文章目录
jquery 入门
jquery基本使用
- jQuery官网
- 版本:1.X,2.X兼容低版本浏览器,官网不在更新,3.X不兼容低版本浏览器,官网在维护更新
- Jquery入口函数:$(function({ }))
jQuery对象和DOM对象
- 用原生JS获取来的对象就算DOM对象
var myDiv= doucument.querySelector(‘div’);//myDiv就算DOM对象- 用Jquery方式获取的对象就算Jquery对象(本质:通过$把DOM元素进行包装)
$(‘div’)
- Jquery对象就算Jquery对象,DOM对象就算DOM对象,二者不一致
jQuery对象和DOM对象互相转换
- DOM对象转jQuery对象,有以下2步
(1)获取元素DOM对象:myDiv=doucument.querySeiector('div')
(2)$(myDiv)- JQuery对象转DOM对象,有一下2种方式
(1)$('div')[索引]
(2)$('div').get(索引)jQuery 常用API
jQuery基础选择器

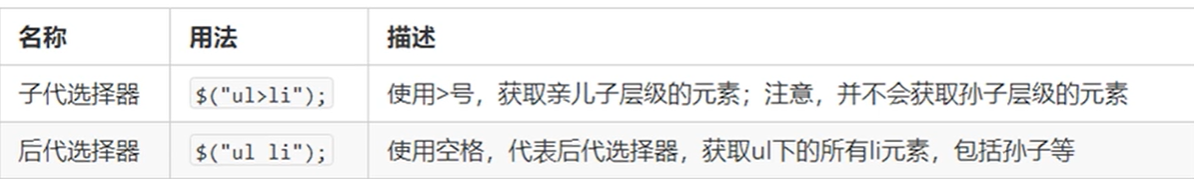
jQuery层级选择器

jQuery隐式迭代
1.隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法

(1)获取4个div元素
console.log($("div"))(2)给4个div设置背景颜色为粉色 Jquery对象不能使用Style
$("div").css("background","pink");(3)把3个li包含的字体颜色改为红色
$("ul li").css("color","red")jQuery筛选选择器
1.筛选出我们需要的元素

(1)筛选出< ui>标签里面的< li>中的第一个标签体的内容改红色
$(function(){$("ui li:first").css("colr","red")
})(2)筛选出< ui>标签里面的< li>中的第三个标签体的内容改红色
$(function(){$("ui li:eq(2)").css("colr","red")})jQuery筛选方法–筛选父子元素


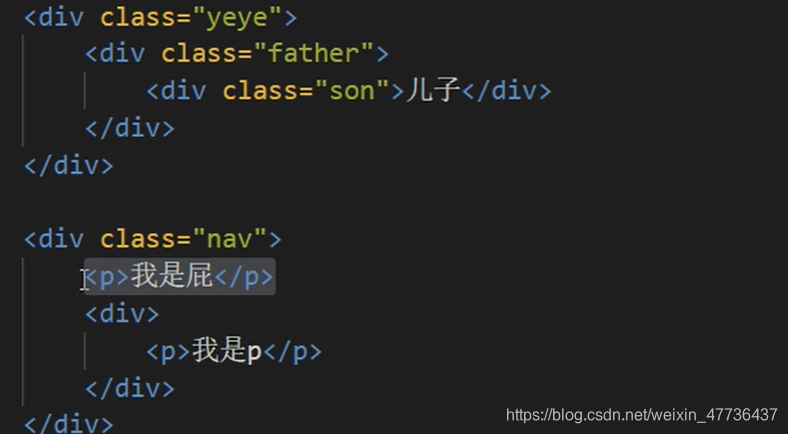
(1)筛选出class="son"的父级元素
$(function(){
$(".son").parent// 返回的是最近一级的父元素
})
(2)把 我是屁 筛选出来
$(function(){
$(".nav").childern("p")//相当于子代选择器 ui>li
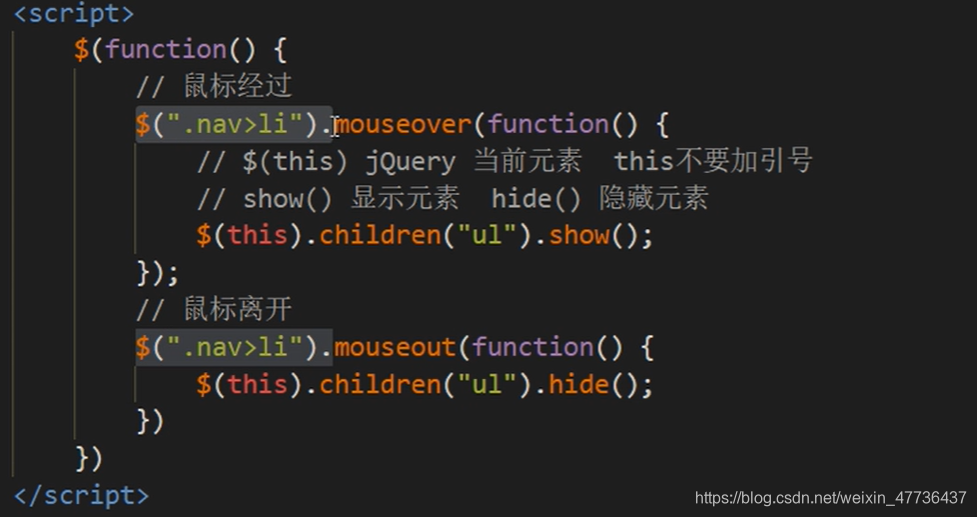
})案例——下拉菜单

Jquery其他筛选方法

(1)筛选出class=“item” 所有的兄弟元素,改颜色为红色
$($function(){
$("ol.item").siblings("li").css("color","red")
})jQuery排他思想

(1)选中的按钮背景色改变
function(){
//1.隐式迭代,给所有的按钮绑定了点击事件
$("button").click(function(){
//2. 当前被点击的元素变化背景色
$(this).css("background","pink");
//3. 隐式迭代 其余的兄弟去掉背景颜色
$(this).siblings("button").css("background", "")
})
})
JQuery常用API—样式操作
1.JQuery样式操作

1.1操作原生css
$(fuction(){
console.log($("div").css("width");//打印样式
$("div").css("width","300px");
$("div").css("width",300);
$("div").css({width:400,heigh:400,backgroundColor:"red"})
})1.2.类操作
//1.添加类 addClass()
$("div").click(function(){
$(this).addClass("current");
});
//2.删除类 removeClass()
$("div").click(function(){
$(this).removeClass("current");
})
//3.切换类 toggleClass()
$("div").click(function(){
$("div").toggleClass("current");
})2.tab栏切换效果

$(function(){
1.点击上部得li,给当前得li添加current类,其余得兄弟移除类
$(".tab_list li").click(function(){
//链式编程
$(this).addClass("current").siblings().removeClass("current");
2.点击同时得到li得索引号
var index=$(this).index();
$(".tab_con .item").eq(index).show().siblings().hide();
})
})
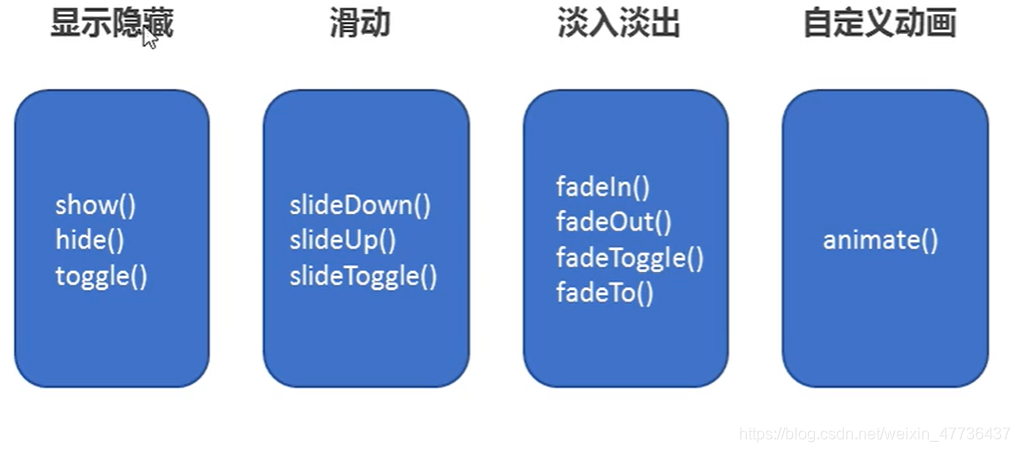
3.jQuery动画效果


//1.隐藏 hide()
$("button").eq(0).click(function(){
$("div").hide(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
});
//2.显示 show()
$("button").eq(1).click(function(){
$("div").show(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
//3.切换 toggle()
$("buntton").eq(2).click(function(){
$("div").toggle(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function(){
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function(){
//滑动切换
$("div").slideToggle(500);
})



















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








