添加分类的对话框
<el-row>
<el-col>
<el-button type="primary" @click="showAddDialog">添加分类</el-button>
</el-col>
</el-row>
<!-- 添加分类的对话框-->
<el-dialog title="添加分类" :visible.sync="addDialogVisible" width="50%">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" >
<el-form-item label="活动名称" prop="cat_name">
<el-input v-model="addForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
// 控制弹出框表单的显示和隐藏
addDialogVisible:false,
addForm:{
cat_name:'',//分类名称
},
addFormRules:{
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
},
// 显示添加分类的对话框
showAddDialog(){
this.addDialogVisible=true
}

elemetui 级联选择器=>鼠标经过时触发
<el-form-item label="父级分类">
<el-cascader v-model="selectdKeys" :options="parentCateList" :props="cascaderProps" @change="handleChange" clearable></el-cascader>
</el-form-item>
//级联选择器的配置对象
cascaderProps:{
label:"cat_name",
value:"cat_id",
children:"children",
expandTrigger:'hover',
checkStrictly:true // 可以选中任意一个选项
},
// 级联选择器中用户选中的值
selectdKeys:[],
// 显示添加分类的对话框
showAddDialog() {
this.getParentCateList()
this.addDialogVisible = true
},
// 监听级联选择器的改变
handleChange(){
console.log(this.selectdKeys)
}
会选中分类的id


添加分类


这里实现添加分类的功能:如果父级分类没有值说明是要添加一级分类,如果父级分类有两个值说明要添加三级分类(该数组中就三个值)
// 监听级联选择器的改变
handleChange(){
// 判断是否选择了父级分类
if(this.selectdKeys.length>0){
// 当前数组中分类id的最后一个
this.addForm.cat_id = this.selectdKeys[this.selectdKeys.length-1]
this.addForm.cat_level = this.selectdKeys.length
}else{
this.addForm.cat_id=0
this.addCate.cat_level=0
}
this.addForm.cat_id
},
// 添加分类
addCate(){
// 对表单进行校验
this.$refs.addFormRef.validate(async valid=>{
if(!valid){
return
}
const {data:res} = await this.$http.post('categories',this.addForm)
if(res.meta.status !== 201){
return this.$message.error('添加分类失败')
}
this.addDialogVisible=false
this.getCateList()
this.$message.success('添加分类成功!')
})
},
// 监听添加对话框的关闭事件
addDialogClosed(){
this.$refs.addFormRef.resetFields() // 仅是输入框的重置
this.selectdKeys=[]
this.addForm.cat_id=0
this.addForm.cat_level=0
}
完整代码
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<el-row>
<el-col>
<el-button type="primary" @click="showAddDialog">添加分类</el-button>
</el-col>
</el-row>
<!-- tree-table 表格-->
<tree-table class="tree-table" :data="cateList" :columns="columns" :selection-type="false" :expand-type="false" show-index border>
<!-- 是否有效-->
<template slot="isOk" slot-scope="scope">
<i class="el-icon-error" style="color: red" v-if="scope.row.cat_deleted"></i>
<i class="el-icon-success" style="color: lightgreen" v-else></i>
</template>
<!-- 排序-->
<template slot="order" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag size="mini" type="success" v-else-if="scope.row.cat_level === 1">二级</el-tag>
<el-tag size="mini" type="warning" v-else>三级</el-tag>
</template>
<!-- 操做-->
<template slot="operater">
<el-button size="mini" type="primary" class="el-icon-edit">编辑</el-button>
<el-button size="mini" type="danger" class="el-icon-delete">删除</el-button>
</template>
</tree-table>
<!-- 分页-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[3, 5, 10, 15]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
<!-- 添加分类的对话框-->
<el-dialog title="添加分类" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px">
<el-form-item label="活动名称" prop="cat_name">
<el-input v-model="addForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类">
<el-cascader v-model="selectdKeys" :options="parentCateList" :props="cascaderProps" @change="handleChange" clearable></el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCate">确 定</el-button>
</span>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// 查询分类列表的参数对象
queryInfo: {
type: 3,
pagenum: 1,
pagesize: 5,
},
// 分类列表
cateList: [],
// 总记录数
total: 0,
//tree-table列的定义
columns: [
{
label: '分类名称',
prop: 'cat_name',
},
{
label: '是否有效',
// 将当前列定义为模板列
type: 'template',
// 当前列使用的模板名称
template: 'isOk',
},
{
label: '排序',
// 将当前列定义为模板列
type: 'template',
// 当前列使用的模板名称
template: 'order',
},
{
label: '操作',
// 将当前列定义为模板列
type: 'template',
// 当前列使用的模板名称
template: 'operater',
},
],
// 控制弹出框表单的显示和隐藏
addDialogVisible: false,
addForm: {
cat_name: '', //分类名称
cat_pid: 0, //当前分类父级分类的id
cat_level:0 // 当前分类的等级 默认为一级
},
addFormRules: {
cat_name: [{ required: true, message: '请输入分类名称', trigger: 'blur' }],
},
// 父级分类色数据列表
parentCateList:[],
//级联选择器的配置对象
cascaderProps:{
label:"cat_name",
value:"cat_id",
children:"children",
expandTrigger:'hover',
checkStrictly:true // 可以选中任意一个选项
},
// 级联选择器中用户选中的值
selectdKeys:[],
}
},
created() {
this.getCateList()
},
methods: {
async getCateList() {
const { data: res } = await this.$http.get('categories', {
params: this.queryInfo,
})
if (res.meta.status !== 200) {
return this.$message.error('获取商品列表失败')
}
this.cateList = res.data.result
this.total = res.data.total
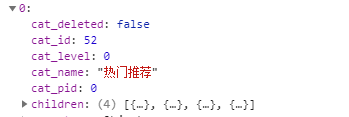
console.log(this.cateList)
},
// 分页 当页大小改变时
handleSizeChange(pagesize) {
this.queryInfo.pagesize = pagesize
this.getCateList()
},
handleCurrentChange(pagenum) {
this.queryInfo.pagenum = pagenum
this.getCateList()
},
// 获取父级分类的数据列表
async getParentCateList(){
const {data:res} = await this.$http.get('categories',{
params:{type:2}
})
if(res.meta.status !== 200){
return this.$message.error('获取父级分类数据失败')
}
this.parentCateList=res.data
},
// 显示添加分类的对话框
showAddDialog() {
this.getParentCateList()
this.addDialogVisible = true
},
// 监听级联选择器的改变
handleChange(){
// 判断是否选择了父级分类
if(this.selectdKeys.length>0){
// 当前数组中分类id的最后一个
this.addForm.cat_pid = this.selectdKeys[this.selectdKeys.length-1]
this.addForm.cat_level = this.selectdKeys.length
}else{
this.addForm.cat_pid=0
this.addForm.cat_level=0
}
},
// 添加分类
addCate(){
// 对表单进行校验
this.$refs.addFormRef.validate(async valid=>{
if(!valid){
return
}
const {data:res} = await this.$http.post('categories',this.addForm)
if(res.meta.status !== 201){
return this.$message.error('添加分类失败')
}
this.addDialogVisible=false
this.getCateList()
this.$message.success('添加分类成功!')
})
},
// 监听添加对话框的关闭事件
addDialogClosed(){
this.$refs.addFormRef.resetFields() // 仅是输入框的重置
this.selectdKeys=[]
this.addForm.cat_pid=0
this.addForm.cat_level=0
}
},
}
</script>
<style>
.el-cascader{
width: 100%;
}
.tree-table{
margin-top: 15px;
}
</style>
修改分类名称功能
// 控制编辑对话框
editDialogVisible:false,
editForm:{},
editFormRules: {
cat_name: [{ required: true, message: '请输入分类名称', trigger: 'blur' }],
},
<!-- 编辑分类的对话框-->
<el-dialog title="添加分类" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed">
<el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px">
<el-form-item label="活动名称" prop="cat_name">
<el-input v-model="editForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editCate()">确 定</el-button>
</span>
</el-dialog>
// 编辑对话框
editDialogClosed(){
this.$refs.editFormRef.resetFields() // 仅是输入框的重置
},
//根据id查询当前分类名称
async showEditDialog(cateId){
const {data:res} = await this.$http.get(`categories/${cateId}`)
if(res.meta.status !== 200){
return this.$message.error('获取查询分类失败')
}
this.editForm=res.data
this.editDialogVisible=true
},
editCate(){
// 对表单进行校验
this.$refs.editFormRef.validate(async valid=>{
if(!valid){
return
}
const {data:res} = await this.$http.put(`categories/${this.editForm.cat_id}`,{
cat_name:this.editForm.cat_name
})
if(res.meta.status !== 200){
return this.$message.error('修改分类失败')
}
this.editDialogVisible=false
this.getCateList()
this.$message.success('修改分类成功!')
})
}


实现删除分类功能
<el-button size="mini" type="danger" class="el-icon-delete" @click="removeCateById(scope.row.cat_id)">删除</el-button>
// 删除分类
removeCateById(cateId){
this.$confirm('确定要删除该分类吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async() => {
const {data:res} = await this.$http.delete(`categories/${cateId}`
)
if(res.meta.status !== 200){
return this.$message.error('删除分类失败')
}
this.getCateList()
this.$message.success('删除分类成功!')
}).catch(() => {
this.$message.info('已取消删除!')
});
}























 2669
2669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










