案例一
ps : 由于涉及三层架构,如果展示全部代码不容易看;所以这里只展示服务端代码
前端效果展示 :

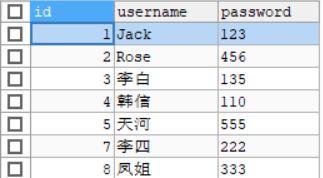
数据库内容展示 :

在实现功能之前,先做好一些实现前的准备:
- 利用框架搭建好环境,连接数据库等
- 编写好工具类,(验证码绘图工具类 , 连接数据库工具类)
- 第一步: 编写表单提交接收类
package com.xiaoyuzhou.webDemo;
import com.xiaoyuzhou.dao.UserMapper;
import com.xiaoyuzhou.entity.User;
import com.xiaoyuzhou.utils.MybatisUtils;
import org.apache.ibatis.session.SqlSession;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
/**
* 接收登录主页提交数据的类
*/
@javax.servlet.annotation.WebServlet(name = "WebServlet", urlPatterns = "/LoginServlet")
public class WebServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//得到浏览器的打印流,方便后面的操作
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//设置请求域编码(浏览器传输过来前,确定以什么编码方式)
request.setCharacterEncoding("utf-8");
/**
* 接收表单提交的数据
*/
//用户名(请求域中得到)
String name = request.getParameter("name");
//密码(请求域中得到)
String password = request.getParameter("password");
//验证码(请求域中得到)
String code = request.getParameter("vcode");
System.out.println("用户输入的验证码:"+ code);
/**
* 获取数据库和服务器中的会话域中的数据
*/
//TODO 先判断验证码是否正确
//获得会话域,得到系统生成的验证
HttpSession session = request.getSession();
String real_code = (String) session.getAttribute("codeNumber");
//制作3秒钟后跳转
if (!real_code.equalsIgnoreCase(code)){
writer.print("<script>\n" +
"\t alert(\"验证码错误,请重新输入!\");\n" +
" </script>");
//外部编写好js文本,拷贝进浏览器的打印流
writer.print("<span id=\"time\">3</span>秒后跳转\n" +
"<script>\n" +
" var lastTime = 3;\n" +
" setInterval(refresh, 1000);\n" +
" function refresh() {\n" +
" lastTime--;\n" +
" document.getElementById(\"time\").innerHTML = lastTime;\n" +
" if (lastTime == 0) {\n" +
" location.href = \"login.html\";\n" +
" }\n" +
" }\n" +
"</script>\n");
return;
}else {
//连接数据库
SqlSession sqlsession = MybatisUtils.getSession();
UserMapper mapper = sqlsession.getMapper(UserMapper.class);
List<User> users = mapper.findUserByUserNameAndPassowrd(name, password);
//判断集合是否为空
if (users.isEmpty()){
writer.print("<script>\n" +
"\t alert(\"用户名或密码错误,请重新输入!\");\n" +
" </script>");
//制作3秒钟后跳转
writer.print("<span id=\"time\">3</span>秒后跳转\n" +
"<script>\n" +
" var lastTime = 3;\n" +
" setInterval(refresh, 1000);\n" +
" function refresh() {\n" +
" lastTime--;\n" +
" document.getElementById(\"time\").innerHTML = lastTime;\n" +
" if (lastTime == 0) {\n" +
" location.href = \"login.html\";\n" +
" }\n" +
" }\n" +
"</script>\n");
return;
}else {
//TODO 集合不为空,登录成功
//制作页面跳转成功的页面(响应重定向,数据会带到下一个页面)
request.setAttribute("userName",name);//请求域中设置键值对
//转发器
request.getRequestDispatcher("successfulServlet").forward(request, response);
for (User user : users) {
System.out.println(user);
}
}
}
}
}
以上涉及到 : 请求域 , 会话域 , 编码等关键知识.
- 第二步: 编写登录成功后重定向类
package com.xiaoyuzhou.webDemo;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* 登录成功页面
*/
@WebServlet(name = "SuccesfulServlet", urlPatterns = "/successfulServlet")
public class SuccesfulServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获得响应的打印流,用于在浏览器打印
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//获得请求域中的值
Object userName = request.getAttribute("userName");
/**
* 设置不给用户直接登录这个页面
*/
if (userName == null){
//直接跳转回登录界面
response.sendRedirect(request.getContextPath() + "/login.html");
}
writer.print("<h1>欢迎用户 <font color='red'>"+ userName +"</font> 登录成功</h1>");
//跳转到注销页面
writer.print("<a href = 'logout'>注销</a>");
}
}
以上响应后的跳转页面,不需要携带信息到下一个页面,所有不需要重定向 ; 向带信息到下一个页面也可以用上下文域来解决,他是一个全局变量
- 第三步: 编写注销页面类
package com.xiaoyuzhou.webDemo;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
/**
* 注销页面
*/
@WebServlet(name = "LogoutServlet", urlPatterns = "/logout")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//得到打印流
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//清空会话域中的内容
HttpSession session = request.getSession();
session.invalidate();//清空
writer.print("<h2><font color='red'>注销成功</font><h2>");
/**
* 制作3秒钟跳转
*/
writer.print("<span id=\"time\">3</span>秒后跳转\n" +
"<script>\n" +
" var lastTime = 3;\n" +
" setInterval(refresh, 1000);\n" +
" function refresh() {\n" +
" lastTime--;\n" +
" document.getElementById(\"time\").innerHTML = lastTime;\n" +
" if (lastTime == 0) {\n" +
" location.href = \"login.html\";\n" +
" }\n" +
" }\n" +
"</script>\n");
}
}
该页面只有一个关键点就是清空会话域的方法
PS : 以上实现运用Tomcat服务器和Mybatis框架实现





















 2899
2899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








