一、分享一个200年日历的黄道吉日sql数据打包
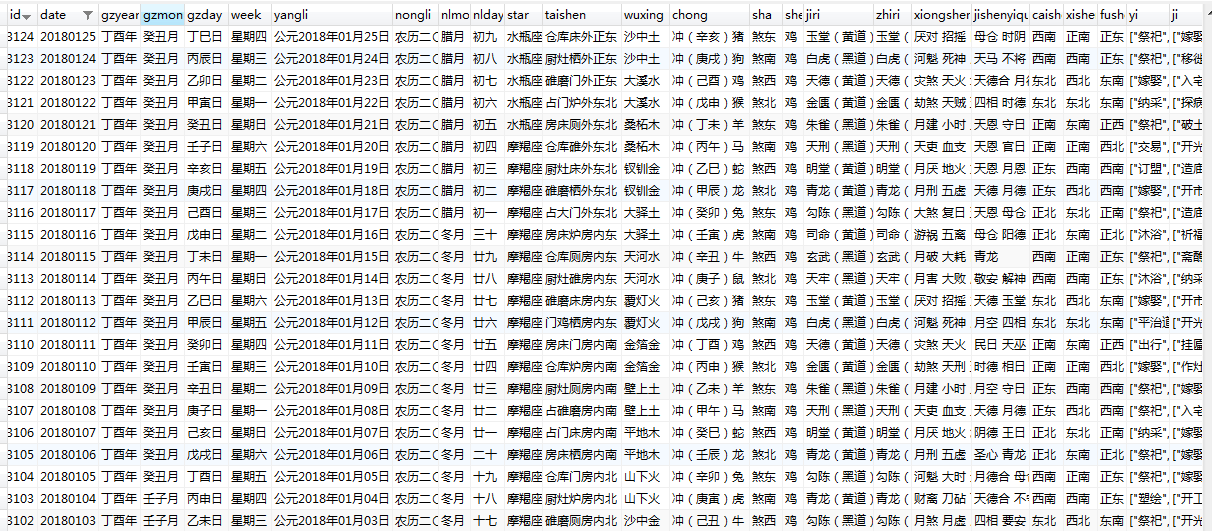
自己抓取的一套200年(1900-2100)全部日期的黄道吉日数据,分享出来,也在此备份以备以后自己要用。包括每天年月日 ,干支年 ,干支月 ,干支日 ,星期 ,阳历 ,农历 ,阴历月份 ,阴历日期 ,星座 ,胎神 ,五行 ,冲 ,煞 ,生肖 ,吉日 ,值日天神 ,凶神 ,吉神宜趋 ,财神,喜神 ,福神 ,宜,忌数据。各字段意义如下:
date 年月日 gzyear 干支年 gzmonth 干支月 gzday 干支日 week 星期 yangli 阳历 nongli 农历 nlmonth 阴历月份 nlday 阴历日期 star 星座 taishen 胎神 wuxing 五行 chong 冲 sha 煞 shengxiao 生肖 jiri 吉日 zhiri 值日天神 xiongshen 凶神 jishenyiqu 吉神宜趋 caishen 财神 xishen 喜神 fushen 福神 yi 宜 ji 忌
数据截图如下:

下载地址:见本文章最上部分的下载链接。如有解压密码试试:007.cn
另外有一个免费的假日数据接口,可取得指定日期的节假日信息(包含2017年起的中国法定节假日数据,数据来源国务院发布的公告,每年更新1次,确保数据最新)
接口地址:http://api.goseek.cn/Tools/holiday?date=日期
返回数据意义:工作日对应结果为 0, 休息日对应结果为 1, 节假日对应的结果为 2
示例:http://api.goseek.cn/Tools/holiday?date=20180501
返回数据:
{
code: 10000,
data: 2
}
二、推荐一个好用的基于bootstrap的颜色选择器colorpicker
今天需要一个使用颜色的功能,在网上找了找,有一个基于bootstrap的颜色选择器挺好使用:colorpicker。稍微看了一下文档使用起来很简单 publish:August 20, 2018 -Monday:
1,加载bootstrap相关的js和css.
2,加载colorpicker相关的js和css.
3,对已有的input表单添加一个js方法即实现。
对于各种js/css文件,网上有免费的云文件,可以直接调用用不需要下载下来使用:
colorpicker相关的各版本云文件存储地址:https://www.bootcdn.cn/bootstrap-colorpicker/
其它jquery等各种云文件:http://www.jq22.com/cdn/#a7
colorpicker简单使用示例代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-colorpicker/3.0.0-beta.1/js/bootstrap-colorpicker.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-colorpicker/3.0.0-beta.1/css/bootstrap-colorpicker.min.css" rel="stylesheet">
</head>
<body>
<hr>
<form class="form-inline col-md-2">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">请选择颜色</div>
<input type="text" class="form-control" id="color" placeholder="#000000">
</div>
</div>
</form>
<script>
$(function() {
$('#color').colorpicker({
allowEmpty:true,//允许为空,显示清楚颜色按钮
color: "#ffffff",//初始化颜色
showInput: true,//显示输入
containerClassName: "full-spectrum",
showInitial: true,//显示初始颜色,提供现在选择的颜色和初始颜色对比
showPalette: true,//显示选择器面板
showSelectionPalette: true,//记住选择过的颜色
showAlpha: true,//显示透明度选择
maxPaletteSize: 7,//记住选择过的颜色的最大数量
preferredFormat: "hex"//输入框颜色格式,(hex十六进制,hex3十六进制可以的话只显示3位,hsl,rgb三原
});
});
</script>
</body>
</html>使用效果截图如下:

colorpicker几个基本的属性意义介绍:
allowEmpty:true,//允许为空,显示清楚颜色按钮
color: "#ffffff",//初始化颜色
showInput: true,//显示输入
containerClassName: "full-spectrum",
showInitial: true,//显示初始颜色,提供现在选择的颜色和初始颜色对比
showPalette: true,//显示选择器面板
showSelectionPalette: true,//记住选择过的颜色
showAlpha: true,//显示透明度选择
maxPaletteSize: 7,//记住选择过的颜色的最大数量
preferredFormat: "hex"//输入框颜色格式,(hex十六进制,hex3十六进制可以的话只显示3位,hsl,rgb三原色

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










