1 什么是CSS?
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
2 如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
1 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
2 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
3 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
4 多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
style.css 文件样式代码如下:
h3 {
color:blue;
}
3 常用样式
0 文本颜色:
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
1 文本对齐方式:
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
2 文本转换:全大写、全小写、首字母大写
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
3 文本缩进
p {text-indent:50px;}
4 字体:
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
p{font-family:"Times New Roman", Times, serif;}
字体样式:
p.normal {font-style:normal;}
p.italic {font-style:italic;}
设置字体像素:h1 {font-size:40px;}
用em标识字体大小:h1 {font-size:2.5em;} /* 40px/16=2.5em */ (px/16=em)
使用百分比:在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:body {font-size:100%;}
三段文字设置不同的字体粗细:
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
5 边框
您可以通过 border-width 属性为边框指定宽度。p.one { border-style:solid; border-width:5px; }
border-color属性用于设置边框的颜色,border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p.two { border-style:solid; border-color:#98bf21; }
在CSS中,可以指定不同的侧面不同的边框:
p { border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid; }
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
6 CSS分组选择器
在样式表中有很多具有相同样式的元素。
为了尽量减少代码,你可以使用分组选择器。每个选择器用逗号分隔。
h1 { color:green; } h2 { color:green; } p { color:green; }
可写成:
h1,h2,p { color:green; }
7 嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
e.g.:
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}8 Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
1 隐藏元素:display:none或visibility:hidden
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。

9 如何改变一个元素显示
可以更改内联元素和块元素
1 把列表项更改为内联元素:li{display:inline;}
会把之前竖着显示的列表项改成横的

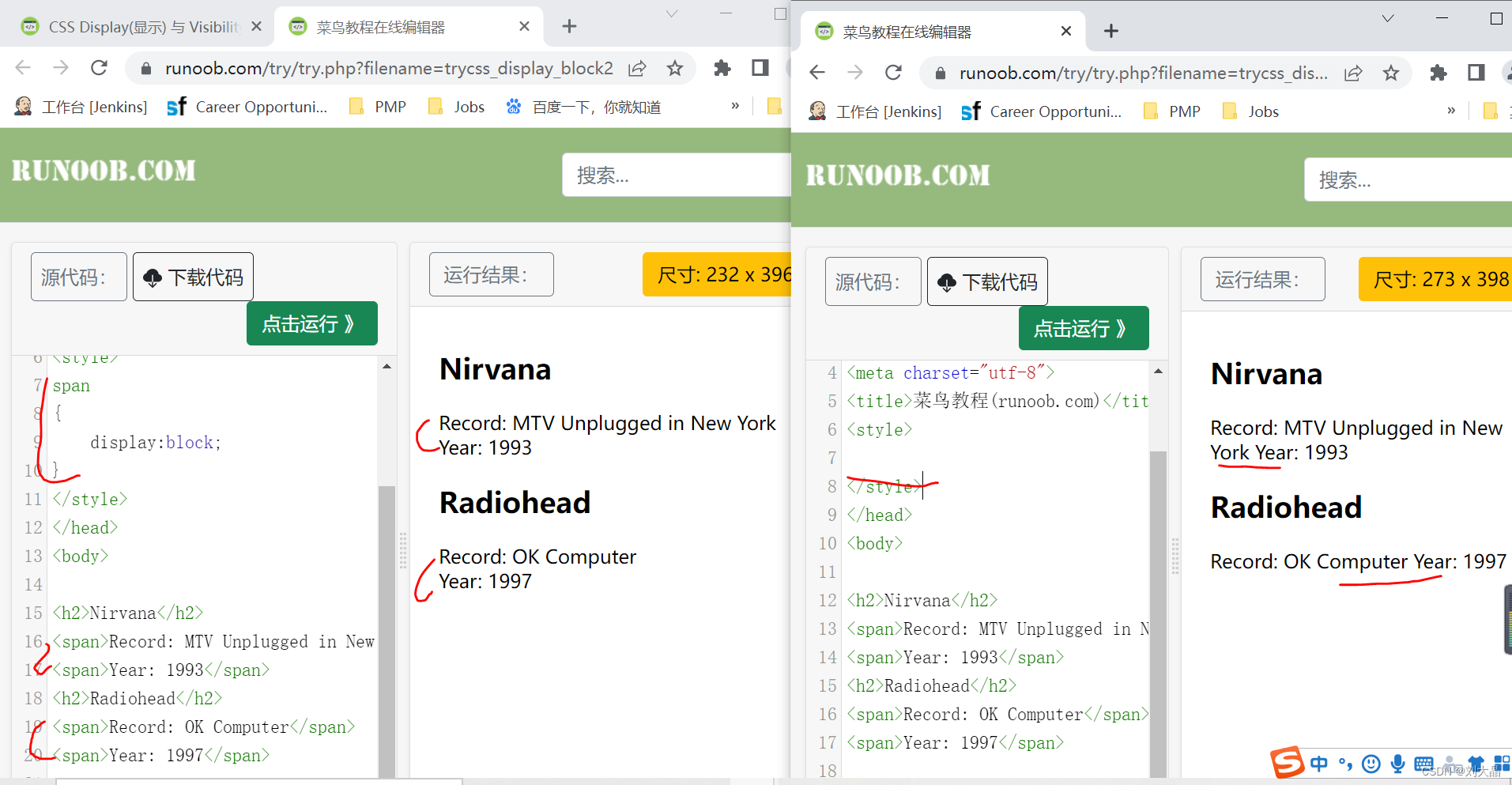
2 把span元素作为块元素:span{display:block}
10 CSS 定位position(五种类型)
position 属性指定了元素的定位类型。当使用 position 属性时,请始终设置 !DOCTYPE 声明:
position 属性的五个值:
1 static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
div.static { position: static; border: 3px solid #73AD21; }
<div class="static">
该元素使用了 position: static;
</div>
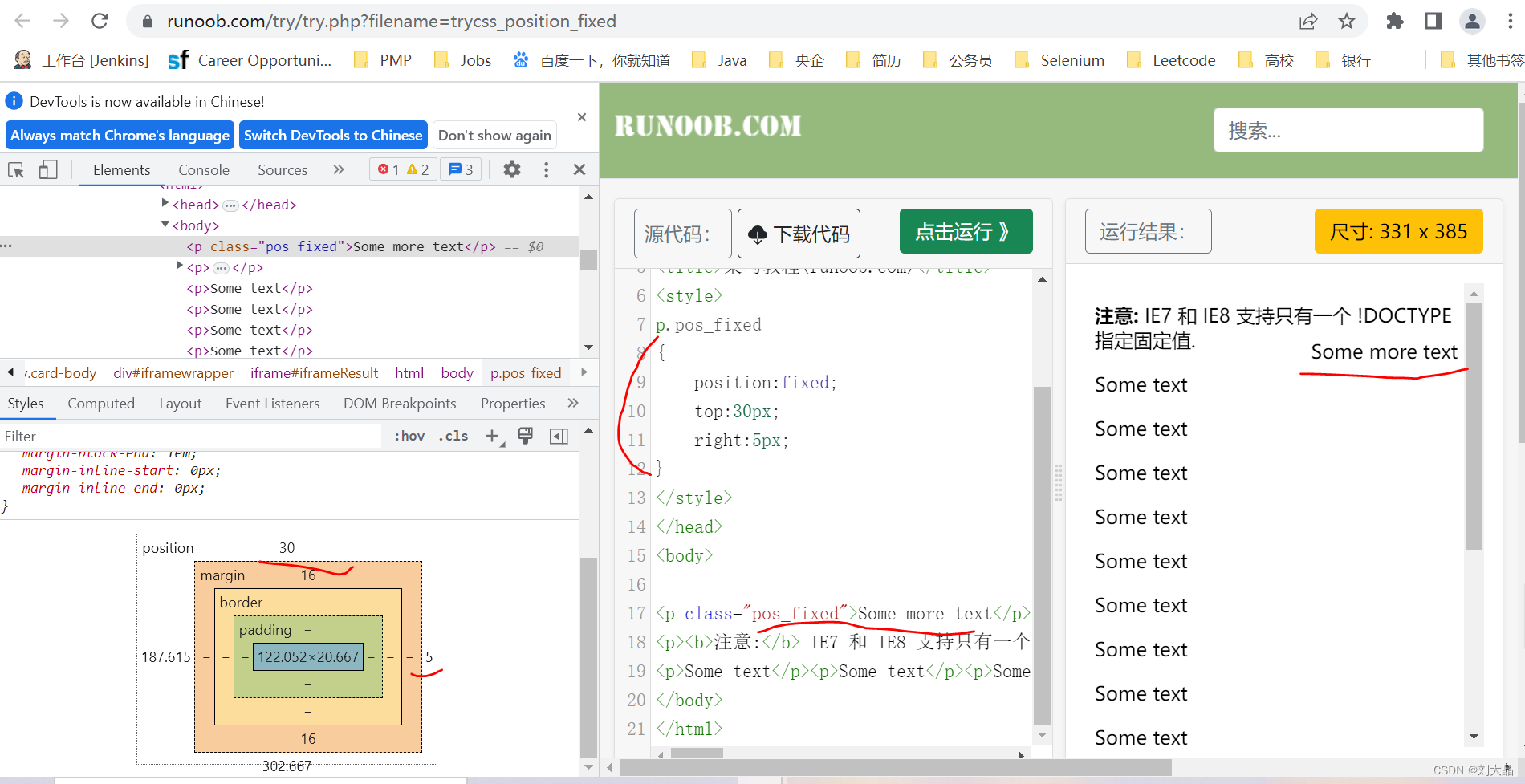
2 fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
p.pos_fixed { position:fixed; top:30px; right:5px; }

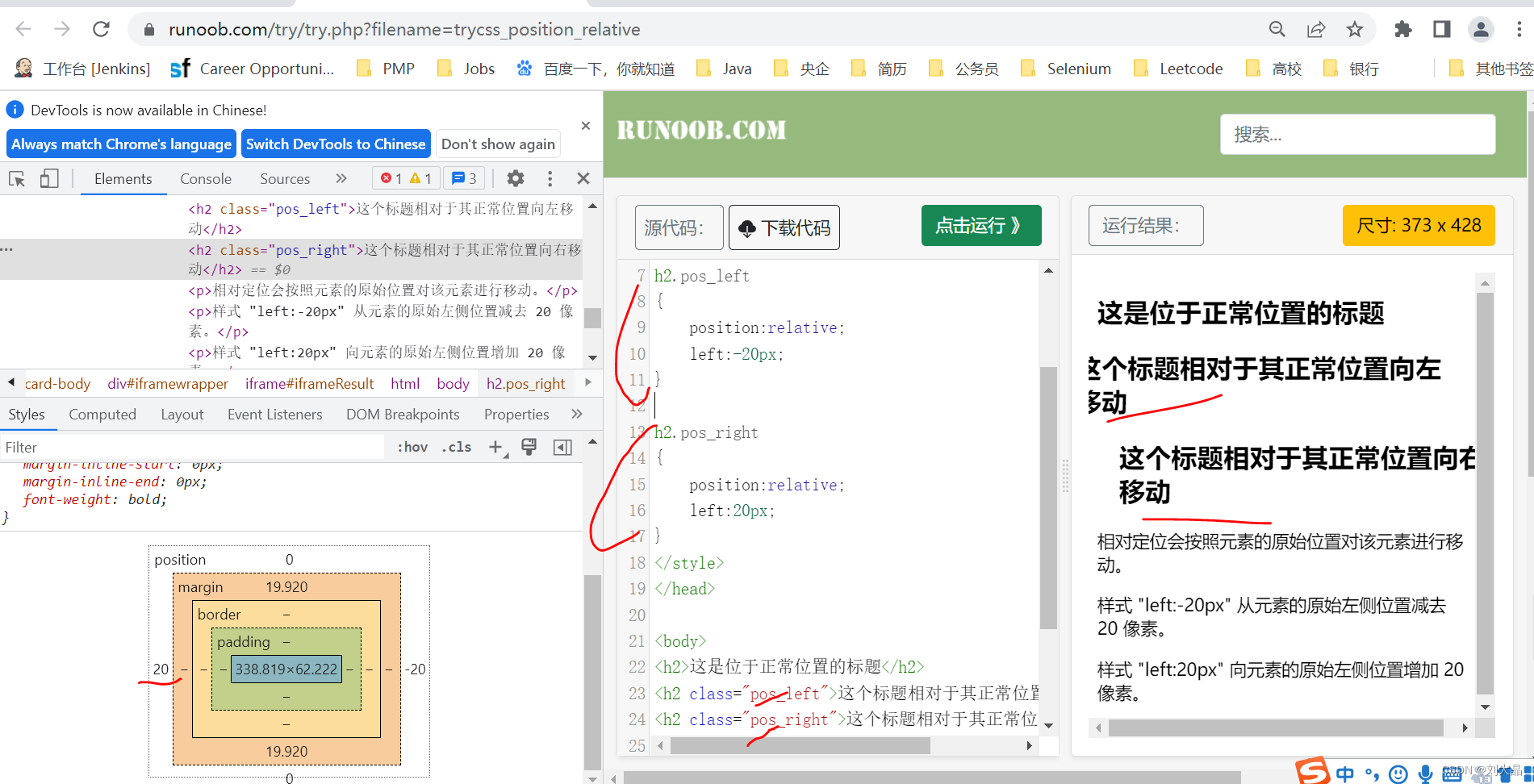
3 relative定位:
相对定位元素的定位是相对其正常位置。
h2.pos_left { position:relative; left:-20px; }
h2.pos_right { position:relative; left:20px; }
移动相对定位元素,但它原本所占的空间不会改变。相对定位元素经常被用来作为绝对定位元素的容器块。

4 absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。

5 sticky: 粘性定位

sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
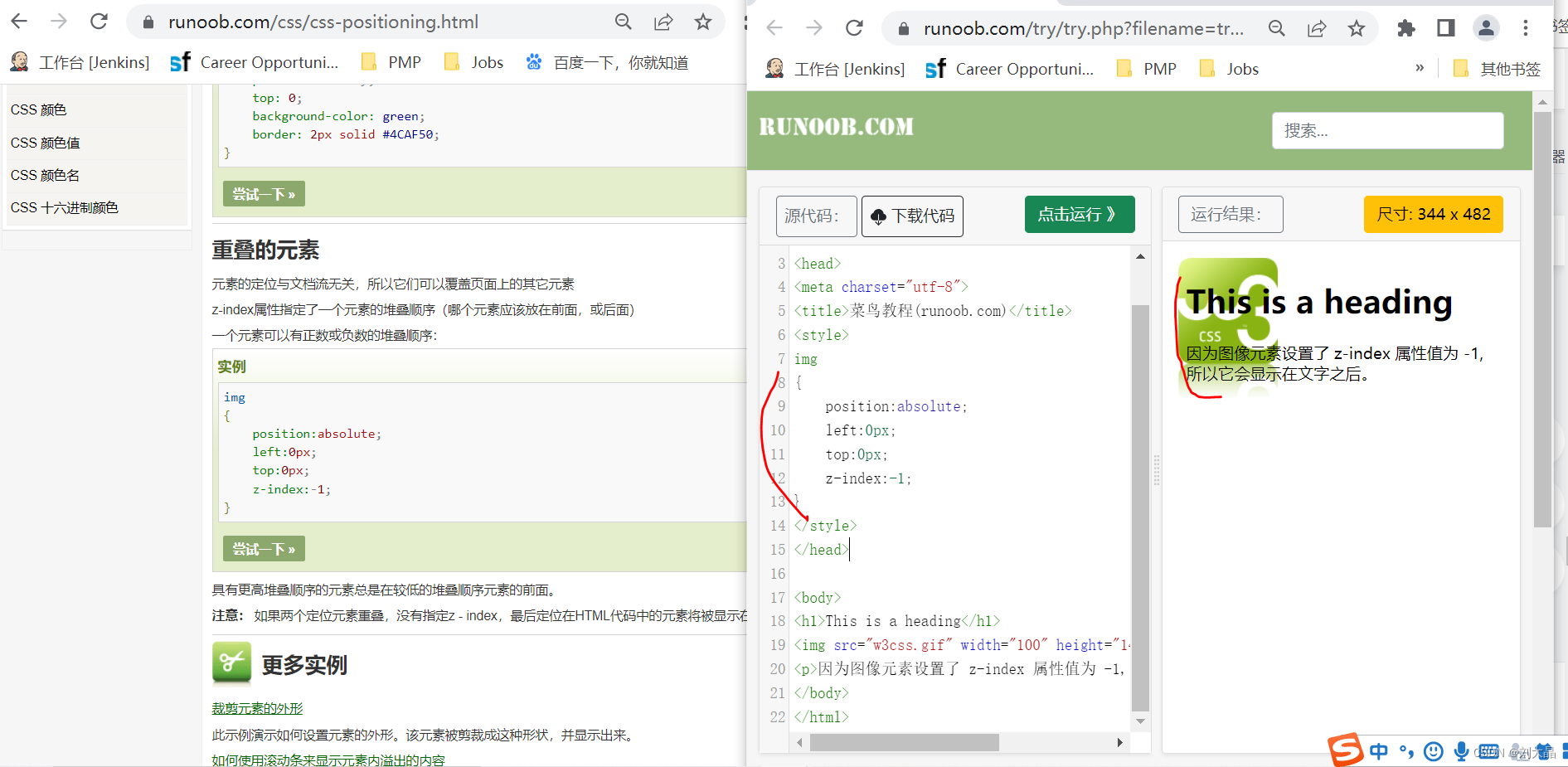
6 重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序。
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。

11 float浮动:当使用 float属性时,请始终设置 !DOCTYPE 声明:
1 float浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
img
{
float:right;
}

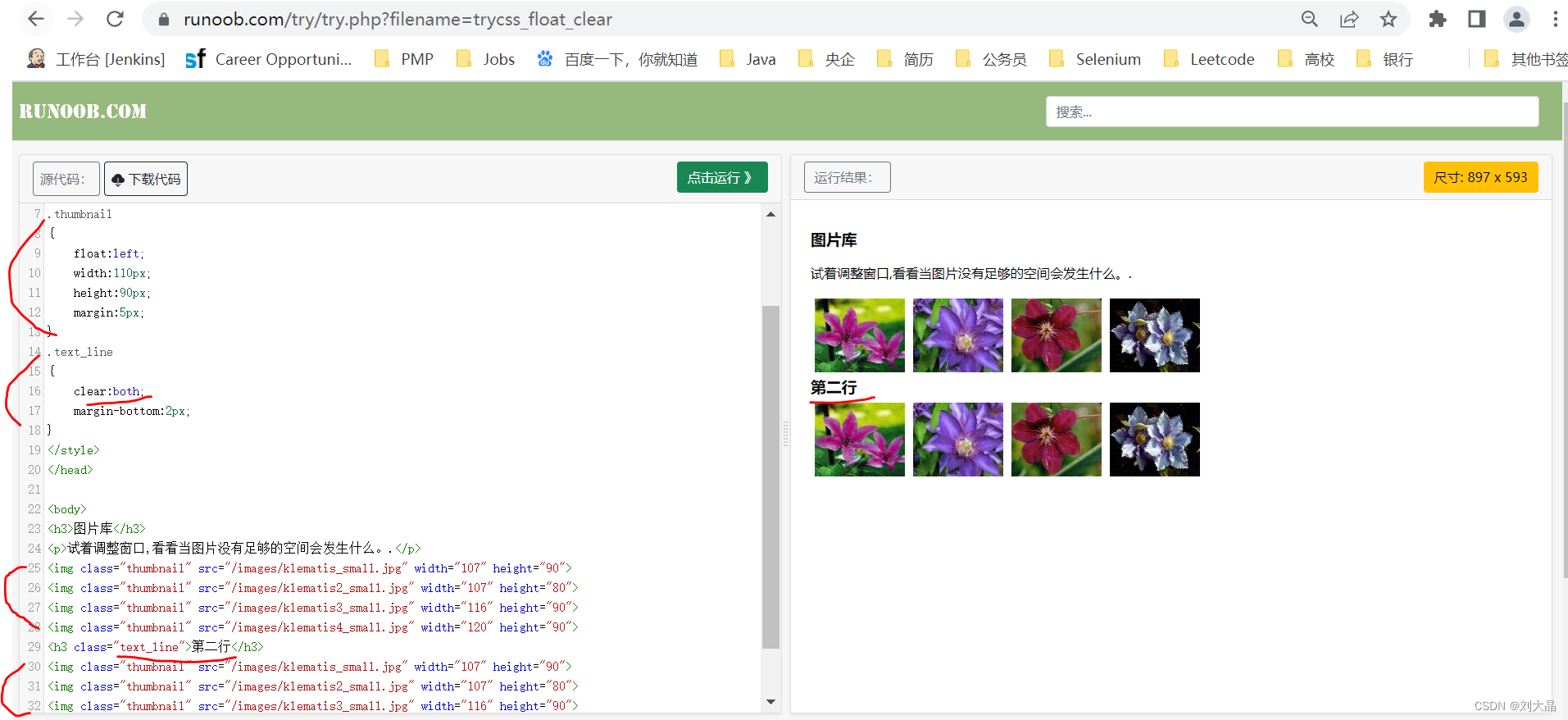
2 彼此相邻的浮动元素 float:left
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。

3 清除浮动:clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
.text_line { clear:both; }

12 CSS 布局 - 水平 & 垂直对齐
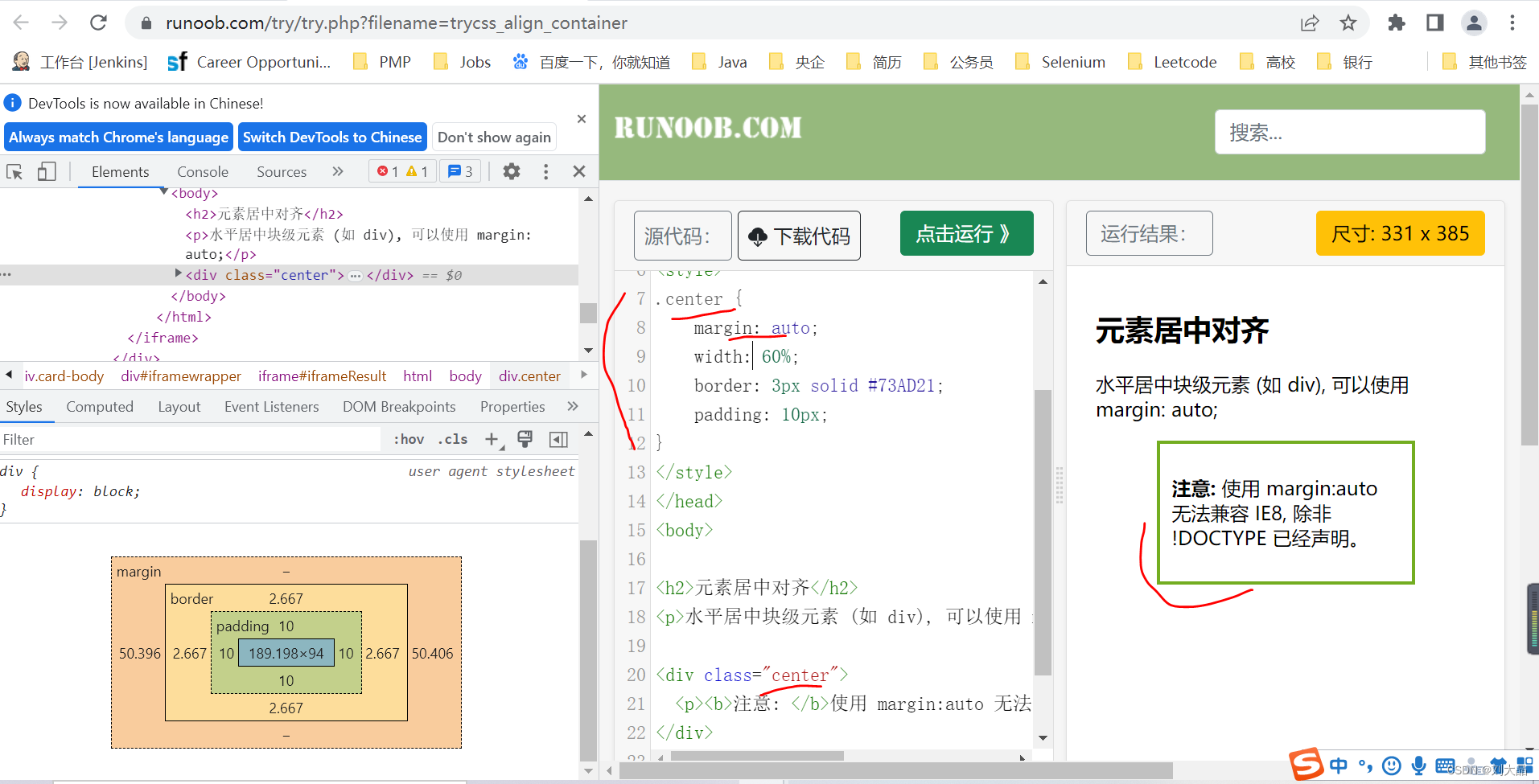
1 元素居中对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。

2 文本居中对齐:text-align: center;
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
3 图片居中对齐:margin: auto;
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
img { display: block; margin: auto; width: 40%; }
4 左右对齐 - 使用定位方式:position: absolute;
我们可以使用 position: absolute; 属性来对齐元素:
.right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px; }
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
5 左右对齐 - 使用 float 方式
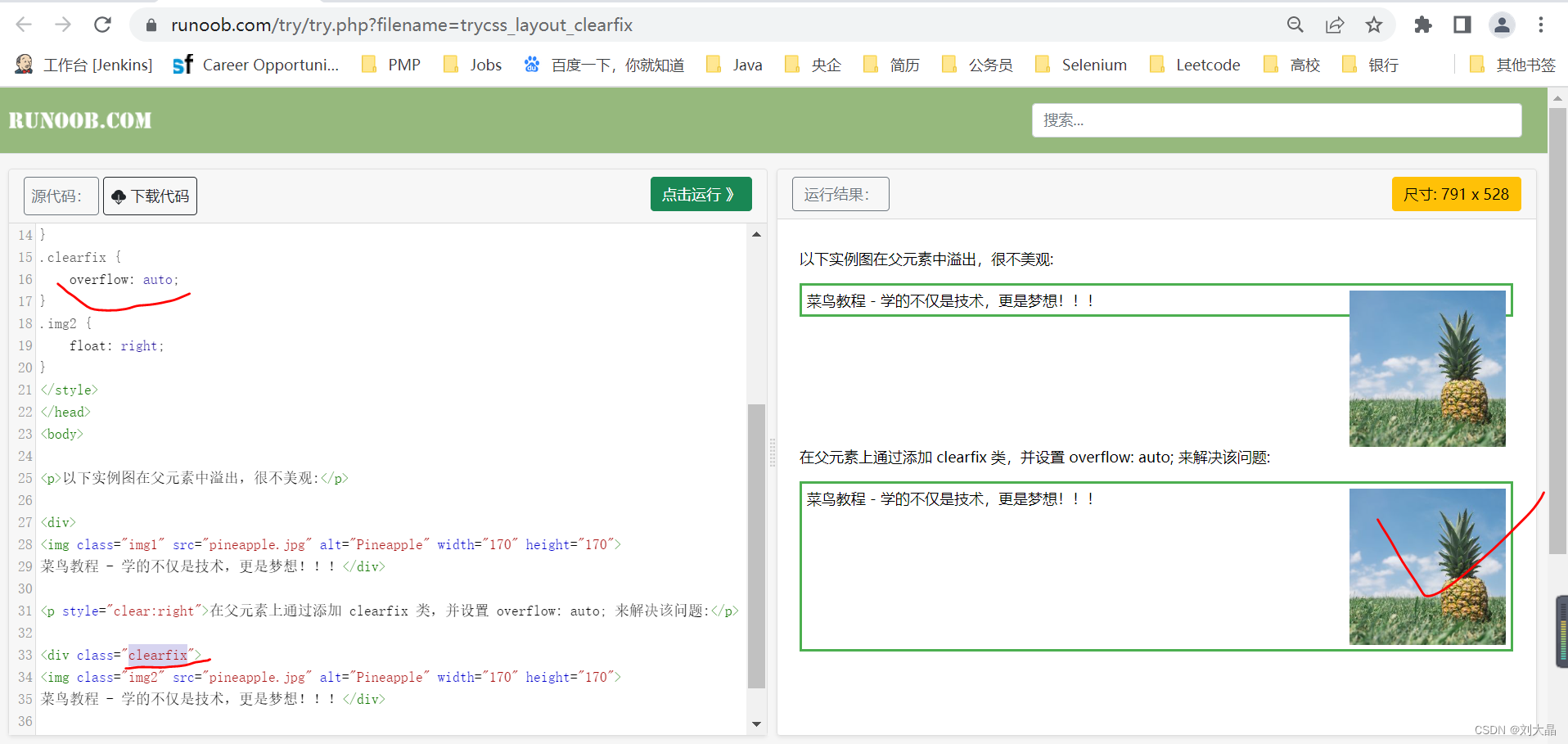
我们也可以使用 float 属性来对齐元素:
.right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; }
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
.clearfix { overflow: auto; }

6 垂直居中对齐 - 使用 padding
.center { padding: 70px 0; border: 3px solid green; }
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
.center { padding: 70px 0; border: 3px solid green; text-align: center; }
7 垂直居中 - 使用 line-height
.center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center; } /* 如果文本有多行,添加以下代码: */ .center p { line-height: 1.5; display: inline-block; vertical-align: middle; }
8 垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
.center { height: 200px; position: relative; border: 3px solid green; }
.center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
13 CSS导航栏
1 css导航栏
ul { list-style-type: none; margin: 0; padding: 0; }
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li> </ul>
2 垂直导航栏:
a { display:block; width:60px; }
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
在鼠标移动到选项时,修改背景颜色:li a:hover { background-color: #555; color: white; }
点击选项后:li a.active { background-color: #4CAF50; color: white; }
3 创建链接并添加边框
可以在 <li> or <a> 上添加text-align:center 样式来让链接居中。
可以在 border <ul> 上添加 border 属性来让导航栏有边框。如果要在每个选项上添加边框,可以在每个 <li> 元素上添加border-bottom :
ul { border: 1px solid #555; } li { text-align: center; border-bottom: 1px solid #555; } li:last-child { border-bottom: none; }
4 全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。
ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* 全屏高度 */ position: fixed; overflow: auto; /* 如果导航栏选项多,允许滚动 */ }
5 水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动float的方法。
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}6 浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li>元素,并指定为 <a>元素的宽度:
li { float:left; } a { display:block; width:60px; }
实例解析:
- float:left - 使用浮动块元素的幻灯片彼此相邻
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
8 hover、点击后改颜色:
/*鼠标移动到选项上修改背景颜色 */ li a:hover { background-color: #111; }
.active { background-color: #4CAF50; }
9 添加分割线:
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li { border-right: 1px solid #bbb; } li:last-child { border-right: none; }
10 固定导航条:
可以设置页面的导航条固定在头部或者底部:固定在头部:
ul { position: fixed; top: 0; width: 100%; }
11 淡入效果
我们可以使用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果:
.tooltip .tooltiptext { opacity: 0; transition: opacity 1s; } .tooltip:hover .tooltiptext { opacity: 1; }
12 透明
浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。
本来:不太清楚
hover:变清楚
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
13 输入框(input) 样式
使用 width 属性来设置输入框的宽度
input { width: 100%; }
使用 border-radius 属性可以给 input 添加圆角:
input[type=text] { border: 2px solid red; border-radius: 4px; }
可以使用 background-color 属性来设置输入框的背景颜色,color 属性用于修改文本颜色:
input[type=text] { background-color: #3CBC8D; color: white; }
默认情况下,一些浏览器在输入框获取焦点时(点击输入框)会有一个蓝色轮廓。我们可以设置 input 样式为 outline: none; 来忽略该效果。
使用 :focus 选择器可以设置输入框在获取焦点时的样式:
input[type=text]:focus { background-color: lightblue; }
4 盒子模型

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
1 margin:Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
可简写为:margin:100px 50px;
margin属性可以有一到四个值。(上、右、下、左)
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
2 padding 填充:填充- 单边内边距属性
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
可简写为:padding:25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px

5 css练习:CSS 实例 | 菜鸟教程
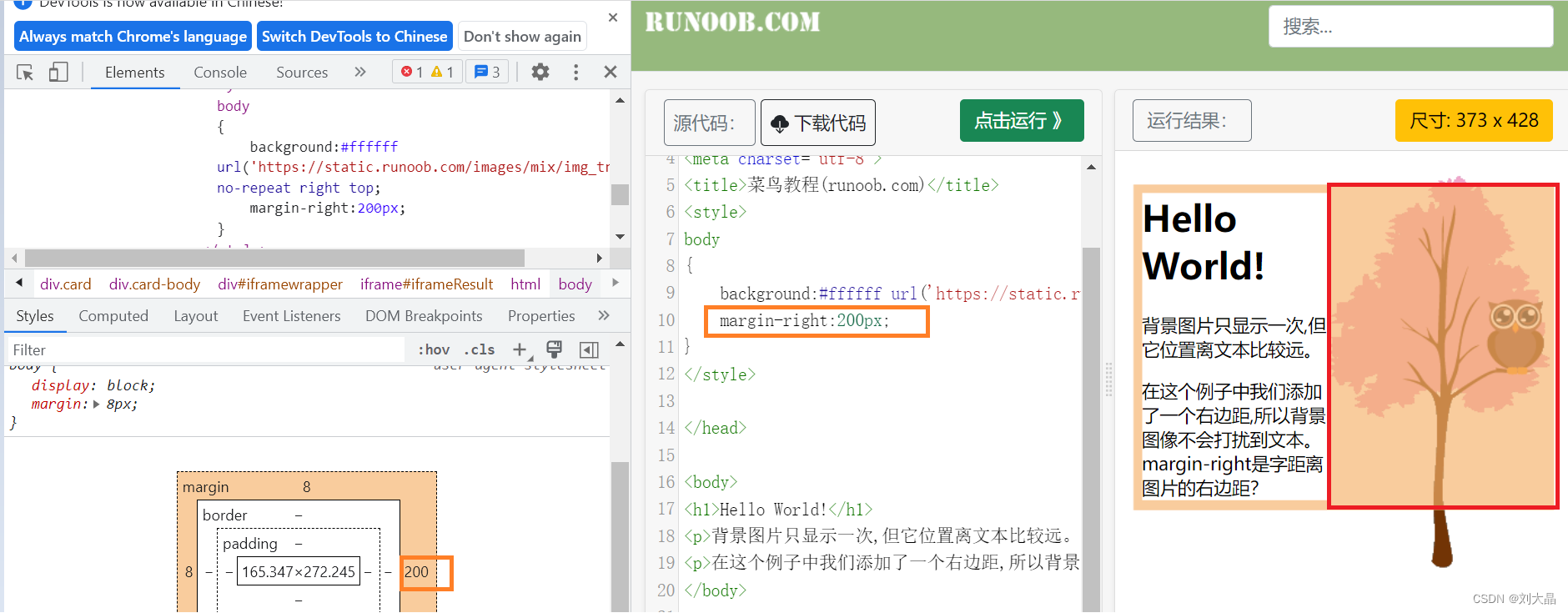
1 想让图在右边,且图片不要挡住字:margin-right:200px

2 设置一个图像作为背景
body
{
background-image:url('https://static.runoob.com/images/mix/paper.gif');
background-color:#cccccc;
}
3 给文字加上划线、中划线、下划线:
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
4 指定字符间距:
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
5 修改行高:行与行之间的高度间距:
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
6 不允许文字换行:
<style type="text/css">
p
{
white-space:nowrap;
}
</style>
7 设置字重:
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
8 链接hover时候加不同效果:
1 改颜色
2 改字体大小
3 改背景颜色
4 改字体类型
5 加下划线
<style>
a.one:link {color:#ff0000;}
a.one:visited {color:#0000ff;}
a.one:hover {color:#ffcc00;}
a.two:link {color:#ff0000;}
a.two:visited {color:#0000ff;}
a.two:hover {font-size:150%;}
a.three:link {color:#ff0000;}
a.three:visited {color:#0000ff;}
a.three:hover {background:#66ff66;}
a.four:link {color:#ff0000;}
a.four:visited {color:#0000ff;}
a.four:hover {font-family:Georgia, serif;}
a.five:link {color:#ff0000;text-decoration:none;}
a.five:visited {color:#0000ff;text-decoration:none;}
a.five:hover {text-decoration:underline;}





















 2599
2599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








