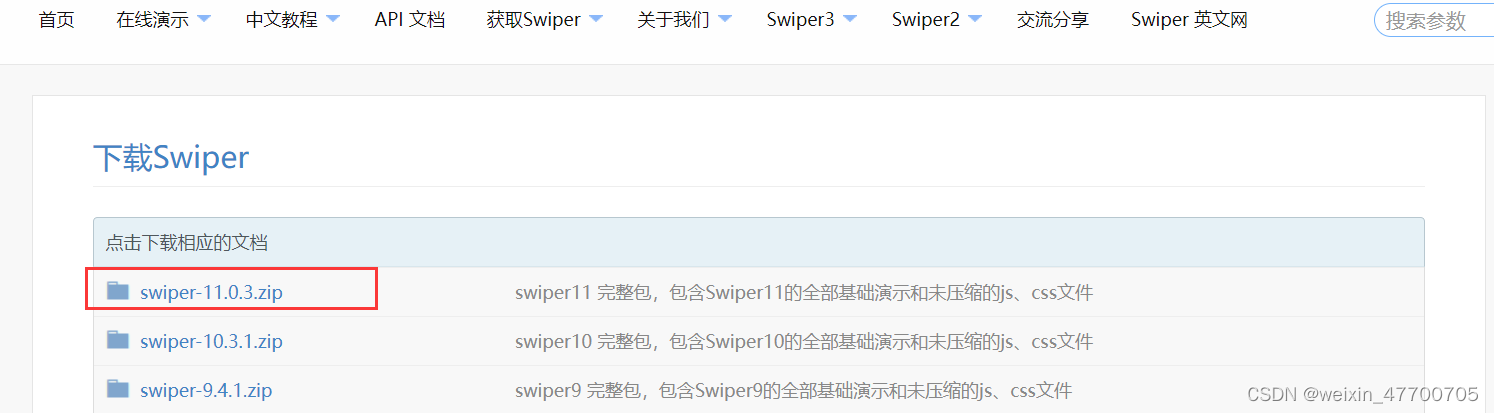
3.之后选择下载swiper版本,选择任一版本下载即可,推荐下载swiper7以后的版本,因为7以前的版本和7以前的版本swiper有些API选项不一样。一般下载最新版的就可以了。

4.解压下载好的swiper

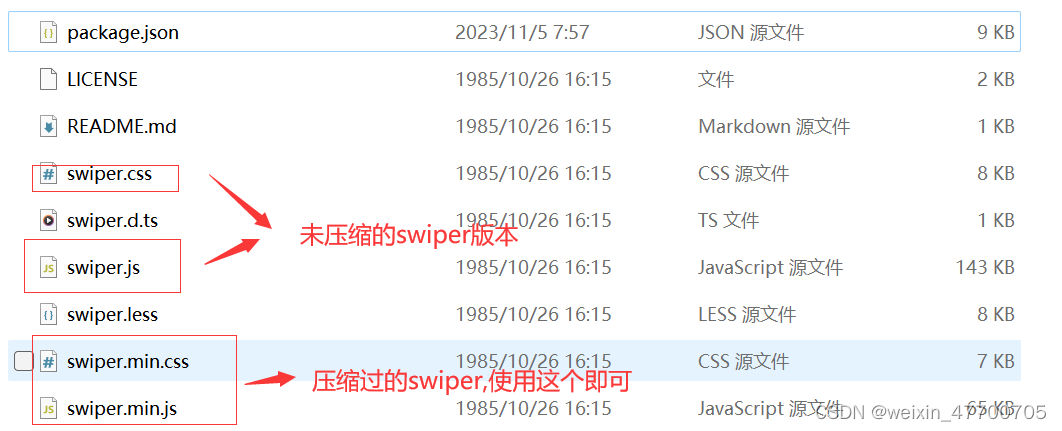
5.找到swiper.min.css和swiper.min.js,将文件复制到vscode项目文件即可

6.新建一个html文件

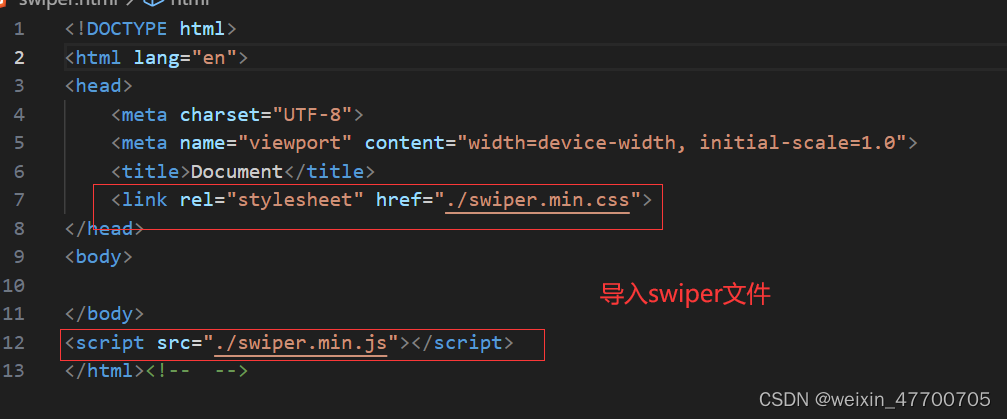
7.导入swiper文件

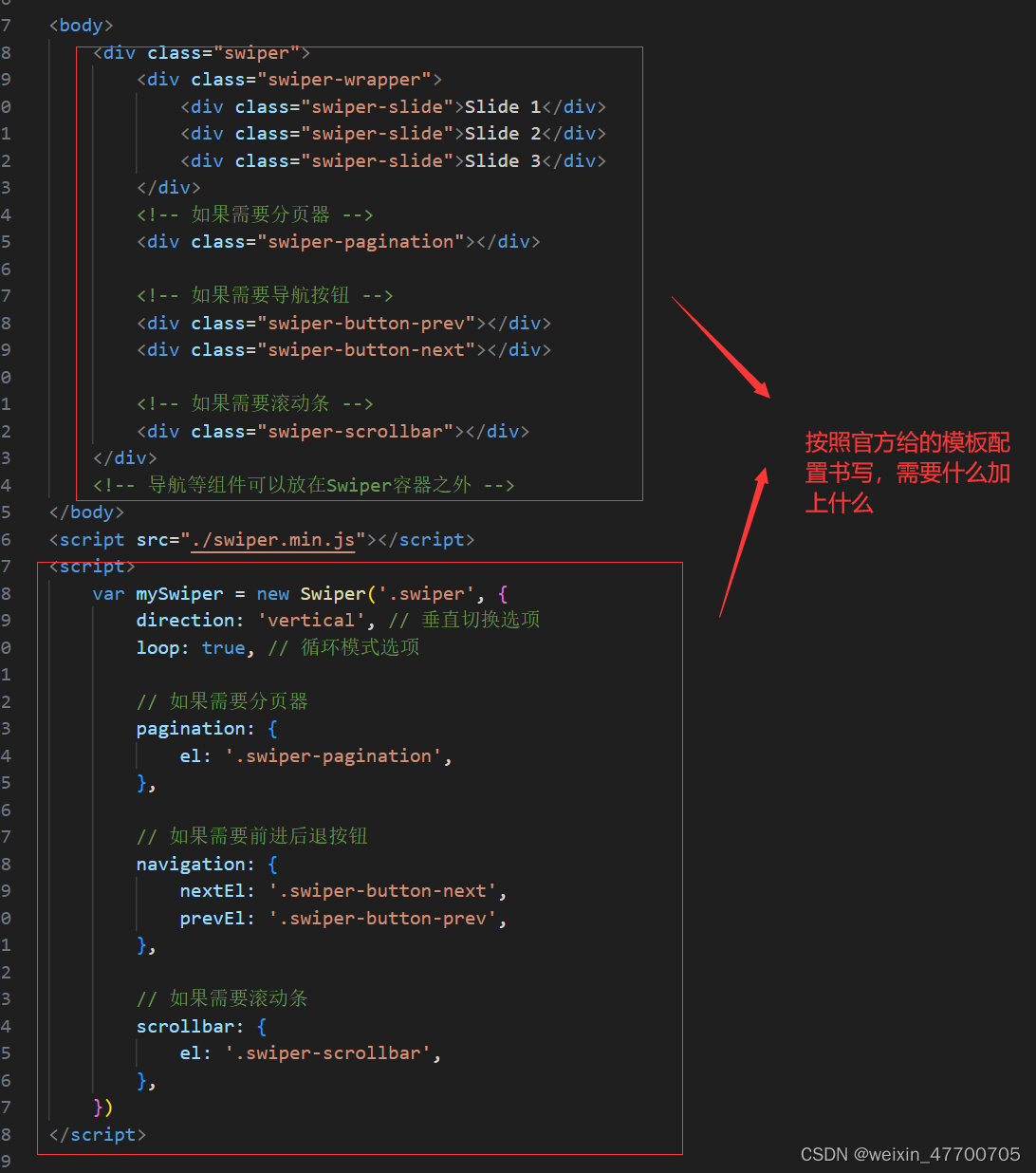
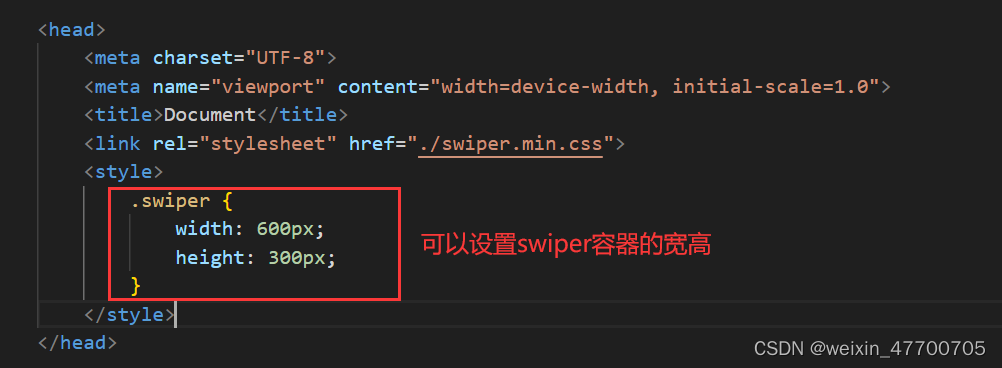
8.编写swiper模板代码


9.写完上述代码后,运行网页,能用鼠标上下切换着说明可以了。





















 2130
2130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








