浅记录一下遇到的问题:
我的业务需求就是:进入页面立马加载出二维码
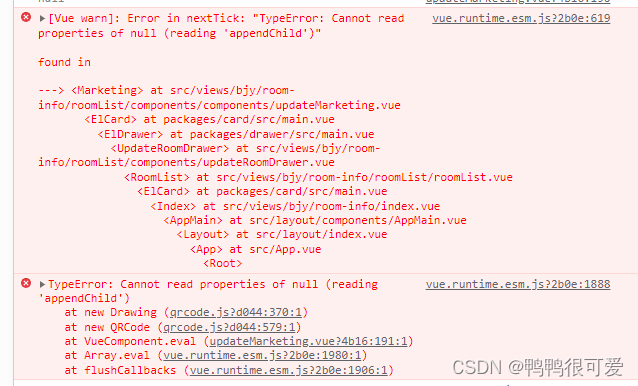
所以在生命周期钩子mounted中调用了生成二维码的方法,就报错了

<div id="qrcode" ref="qrcode" style="margin-top:10px;"></div>
url: 'https://www.baidu.com/',
mounted() {
this.qrcode();
},
qrcode() {
//url是你想要访问的网站地址
this.$nextTick(() =>{
const o = document.getElementById('#qrcode');
console.log(o);
let qrcode = new QRCode("qrcode", {
width: 80, // 二维码宽度,单位像素
height: 80, // 二维码高度,单位像素
text: this.url // 生成二维码的链接
});
})
},
可以从’o’的打印结果可以看出并没有拿到id为qrcode的节点
解决方案:
使用setTimeout延长获取节点并且渲染的时间
qrcode() {
//url是你想要访问的网站地址
setTimeout(() =>{
const o = document.getElementById('#qrcode');
console.log(o);
let qrcode = new QRCode("qrcode", {
width: 80, // 二维码宽度,单位像素
height: 80, // 二维码高度,单位像素
text: this.url // 生成二维码的链接
});
},200)
},

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








