11 教师管理-修改
11.1 需求分析
当点击 编辑 按钮后,弹出编辑会员窗口,并查询出会员信息渲染。修改后点击确定 提交修改数据。
11.2 nodejs添加接口
11.2.1 ID查询数据接口

11.2.2 提交修改数据接口

11.3 Api调用接口
(1)src\api\teacher.js 导出的默认对象中,添加ID查询方法 getById 和 更新方法 update

(2)在 src\views\teacher\index.vue 中的 handleEdit 方法做如下修改

(3)在 data选项的 teacher 对象中添加 id 属性

(4)修改对话框中的确认按钮点击事件, teacher.id === null 值为true是新增,有id说明是更新。

(5)提交更新数据

12 教师管理—删除
12.1 需求分析
当点击删除按钮后, 弹出提示框,点击确定后,执行删除并刷新列表数据
12.2 nodejs添加接口

12.3 Api调用接口
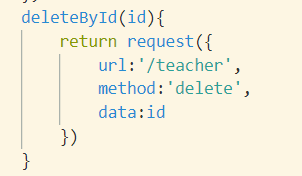
(1)src\api\teacher.js 导出的默认对象中,添加 deleteById 方法

(2)在 src\views\teacher\index.vue 中的 handleDele 方法做如下修改

13 学员管理—列表查询
13.1 需求分析
弹出窗口选择教师,并回显教师信息。通过父子组件间通信。
13.2 分页查询学员数据列表
13.2.1 nodejs添加分页数据列表接口
(1)创建student.js


(2)router.js添加方法

13.2.2 Api调用接口
(1)在 src/api 下创建 student.js , 在导出的默认对象中,增加带分页查询方法调用接口代码如下:

(2)在 src\views\student\index.vue 中, 添加 JS 代码如下:

13.2.3 列表与分页模板
(1)改 src\views\student\index.vue ,编写模板代码:


(2)在 methods 中 添加 handleEdit 编辑和 handleDele 删除方法,后面需要使用。 添加 handleSizeChange 和 handleCurrentChange 方法,实现动态赋值与刷新列表。

13.3 条件查询实现
13.3.1 条件查询模板
(1)修改 src\views\student\index.vue ,增加条件查询模板代码























 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








