函数中的this
一般函数
对于一般函数来说,函数中的this指向的是调用它的那个对象,也就是说谁调用一般函数,一般函数中的this就指向谁
例如下面这段代码,定义了一个一般函数,用不同方法执行
<body>
<button id="btn">点击</button>
<script>
function showthis(){
console.log(this);
}
showthis()
document.querySelector('#btn').onclick = showthis
</script>
</body>
 我们可以看到同一个函数,采用window直接调用和用button按钮点击调用,输出的this不同
我们可以看到同一个函数,采用window直接调用和用button按钮点击调用,输出的this不同
箭头函数
而箭头函数和一般函数不同,它的this并不是谁调用它,就指向谁。而是它定义在谁的里面就指向谁。
确切来说,箭头函数并没有this,它的this是借用它外面那一层对象的
定义一个箭头函数
<script>
showthis=()=>{
console.log(this);
}
showthis()
document.querySelector('#btn').onclick = showthis
</script>
 用不同的方法调用,它输出的this都是指向window,这是因为包裹该函数的对象是window,它借用了window的this
用不同的方法调用,它输出的this都是指向window,这是因为包裹该函数的对象是window,它借用了window的this
改变this指向
call()
call()方法不仅可以改变函数this的指向,还可以直接执行该函数
<script>
var a = {
name: 'zs'
}
function showthis(a,b){
console.log(this);
console.log(a+b);
}
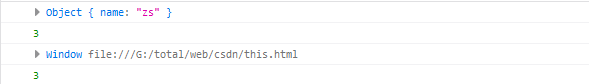
showthis.call(a, 1, 2)
showthis(1,2)
</script>

apply()
apply()方法也能改变函数this的指向,也能立即执行函数,但是参数要以数组的形式进行传递
<script>
var a = {
name: 'zs'
}
function showthis(a,b){
console.log(this);
console.log(a+b);
}
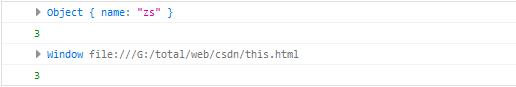
showthis.apply(a, [1, 2])
showthis(1,2)
</script>

bind()
bind()方法可以改变函数this的指向,但不能立即执行函数,
<script>
var a = {
name: 'zs'
}
function showthis(a,b){
console.log(this);
console.log(a+b);
}
var fun = showthis.bind(a)
fun(1,2)
</script>






















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








