环境变量

环境变量获取 process.env
环境变量文件中内置了BASE_URL和NODE_EVN这两个环境变量
环境变量文件中变量命名必须要以VUE_APP开头,否则在客服端代码(src文件)是读取不到的
当运行npm run dev 时会自动读取.ev.development环境变量(因为 vue_cli_service serve)
当运行npm run build:prod时会自动读取.ev.production环境变量(因为 vue_cli_service build)
可以通过 --mode文件后缀名 去指定读取环境变量文件
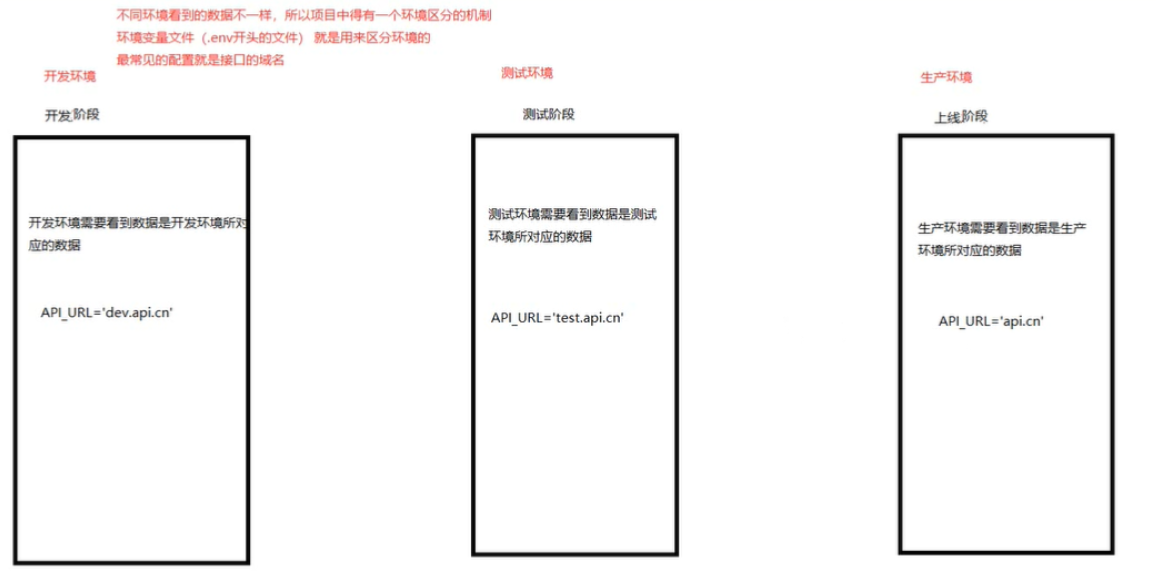
区分不同环境接口的方式 通过 pack.json中的命令和环境变量文件配合起来区分
正常VUE_APP开头的变量赋值给他一个我们的基地址,我们如果封装请求的话,统一携带请求头可以写成baseURL: process.env.VUE_APP_BASE_API。
开发环境中的VUE_APP_BASE_API = "/api"

那我们的baseURL:"/api"
当我们发送请求的时候,会产生跨域问题,协议,ip地址,端口号有一个不一致就会产生跨域的问题报错
解决跨域的问题:
1.可以设置cors协议,后台设置请求口允许客户端请求(access-control-allow-origin)
2.通过代理,浏览器和服务器通信的时候会产生跨域得问题,服务器和服务器之间不会
代理:在vue.config.js文件下得devServer配置
devServer: {
proxy: {
// 可以配置多个代理
'/api': {
target: 'http://123.57.109.30:3000'
pathRewrite: { '^/api': '' }
配置完 pathRewrite之后,替换/api为空字符串
}
},proxy会拦截我们得请求替换成自己地址






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








