标题:
vue3给computed传值遇到的问题
示例:
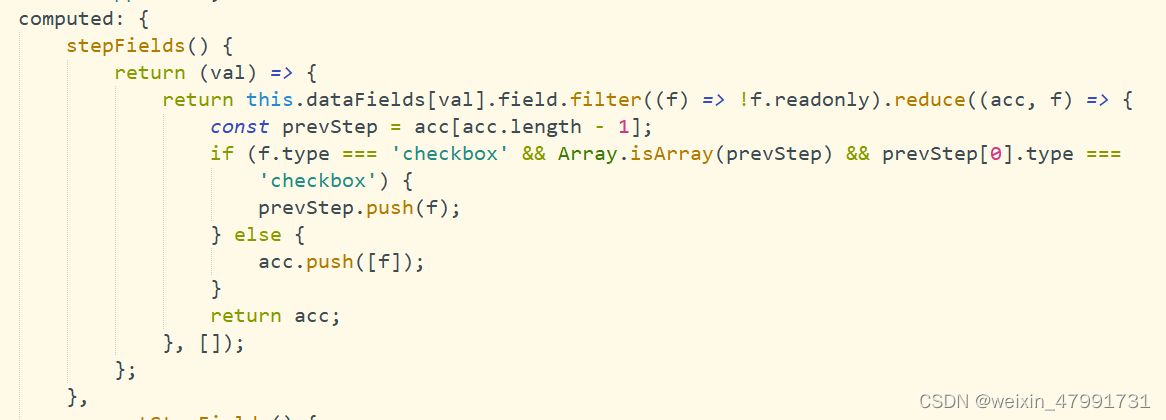
1.我需要通过循环集合里面的数据一次去计算出steps对应的值并给组件赋值

一开始查到一直报错,后来一查vue时不能给comouted计算属性传值的后来在网上找了一下,很多也提到了这个办法,但是和我想要的不对口,后来慢慢想到了办法,
我们只需要在计算属性下添加()=>对应的箭头函数去获取就可以了,再将传给对应的集合就好了大家要知道vue2在这里时用不了箭头函数的,
- 总结:
这是个人见解,请指教。
标题:
vue3给computed传值遇到的问题
示例:
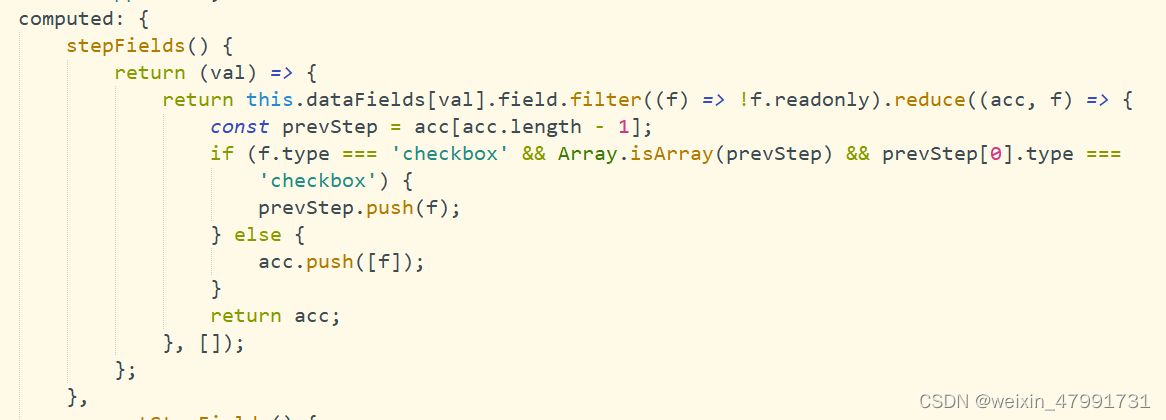
1.我需要通过循环集合里面的数据一次去计算出steps对应的值并给组件赋值

一开始查到一直报错,后来一查vue时不能给comouted计算属性传值的后来在网上找了一下,很多也提到了这个办法,但是和我想要的不对口,后来慢慢想到了办法,
我们只需要在计算属性下添加()=>对应的箭头函数去获取就可以了,再将传给对应的集合就好了大家要知道vue2在这里时用不了箭头函数的,
这是个人见解,请指教。
 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


