
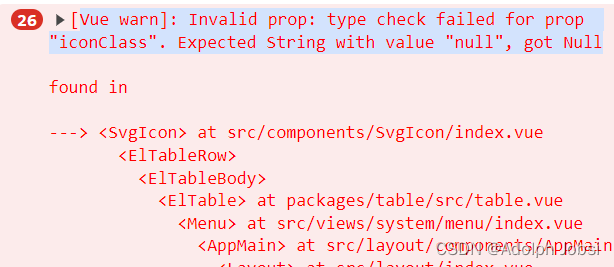
使用Ruo-yi Vue 开发中导入阿里巴巴矢量素材库后发现此问题

原因:
ruoyi项目中的assets/icons/svg目录下的svg文件 没有icon class,在引用第三方文件时会出现此问题。
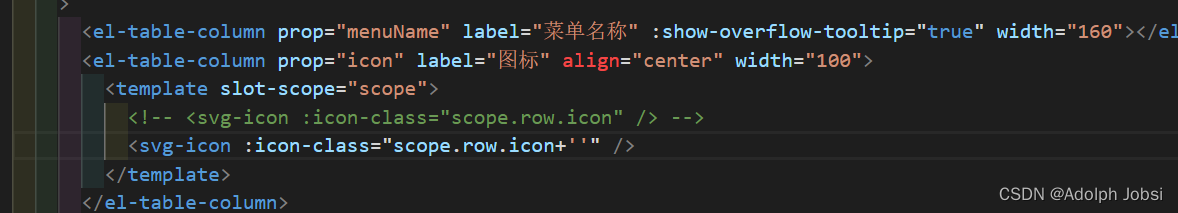
解决方案:
在使用svg的地方使用’'拼接即可解决,如图。

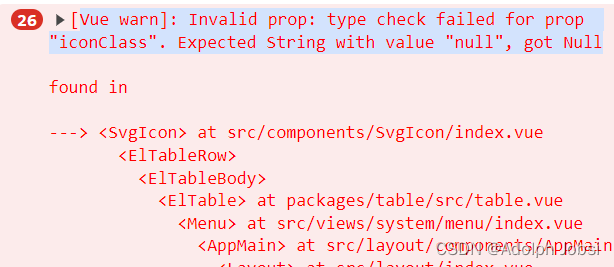
使用Ruo-yi Vue 开发中导入阿里巴巴矢量素材库后发现此问题

原因:
ruoyi项目中的assets/icons/svg目录下的svg文件 没有icon class,在引用第三方文件时会出现此问题。
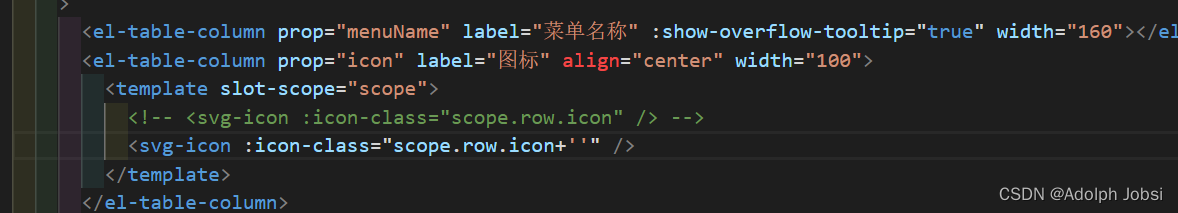
解决方案:
在使用svg的地方使用’'拼接即可解决,如图。
 5528
5528
 1万+
1万+
 2万+
2万+
 1万+
1万+
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


