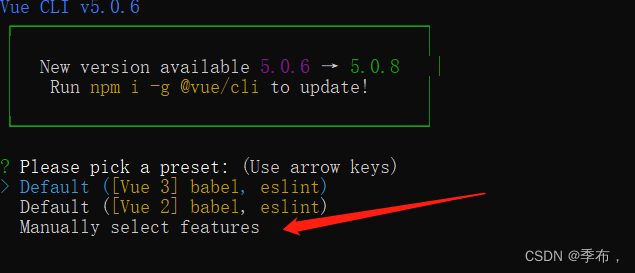
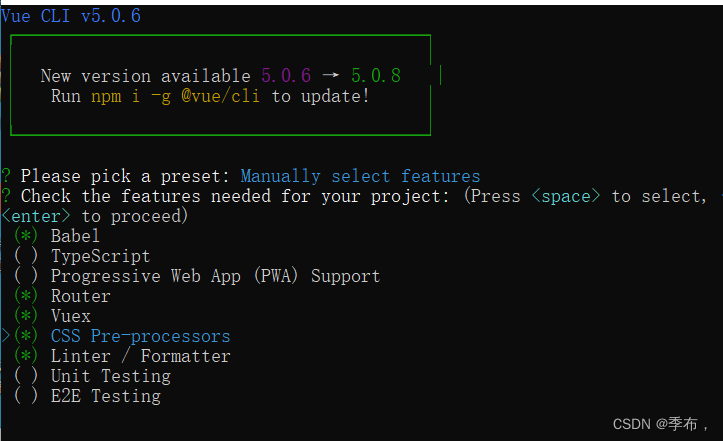
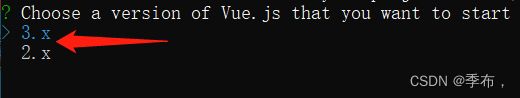
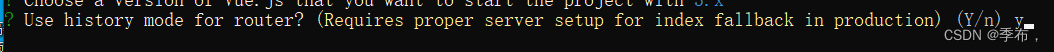
项目创建




把代码托管到github
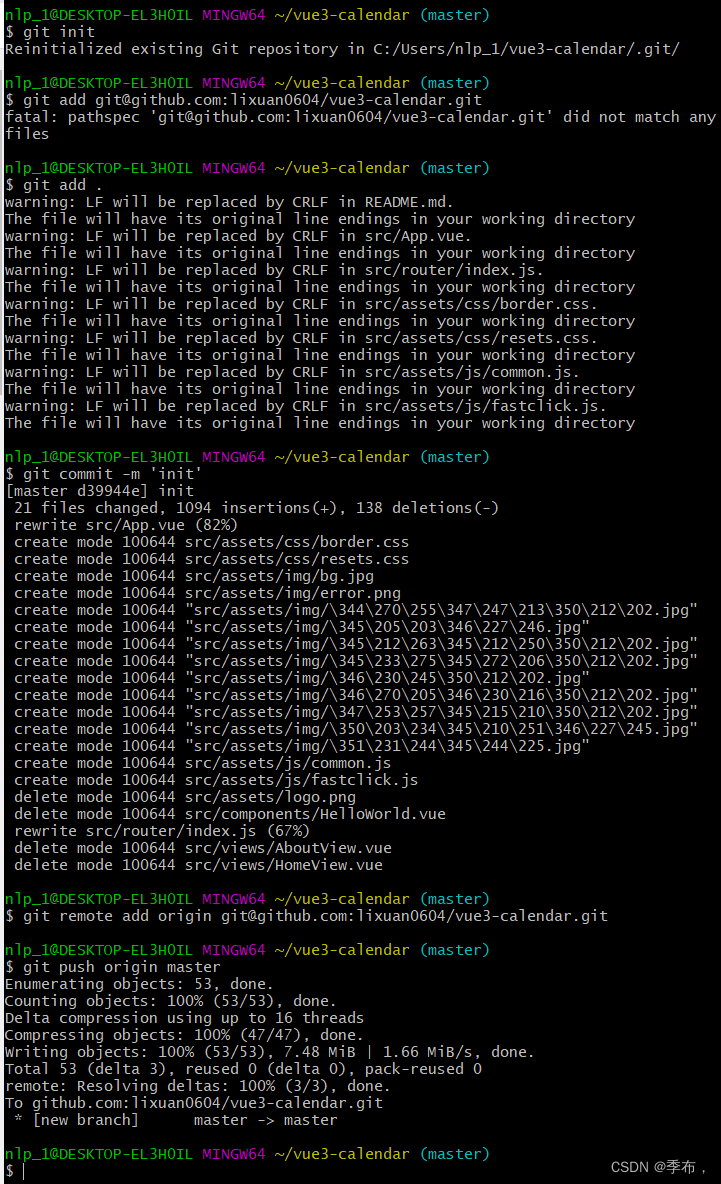
首选在github上面创建一个仓库
然后执行下面操作

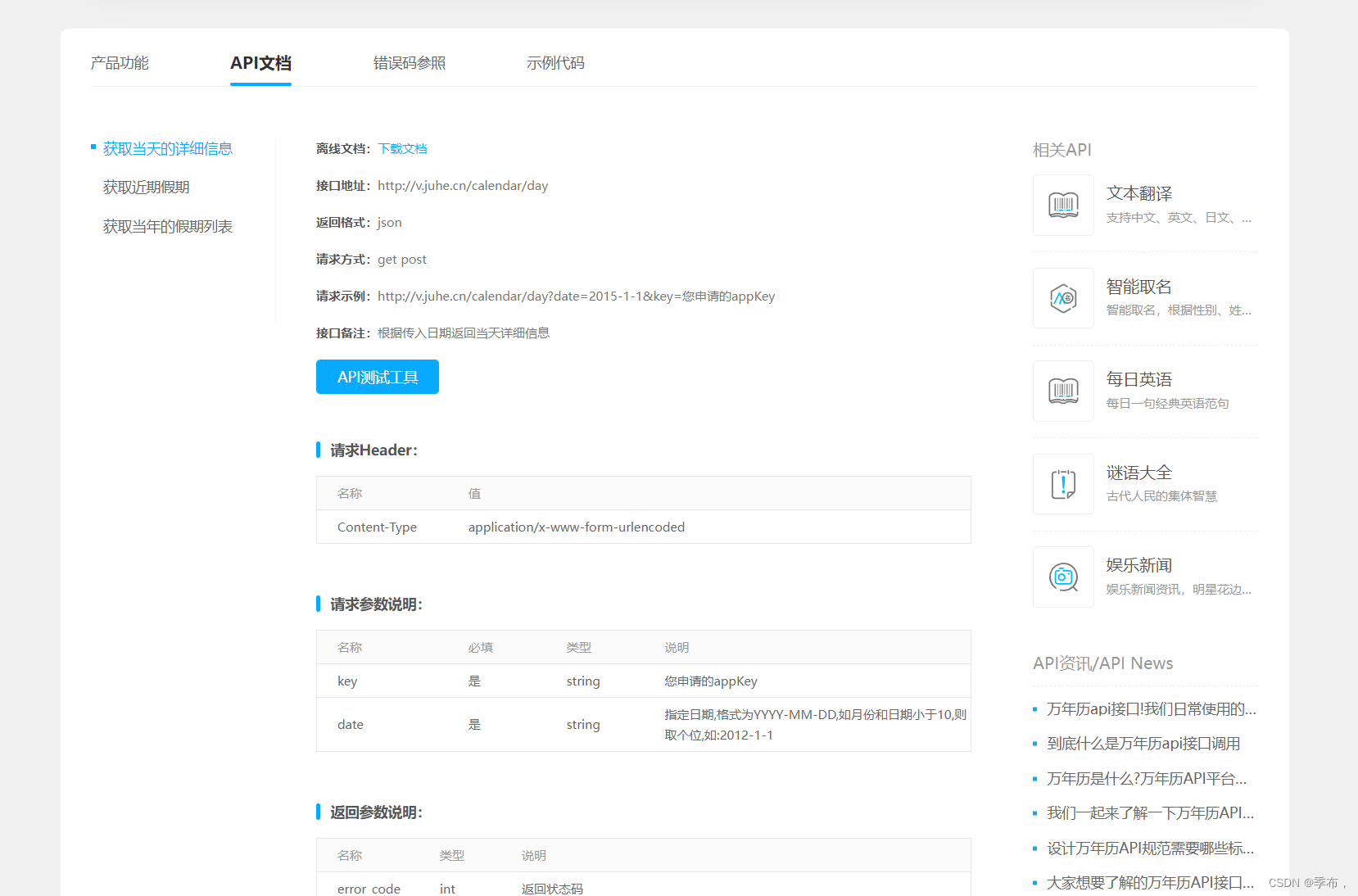
聚合数据API封装
https://www.juhe.cn/docs/index/cid/1

配置跨域
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 关闭eslint校验
overlay:{
waring:false,
errors:false
},
// 代理服务器
proxy:{
'/api':{ //只要该前缀发送请求的代理服务器帮我们转发
target:'http://v.juhe.cn/',
changeOrigin:true, //跨域
ws:true,
secure:false, // https请求
pathRewrite:{
'^/api':'', //因为我们的请求都以api开头 所以再替换成空字符串
}
}
}
})
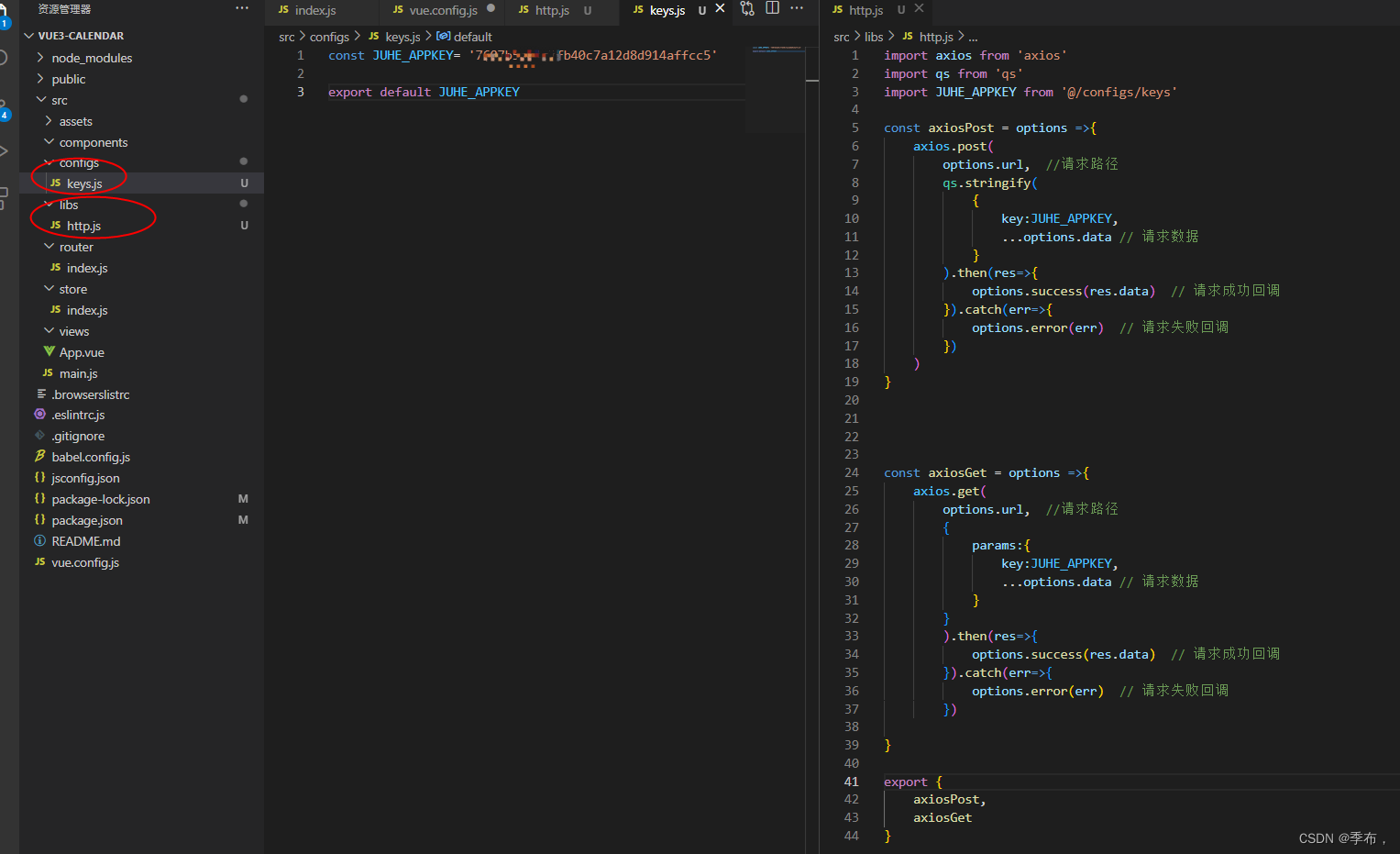
对axios请求进行封装
import axios from 'axios'
import qs from 'qs'
import JUHE_APPKEY from '@/configs/keys'
const axiosPost = options =>{
axios.post(
options.url, //请求路径
qs.stringify(
{
key:JUHE_APPKEY,
...options.data // 请求数据
}
).then(res=>{
options.success(res.data) // 请求成功回调
}).catch(err=>{
options.error(err) // 请求失败回调
})
)
}
const axiosGet = options =>{
axios.get(
options.url, //请求路径
{
params:{
key:JUHE_APPKEY,
...options.data // 请求数据
}
}
).then(res=>{
options.success(res.data) // 请求成功回调
}).catch(err=>{
options.error(err) // 请求失败回调
})
}
export {
axiosPost,
axiosGet
}

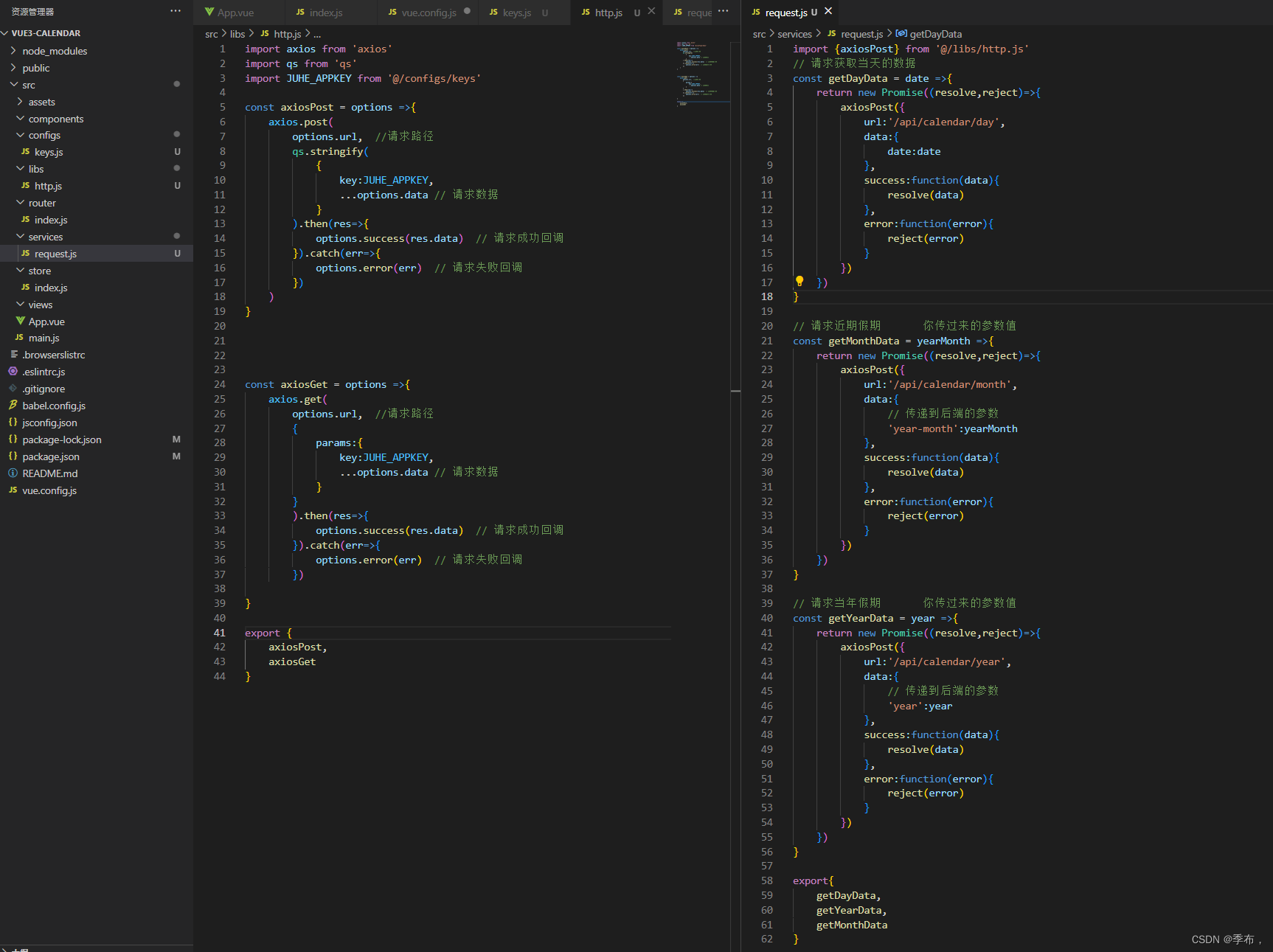
对业务请求进行封装
import {axiosPost} from '@/libs/http.js'
// 请求获取当天的数据
const getDayData = date =>{
return new Promise((resolve,reject)=>{
axiosPost({
url:'/api/calendar/day',
data:{
date:date
},
success:function(data){
resolve(data)
},
error:function(){
reject(error)
}
})
})
}
// 请求近期假期 你传过来的参数值
const getMonthData = yearMonth =>{
return new Promise((resolve,reject)=>{
axiosPost({
url:'/api/calendar/month',
data:{
// 传递到后端的参数
'year-month':yearMonth
},
success:function(data){
resolve(data)
},
error:function(){
reject(error)
}
})
})
}
// 请求当年假期 你传过来的参数值
const getYearData = year =>{
return new Promise((resolve,reject)=>{
axiosPost({
url:'/api/calendar/year',
data:{
// 传递到后端的参数
'year':year
},
success:function(data){
resolve(data)
},
error:function(){
reject(error)
}
})
})
}
export{
getDayData,
getYearData,
getMonthData
}
























 7091
7091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










