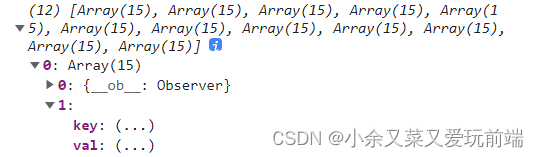
totalList是一个数组,里面存储着多个数组,且每个数组里面都包含着对象形式的key和val属性,如下图所示:

//将数组中的多个数组合并为一个数组
let totalArr = [];
Object.keys(totalList).forEach(item=>{
totalArr.push(...totalList[item])
})
// console.log(totalArr);
//根据相同key值分组
var map = {},
results = [];
for (var i = 0; i < totalArr.length; i++) {
var ai = totalArr[i];
if (!map[ai.key]) {
results.push({
key: ai.key,
val: [ai.val]
});
map[ai.key] = ai;
}
else {
for (var j = 0; j < results.length; j++) {
var dj = results[j];
if (dj.key == ai.key) {
dj.val.push(ai.val);
break;
}
}
}
}
// console.log('根据key值相同,分组:')
// console.log(results)最终results的结果如下:






















 1569
1569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








