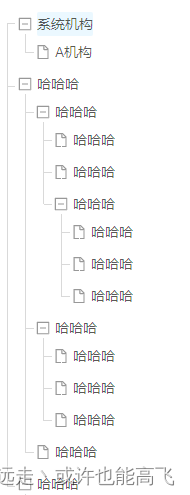
最终效果如图所示,全部通过css即可实现

html中:show-line 必加,然后再引入样式
<a-tree
:show-line="true"
:treeData="orgTree"
:defaultExpandAll="true"
:defaultExpandedKeys="defaultExpandedKeys"
:replaceFields="replaceFields"
/>引入css即可实现添加连接线,注意:写在app.vue里面不会生效(本人暂未发现是什么原因),最好是写一个公共css,然后需要用到的页面单独引入css文件
<style lang="less" scoped>
/deep/ .ant-tree {
position: relative;
/deep/ &::before {
content: '';
width: 1px;
height: 100%;
height: calc(100% - 35px);
position: absolute;
border-left: 1px solid #d9d9d9;
left: -6px;
top: 18px;
}
/deep/ .ant-tree-treenode-switcher-open,
/deep/ .ant-tree-treenode-switcher-close {
position: relative;
}
>li:first-child:nth-last-child(1)::after {
border: 0;
}
}
/deep/ .ant-tree-treenode-switcher-close::after,
/deep/ .ant-tree-treenode-switcher-open::after {
content: '';
width: 8px;
height: 1px;
position: absolute;
border-top: 1px solid #d9d9d9;
left: -6px;
top: 18px;
}
/deep/ .ant-tree > li:last-child::after {
content: '';
width: 8px;
height: 100%;
border-top: 1px solid #d9d9d9;
background-color: #fff;
position: absolute;
left: -6px;
top: 18px;
}
/deep/ .ant-tree-treenode-switcher-close::before{
border: 0 !important;
}
/deep/.ant-tree-child-tree.ant-tree-child-tree-open > li:first-child {
padding-top: 4px;
}
.last-menu-line() {
position: absolute;
left: 12px;
width: 1px;
height: 100%;
margin: 22px 0 0;
border-left: 1px solid #d9d9d9;
content: ' ';
}
ul.ant-tree.icon-tree /deep/li {
& > .ant-tree-checkbox {
margin-left: 24px;
& + .ant-tree-node-content-wrapper > .ant-tree-title {
> i:nth-child(1) {
position: absolute;
left: -42px;
top: 5px;
}
}
}
}
ul.ant-tree /deep/li {
position: relative;
&:nth-last-child(1) {
/deep/&.ant-tree-treenode-switcher-open::before {
.last-menu-line;
height: calc(100% - 46px);
}
}
&:before {
position: absolute;
left: 12px;
width: 1px;
height: 100%;
height: calc(100% - 42px);
margin: 22px 0 0;
border-left: 1px solid #d9d9d9;
content: ' ';
}
.ant-tree-node-content-wrapper {
padding: 0;
position: relative;
}
ul.ant-tree-child-tree.ant-tree-child-tree-open > li {
&::after {
content: '';
position: absolute;
width: 8px;
height: 1px;
border-top: 1px solid #d9d9d9;
background: transparent;
top: 15.5px;
left: -5px;
margin: 0;
}
&:nth-last-child(1) {
&.ant-tree-treenode-switcher-open::before {
.last-menu-line;
height: calc(100% - 37px);
}
}
}
span.ant-tree-switcher {
background: rgba(0, 0, 0, 0);
}
}
div ul.ant-tree /deep/li.ant-tree-treenode-switcher-open {
> ul.ant-tree-child-tree-open > li:nth-last-child(1) > ul::before {
content: '';
width: 1px;
height: 100%;
position: absolute;
background: #fff;
left: -6px;
top: 16px;
}
> ul.ant-tree-child-tree-open > li:nth-last-child(1) > span {
&.ant-tree-node-content-wrapper::before {
content: '';
width: 1px;
position: absolute;
background: #fff;
left: -30px;
top: 13px;
height: calc(100% + 10px);
}
&.ant-tree-checkbox + .ant-tree-node-content-wrapper::before {
top: 13px;
left: -52px;
}
}
> .ant-tree-node-content-wrapper-normal::before {
content: '';
width: 1px;
height: 100%;
position: absolute;
background: #fff;
left: -12px;
top: 16px;
}
}
</style>
有什么问题可以评论留言,我会即时回复




















 2311
2311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








