背景
最近项目中需要封装一个上传组件,发现element的上传组件同时上传两个文件,如果on-success里面如果给file-list进行了赋值,此时这个回调方法只执行一次。
探索
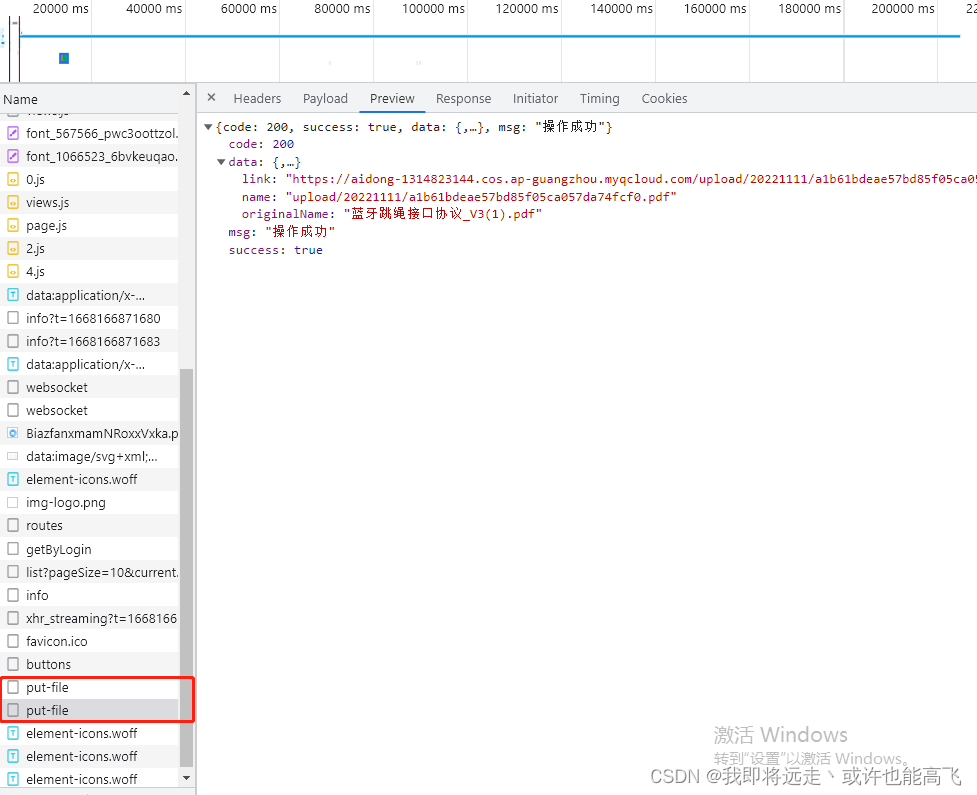
如下图所示:filelist里面只有第二条数据有response第一条没有,但是有两条上传请求且都有成功返回数据了的。故原因在element上传组件本身。



解决
综上,可以得出,on-success里面只要有一条数据返回,如果你赋值给file-list那他后面就不会执行下去了,所以得等所有上传请求完成以后然后再给file-list进行赋值。
// 上传成功
onSuccess(response, file, fileList){
console.log("onSuccess:response",response)
console.log("onSuccess:file",file)
console.log("onSuccess:fileList",fileList)
//等待所有文件都上传完成,这里注意fileList是所有的文件(包含已上传的)
if(fileList.every(it => it.status == 'success')) {
fileList.map(item => {
//只push新上传的 (带有response)
item.response && this.fileList.push({name:item.response.data.originalName,url:item.response.data.link});
})
setTimeout(()=>{
this.$emit("input", this.fileList)
})
}
}




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








