问题描述
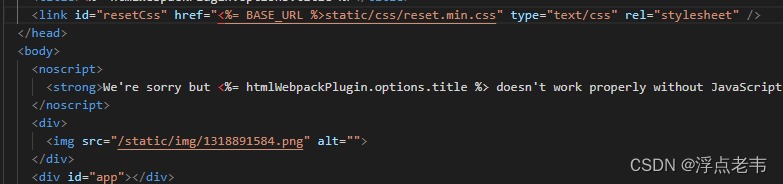
在使用vue创建新项目之后,本想在public的index.html引用一些不需要webpack编译的静态资源,我在项目中引用了一个reset.min.css和一张loading.png图片:
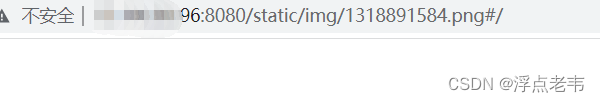
结果遇到个坑,页面并没有任何样式变化,在浏览器中单独打开图片和样式文件都被重定向跳转到首页,链接后面自动加上‘#/’,坑位截图如下:


解决方案
本热觉得虽然项目中有static目录,但webpack编译时并没有将static的静态资源拷贝到dist目录下,本地服务器会根据项目配置的路由做了通用处理,最后就重定向跳转到首页。
所以还得添加vue.config.js配置,并设置outputDir、publicPath、assetsDir以及configureWebpack四个配置项。最后配置代码如下:
module.exports = {
outputDir: 'dist',
publicPath: '/',
assetsDir,
configureWebpack: config => {
config.plugins.push(
new CopyWebpackPlugin([{
from: staticDir,
to: path.join(outputDir, assetsDir),
}])
);
},
}其中,outputDir指定了webpack打包之后的目录;
publicPath指定了资源引用的根目录;
assetsDir指定了打包之后静态资源存放的目录;
而项目中的static不参与编译的一些静态资源能够放到dist,就必须使用
new CopyWebpackPlugin([{ from: staticDir, to: path.join(outputDir, assetsDir), }])意思就是将项目中的static直接拷贝到dist目录下的static。
重新npm run serve一下,这样页面就正常了。

今天就写到这里,希望对大家有帮助,解决大家的问题。






















 4153
4153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








