手机状态栏就是这个区域

近期项目有一个需求 , 手机状态栏是需要进行动态修改颜色的 虽然他也就只有两个取值,一个白色一个黑色,翻阅文档 ,uniapp和微信小程序都写了相关的在页面动态修改的方法 ,但是代码写上去却不生效。

onPageScroll(e) {
if (e.scrollTop > 360) {
this.isTopBg = true
wx.setNavigationBarColor({
frontColor: "#000000",
})
} else {
wx.setNavigationBarColor({
frontColor: '#ffffff',
})
this.isTopBg = false
}
},
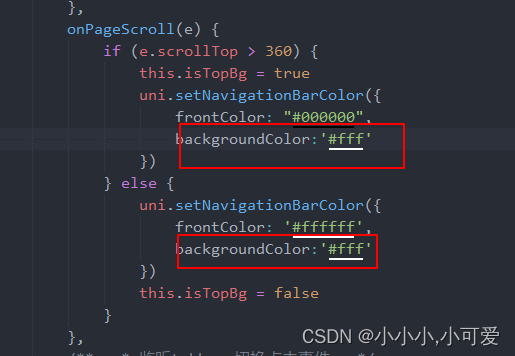
最后通过一系列操作终于发现了解决方案 下面就是正确的书写方法

onPageScroll(e) {
if (e.scrollTop > 360) {
this.isTopBg = true
wx.setNavigationBarColor({
frontColor: "#000000",
backgroundColor:'#fff'
})
} else {
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor:'#fff'
})
this.isTopBg = false
}
},
uni.setNavigationBarColor在使用的时候 需要同时设置frontColor和backgroundColor 才能生效 这是一个坑,希望能够帮到大家
微信小程序的wx.setNavigationBarColor和上面是一样的























 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








