Alipay沙箱支付(springboot+thymeleaf)
1、支付宝开放平台获取基本信息 https://open.alipay.com/
2、引入依赖
3、代码实现
4、效果截图
1、支付宝开放平台申请
https://open.alipay.com/
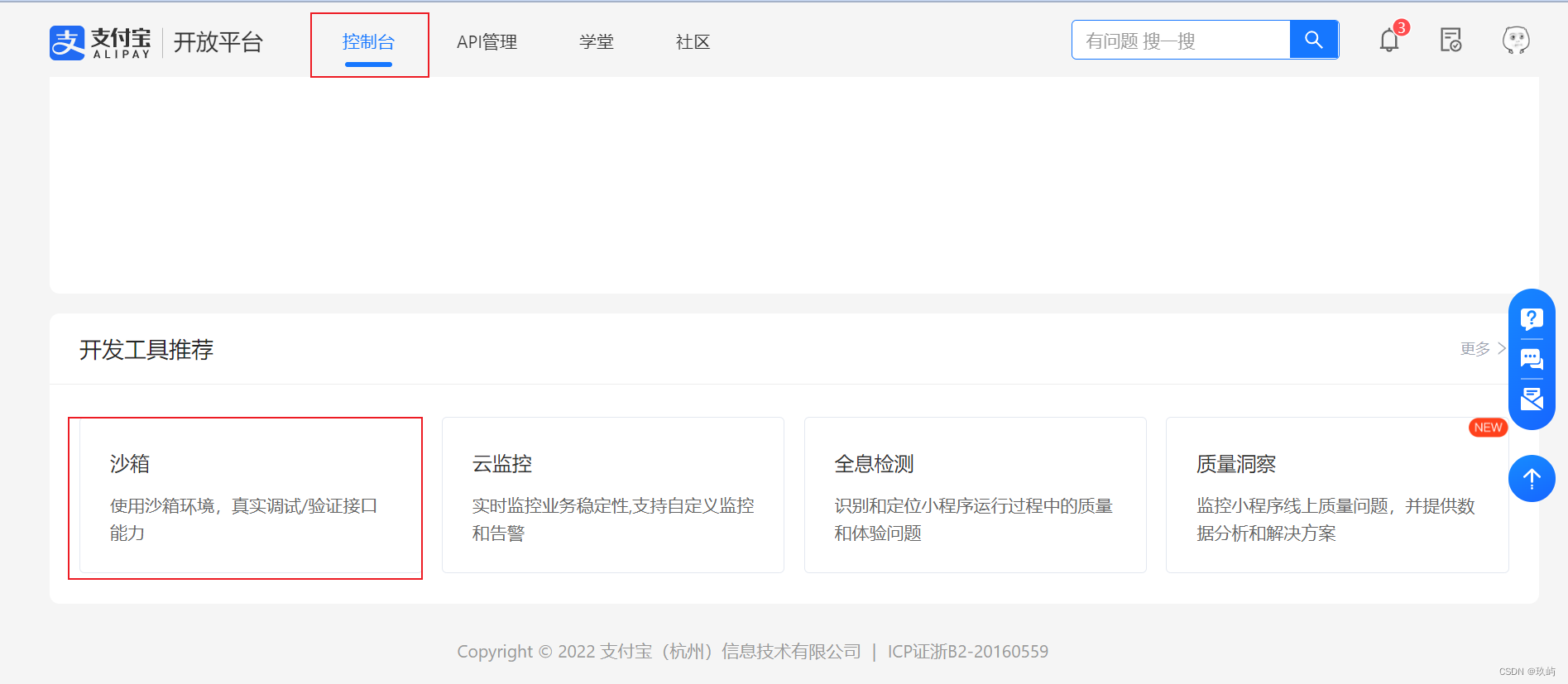
扫码登录之后控制台->沙箱进入后台,已为用户配置好个人应用基本信息以及对应的商家账号以及测试使用的客户账号。


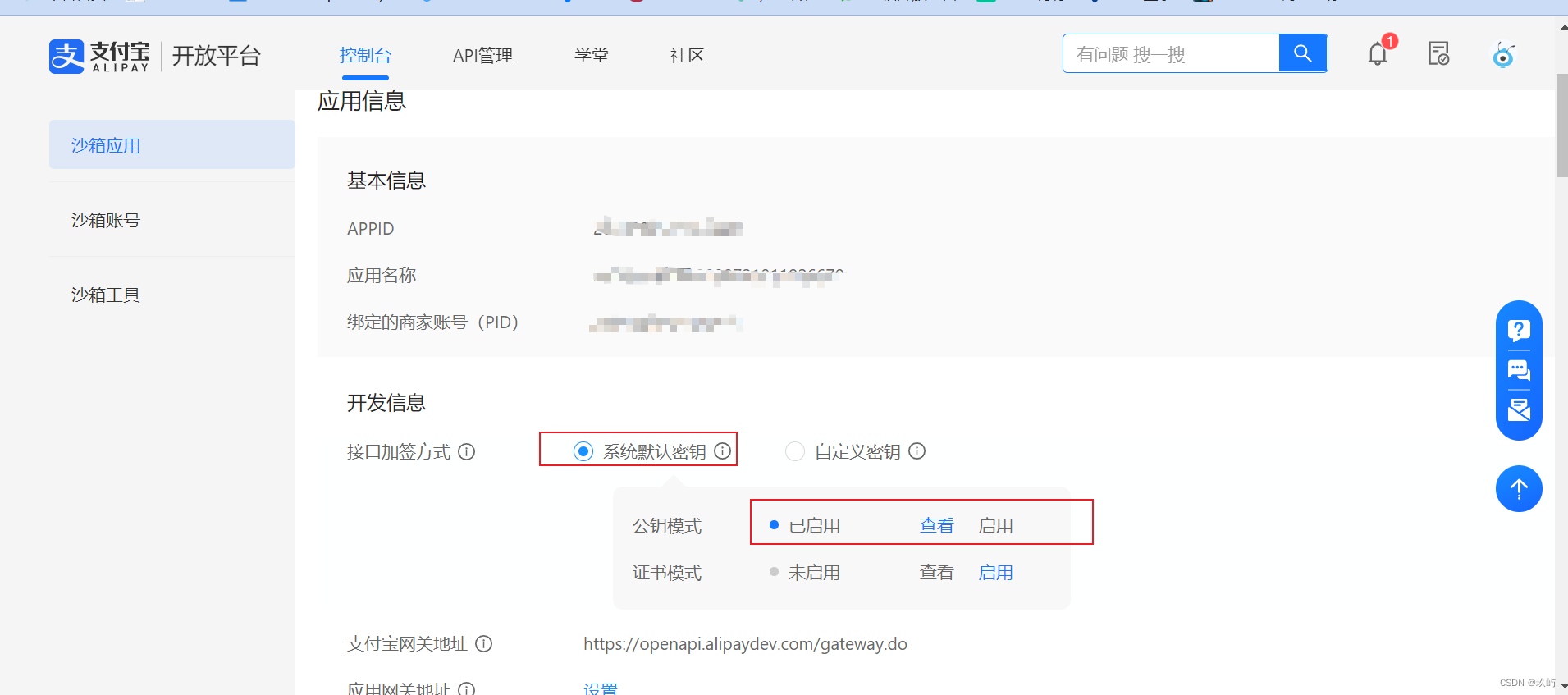
此处重点,启用系统默认密钥(查看里面含有应用公钥、应用私钥、支付宝公钥),或者使用自定义密钥(自定义需下载支付宝密钥生成工工具进行配置)

2、引入依赖
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.22.49.ALL</version>
</dependency>
3、代码实现
完整项目地址 https://gitee.com/jiuyul/sandbox-payment-demo.git
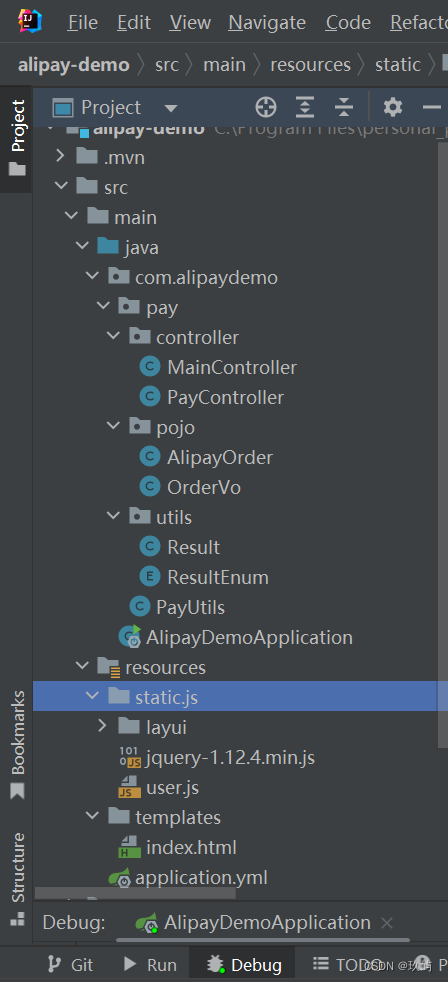
项目文件结构

关键代码文件
PayUtils.java
@Component
public class PayUtils {
@Value("${alipay.appid}")
private String appid;
@Value("${alipay.publicKey}")
private String publicKey;
@Value("${alipay.privateKey}")
private String privateKey;
@Value("${alipay.url}")
private String url;
@Value("${alipay.notifyUrl}")
private String notifyUrl;
@Value("${alipay.returnUrl}")
private String returnUrl;
public Result createOrder(OrderVo ordersVo){
AlipayClient alipayClient=new DefaultAlipayClient(url,appid,privateKey,"json","UTf-8",publicKey,"RSA2");
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
request.setNotifyUrl(notifyUrl);
request.setReturnUrl(returnUrl);
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", ordersVo.getOrderNo());
bizContent.put("total_amount", ordersVo.getPrice());
bizContent.put("subject", ordersVo.getDescribe());
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toString());
AlipayTradePagePayResponse response = null;
String form = null;
try {
response = alipayClient.pageExecute(request);
form = response.getBody();
} catch (AlipayApiException e) {
e.printStackTrace();
}
if(response.isSuccess()){
System.out.println("调用成功");
} else {
System.out.println("调用失败");
}
return Result.success(form);
}
/**
* 根据外部订单号查询订单支付详情
* @param outTradeNo
* @return
* @throws AlipayApiException
*/
public Result queryOrderFromAli(String outTradeNo) throws AlipayApiException {
AlipayClient alipayClient=new DefaultAlipayClient(url,appid,privateKey,"json","UTf-8",publicKey,"RSA2");
AlipayTradeQueryRequest request = new AlipayTradeQueryRequest();
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no",outTradeNo);
request.setBizContent(bizContent.toString());
AlipayTradeQueryResponse response = alipayClient.execute(request);
if(response.isSuccess()){
AlipayOrder alipayOrderVo=new AlipayOrder();
BeanUtils.copyProperties(response,alipayOrderVo);
if("TRADE_SUCCESS".equals(alipayOrderVo.getTradeStatus())){
//成功后的事件
return Result.success();
}else{
return Result.builder(ResultEnum.FAILED).build();
}
}
return Result.builder(ResultEnum.FAILED).build();
}
}
PayController.java
@RestController
@RequestMapping("pay")
public class PayController {
@Autowired
private PayUtils payUtils;
/**
* 创建订单
* @param ordersVo
* @return
*/
@RequestMapping(value = "createOrder",method = RequestMethod.POST)
public Result createOrder(@RequestBody OrderVo ordersVo){
ordersVo.setOrderNo("ONO"+ UUID.randomUUID().toString().replaceAll("-",""));//生成订单号(自定义)
return payUtils.createOrder(ordersVo);
}
/**
* 查询订单状态
* @param outTradeNo
* @return
*/
@RequestMapping(value = "queryOutTradeNo",method = RequestMethod.GET)
public Result returnApi (String outTradeNo) throws AlipayApiException {
return payUtils.queryOrderFromAli(outTradeNo);
}
}
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" th:src="@{/js/layui/layui.js}"></script>
<link rel="stylesheet" th:href="@{/js/layui/css/layui.css}" type="text/css" />
</head>
<body>
<div>
费用 <input type="text" id="price" name="price" value="30"/>
订单描述 <input type="text" id="describe" name="describe" value="购买商品"/>
<button type="button" onclick="toAlipayForm()" >提交订单</button>
</div>
</body>
</html>
<script>
layui.use([ 'layer'], function() {
var $ = layui.$;
toAlipayForm=function (){
var data=JSON.stringify({
"price":$('#price').val(),
"describe":$('#describe').val()
})
$.ajax({
url: '/pay/createOrder',
data: data,
contentType:'application/json;charset=utf-8',
type: 'POST', //HTTP请求类型
dataType:"json",
success: function (res) {
//获得alipay的页面,跳转
const div=document.createElement("div")
div.innerHTML=res.data;
document.body.appendChild(div);
document.forms[0].setAttribute("target","_self")
document.forms[0].submit()
}, error: function () {
}
})
}
//获取地址栏某参数的值
getQueryString=function (name) {
{
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
}
//根据订单号进行查询结果
searchPaySuccess=function (param){
$.ajax({
url: '/pay/queryOutTradeNo?outTradeNo='+param,
contentType:'application/json;charset=utf-8',
type: 'GET', //HTTP请求类型
dataType:"json",
success: function (res) {
alert(res.msg)
}, error: function () {
}
})
}
let outTradeNo=getQueryString("out_trade_no");
if(outTradeNo!=null){
searchPaySuccess(outTradeNo)
}
})
</script>
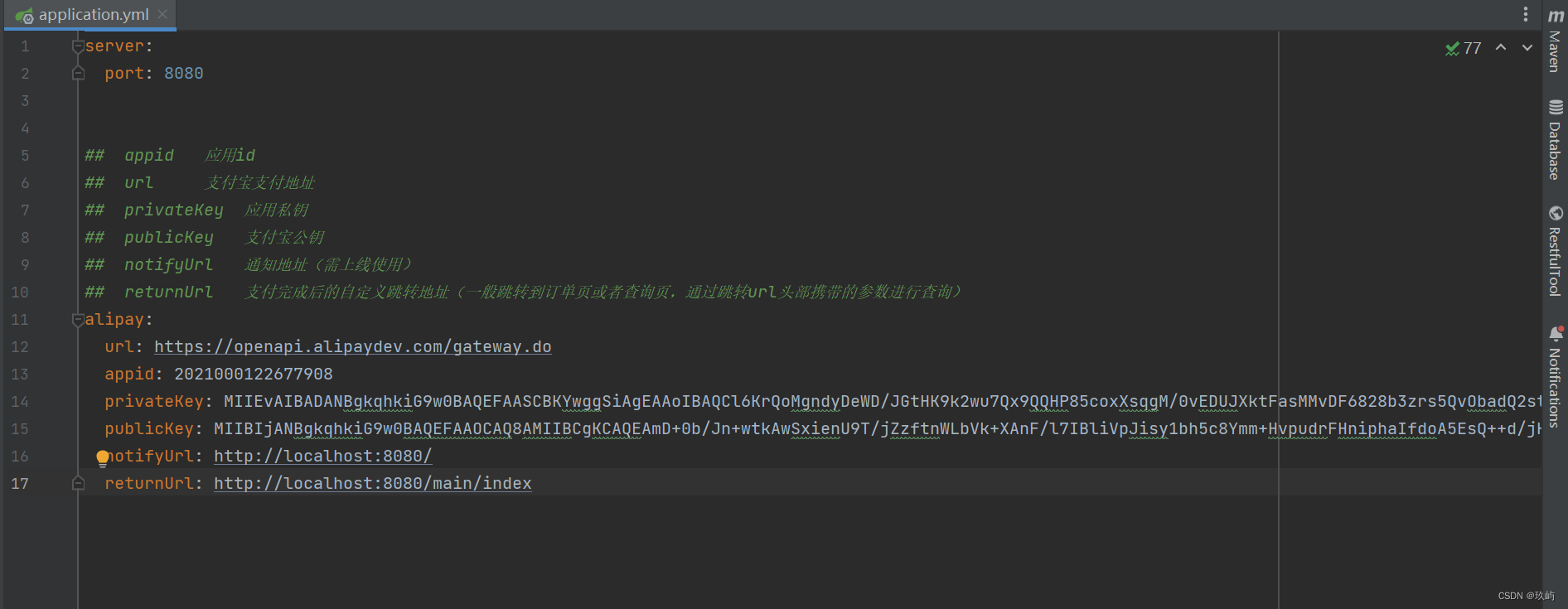
application.yml

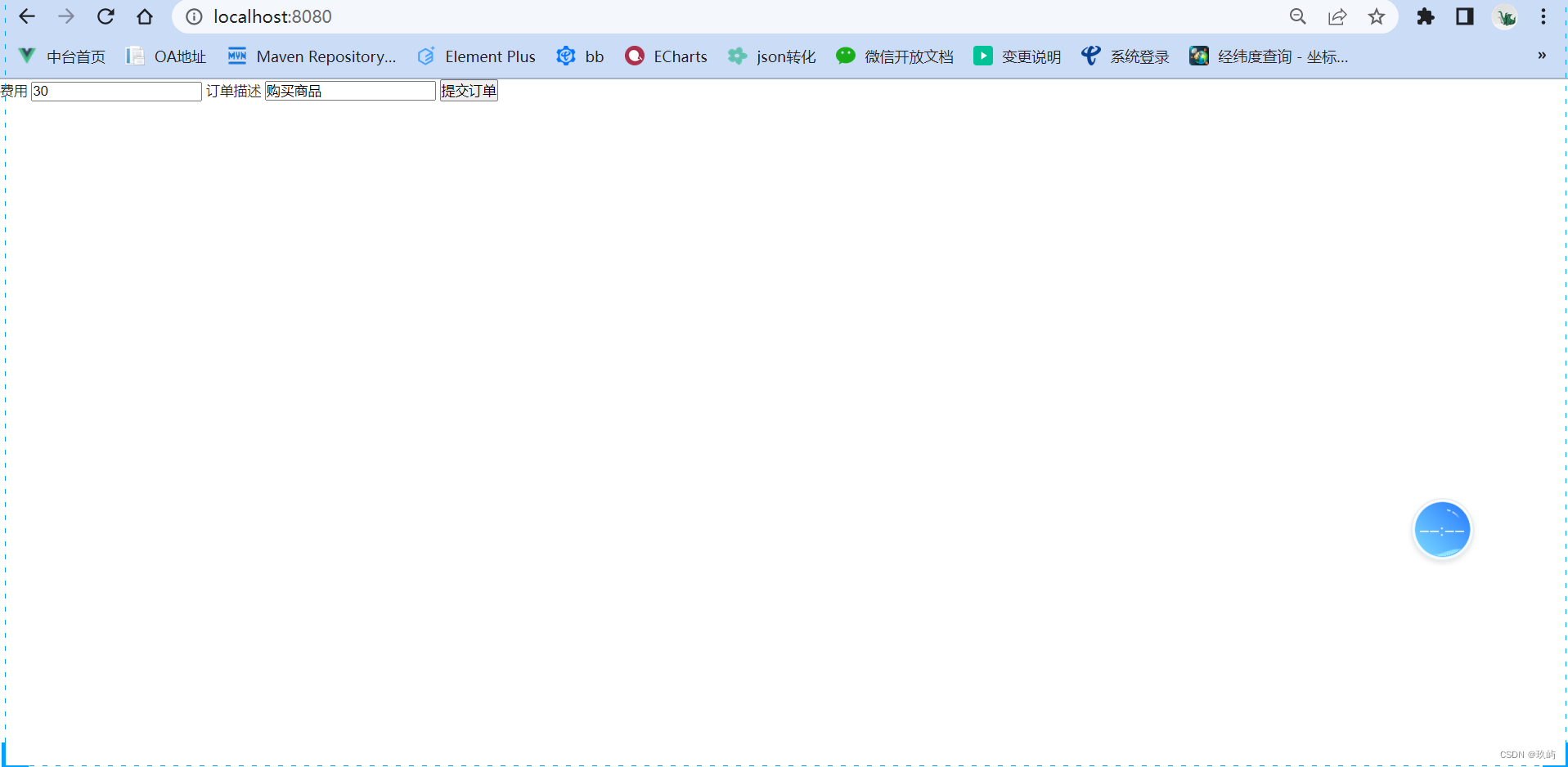
4、效果截图

沙箱支付演示视频
支付(两种方式:1、通过填写账号进行支付,2、下载沙箱支付宝工具扫码支付)
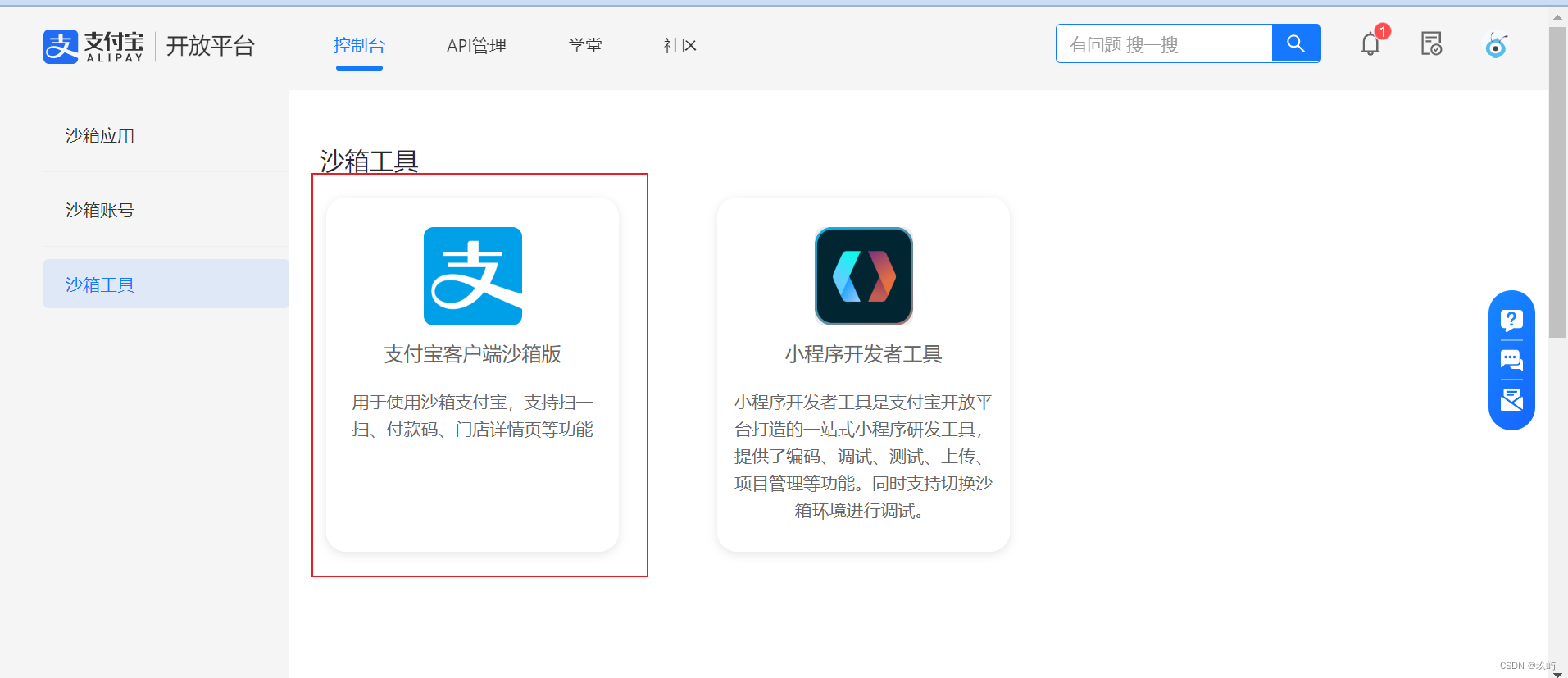
沙箱工具





















 3259
3259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








