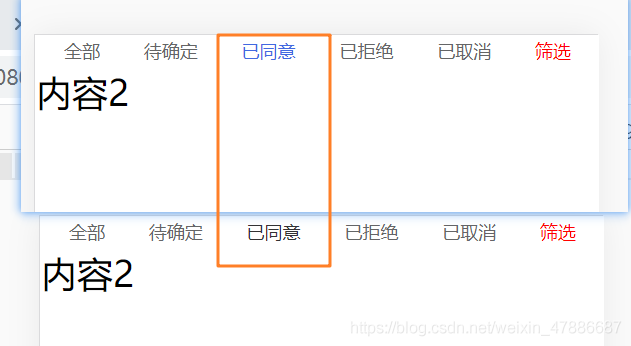
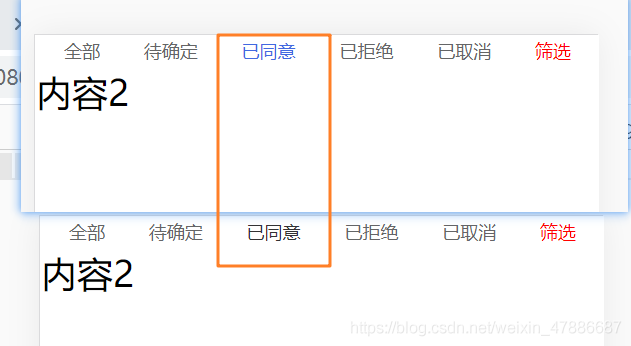
1.取消下划线
.van-tabs__line {
background-color: transparent;
}

2.设置某个便签为自定义色
<!-- title-class自定义类名 -->
<van-tab title-class="screen">
<template #title>筛选 </template>
筛选
</van-tab>
<style lang="less">
.screen {
color: red;
}
</style>

3.自定义选中时
.van-tab--active {
color: royalblue;
}

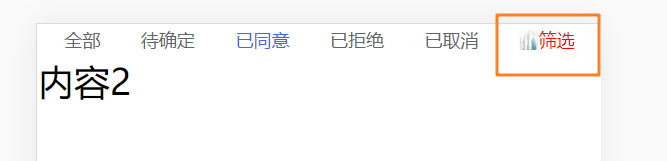
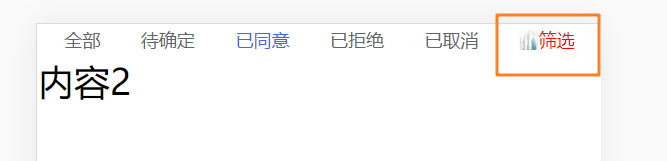
4.标签加入图片
<van-tab title-class="screen">
<template #title>
<div class="flex_">
<div>
<img src="https://img01.yzcdn.cn/vant/apple-1.jpg" alt="" />
</div>
<div>筛选</div>
</div>
</template>
筛选
</van-tab>
.screen {
color: red;
.flex_ {
display: flex;
align-items: center;
}
img {
width: 26px;
height: 26px;
}
}

5.tab嵌套list,及所有代码
<template>
<div>
<van-tabs v-model="active">
<van-tab :title="item" v-for="(item, index) in list" :key="index"
>内容{{ index }}</van-tab
>
<!-- title-class自定义类名 -->
<van-tab title-class="screen">
<template #title>
<div class="flex_">
<div>
<img src="https://img01.yzcdn.cn/vant/apple-1.jpg" alt="" />
</div>
<div>筛选</div>
</div>
</template>
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<van-cell v-for="item in listNum" :key="item" :title="item" />
</van-list>
</van-tab>
</van-tabs>
</div>
</template>
<script>
export default {
data() {
return {
active: 2,
list: ["全部", "待确定", "已同意", "已拒绝", "已取消"],
listNum: [],
loading: false,
finished: false,
};
},
methods: {
onLoad() {
setTimeout(() => {
for (let i = 0; i < 10; i++) {
this.listNum.push(this.listNum.length + 1);
}
this.loading = false;
if (this.listNum.length >= 40) {
this.finished = true;
}
}, 1000);
},
},
};
</script>
<style lang="less">
.van-tabs__line {
background-color: transparent;
}
.screen {
color: red;
.flex_ {
display: flex;
align-items: center;
}
img {
width: 26px;
height: 26px;
}
}
.van-tab--active {
color: royalblue;
}
</style>




























 3203
3203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








