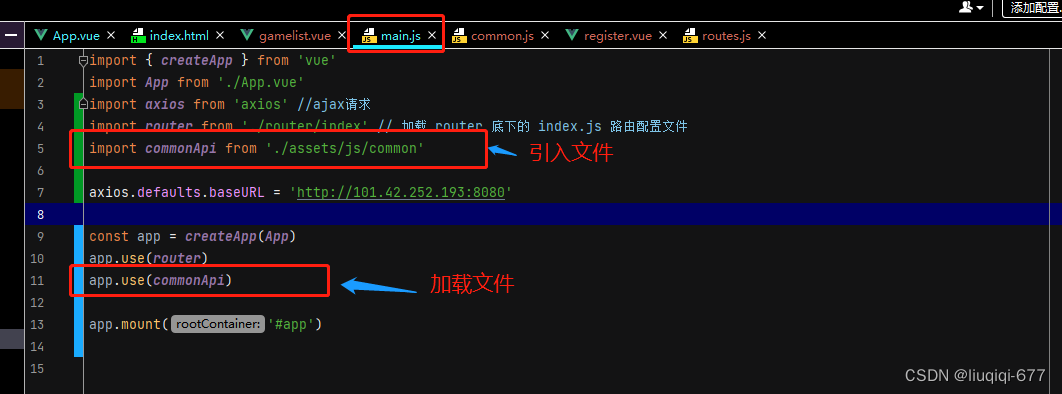
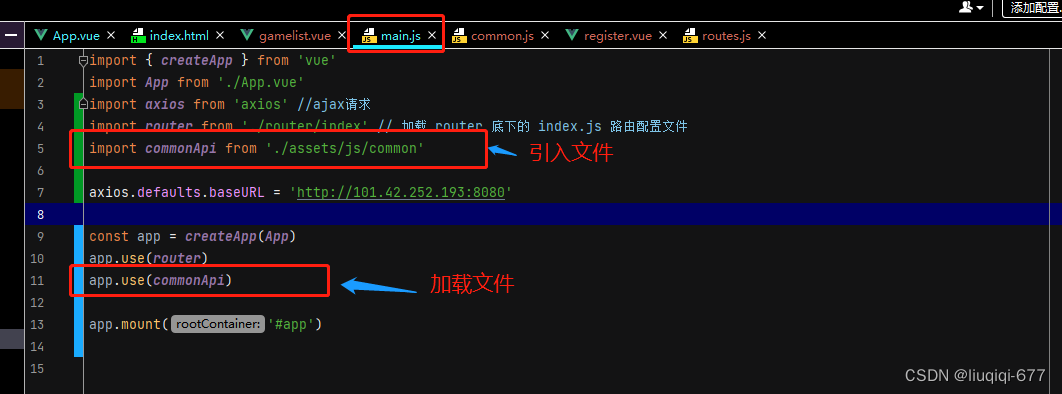
平时我们在开发vue项目的时候,要把一些函数、方法、组件或插件挂在全局上方便项目上每一个页面或模块调用,在vue2.x的时候,在main.js只要用Vue.prototype就能完成,之后在页面上用this来调用,如:

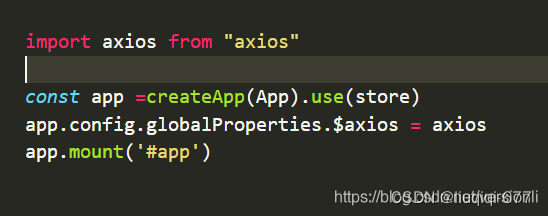
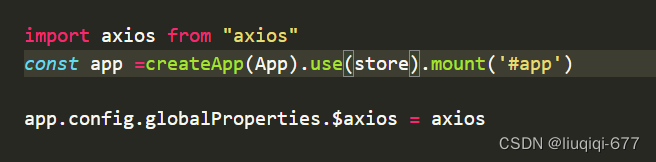
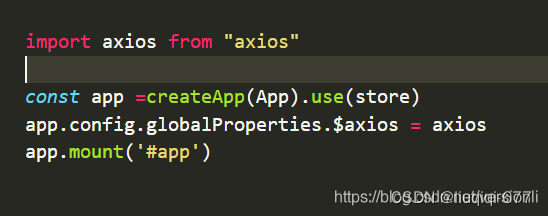
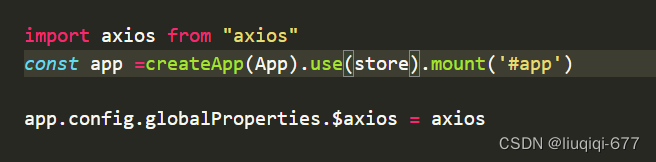
但是切记挂载任何东西之前不能createApp(App)后面不能连缀use()或mount('#app'),如:

或者

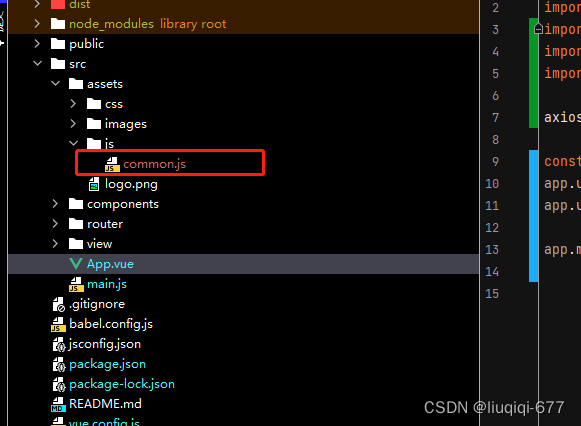
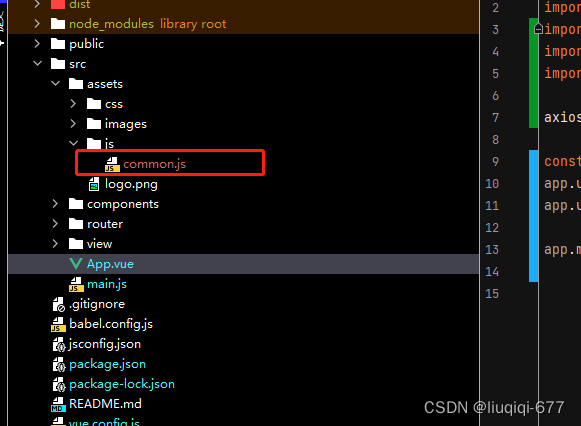
根据上面的引入文件创建路径
我的路径是在 ./assets/js/ 下面的js

common.js页面

 Vue3 如何挂载全局方法 和用getCurrentInstance代替this
Vue3 如何挂载全局方法 和用getCurrentInstance代替this


或者

根据上面的引入文件创建路径
我的路径是在 ./assets/js/ 下面的js

common.js页面

 339
339
 1万+
1万+
 2187
2187
 6042
6042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


