const express=require(‘express’);
var server=express();
server.use(’/a.html’,function(req,res){
res.send(‘abc’);
res.end()
})
server.use(’/b.html’,function(req,res){
res.send(‘123’)
res.end()
})
server.listen(8080);
const express=require(‘express’);
var server=express();
server.get(’/’,function(){
console.log(‘有GET’)
})
server.post(’/’,function(){
console.log(‘有POST’)
})
server.listen(8080);
    
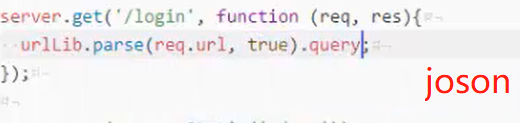
 模拟接口登录
模拟接口登录

 ./libs/my.js
./libs/my.js
const queryString=require(‘querystring’);
module.exports= function (req,res,next){
var str=’’;
req.on(‘data’,function(data){
str+=data;
})
req.on(‘end’,function(){
req.body=queryString.parse(str);
next()
})
}
const express=require(‘express’);
const bodyParser=require(‘body-parser’);
// const queryString=require(‘querystring’);
const queryString2=require(’./libs/my’);//制作中间键
var server=express();
server.listen(8080);
//GET POST
// const bodyParser=require(‘body-parser’);
// server.use(bodyParser.urlencoded({ //解析post数据
// extended:false, //扩展模式
// limit:210241024 // 限制大小
// }));
// server.use(’/’,function(req,res){
// console.log( req.body) //post
// // console.log( req.query) //GET
// });
// server.use(’/’,function(req,res,next){
// console.log(‘a’)
// next()
// })
// server.use(’/’,function(req,res,next){
// console.log(‘b’)
// })
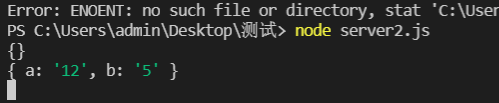
server.use(queryString2())
server.use(’/’,function(req,res){
console.log(req.body)
})




























 1608
1608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








