
<el-form-item
v-for="(role, index) in Form.roles"
:label="角色"
:key="index"
:prop="'roles.' + index + '.value'"
v-if="showsch">
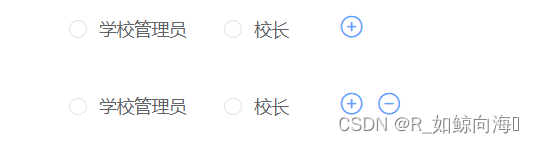
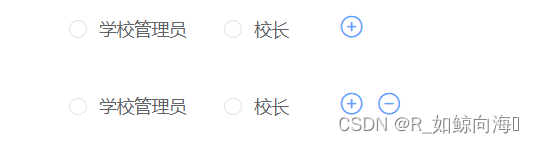
<el-radio v-model="role.value" label="schadmin">学校管理员</el-radio>
<el-radio v-model="role.value" label="schoolmaster">校长</el-radio>
<i class="el-icon-circle-plus-outline" @click.prevent="addrole"></i>
<i class="el-icon-remove-outline" v-if="index !== 0"
@click.prevent="removerole(index)"></i>
</el-form-item>
Form: {
roles: [{
value: ''
}]
},
removerole(index) {
this.Form.roles.splice(index, 1)
},
addrole() {
this.Form.roles.push({ value: "" });
},






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








