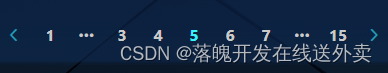
效果图

组件代码
<el-pagination
layout="prev, pager, next"
:total="150">
</el-pagination>样式代码
::v-deep .el-pagination{
color: #C9C9C9;
padding: .125rem .3125rem;
.el-pager li{
font-size: 1rem;
padding: 0 .25rem;
min-width: 2.25rem;
height: 1.75rem;
line-height: 1.75rem;
background-color: transparent;
&.active,
&:hover{
color: #39f2fe;
}
&.btn-quicknext,
&.btn-quickprev{
color: #C9C9C9;
&:hover{
color: #39f2fe;
}
}
}
.el-pager .more::before{
line-height: 1.875rem;
}
button{
padding: 0 .375rem;
font-size: 1rem;
min-width: 2.25rem;
height: 1.75rem;
line-height: 1.75rem;
color: #269eb0;
background-color: transparent !important;
&:hover{
color: #39f2fe;
}
&:disabled{
color: #228c9c;
}
.el-icon{
font-size: 1rem;
}
}
}






 本文详细展示了如何在Vue.js应用中使用ElementUI的el-pagination组件,并提供了相应的CSS样式代码,包括基本布局、选中状态和hover效果。
本文详细展示了如何在Vue.js应用中使用ElementUI的el-pagination组件,并提供了相应的CSS样式代码,包括基本布局、选中状态和hover效果。














 2929
2929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








