Vue3+vite搭建基础架构(9)--- 使用vite-plugin-svg-icons
说明
这里记录下自己在Vue3+vite的项目使用vite-plugin-svg-icons来全局使用svg雪碧图,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(8)— 使用pinia-plugin-persist这篇博客,在该博客项目的基础上增加使用vite-plugin-svg-icons。
安装vite-plugin-svg-icons
命令如下,-D表示该依赖添加在package.json里面的devDependencies。
devDependencies下的依赖包,只是我们在本地或开发坏境下运行代码所依赖的,若发到线上,其实就不需要devDependencies下的所有依赖包;(比如各种loader,babel全家桶及各种webpack的插件等)只用于开发环境,不用于生产环境,因此不需要打包。
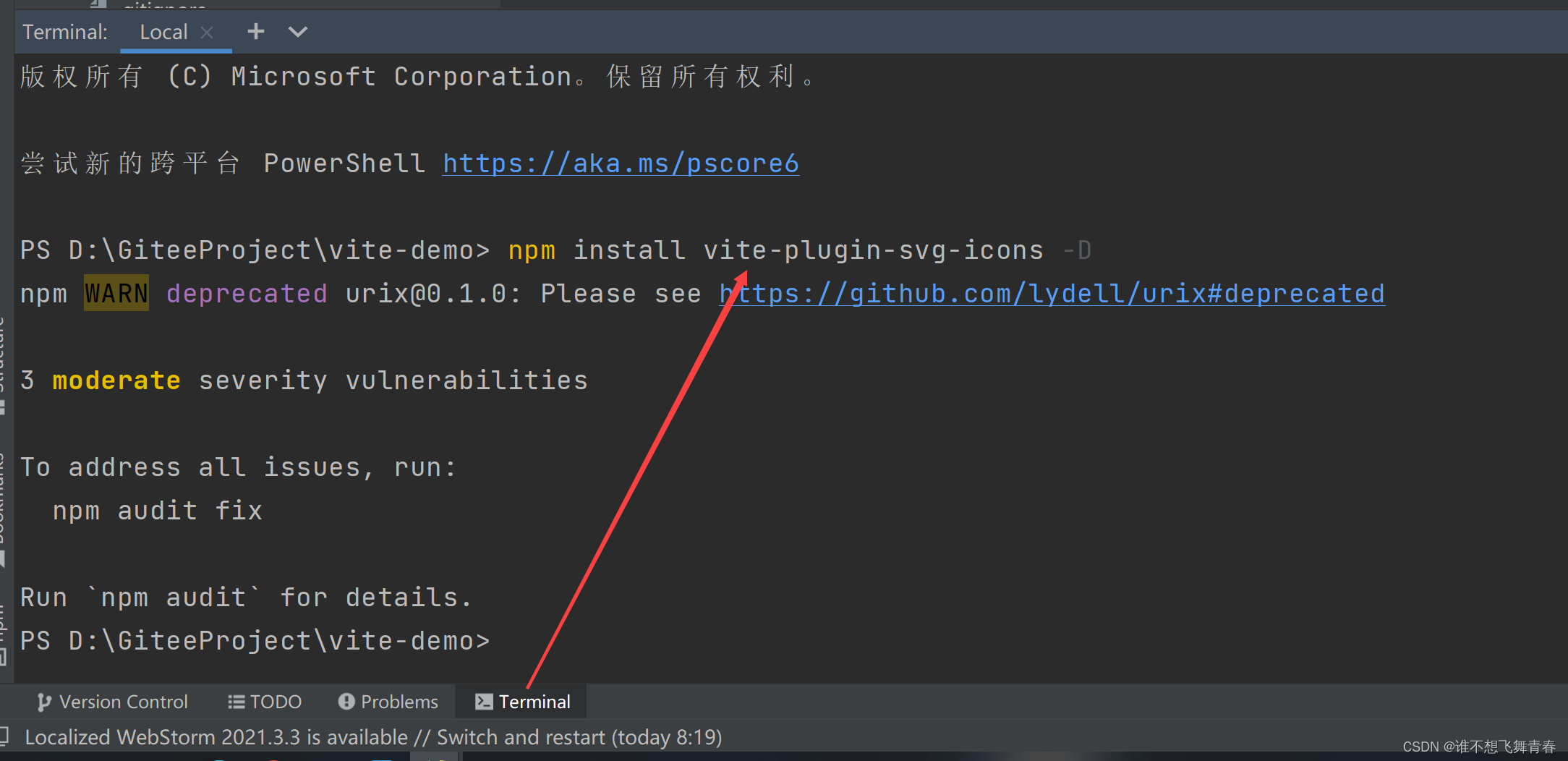
npm install vite-plugin-svg-icons -D
在webstorm里面的Terminal输入npm install vite-plugin-svg-icons -D命令安装该依赖。执行完如下:

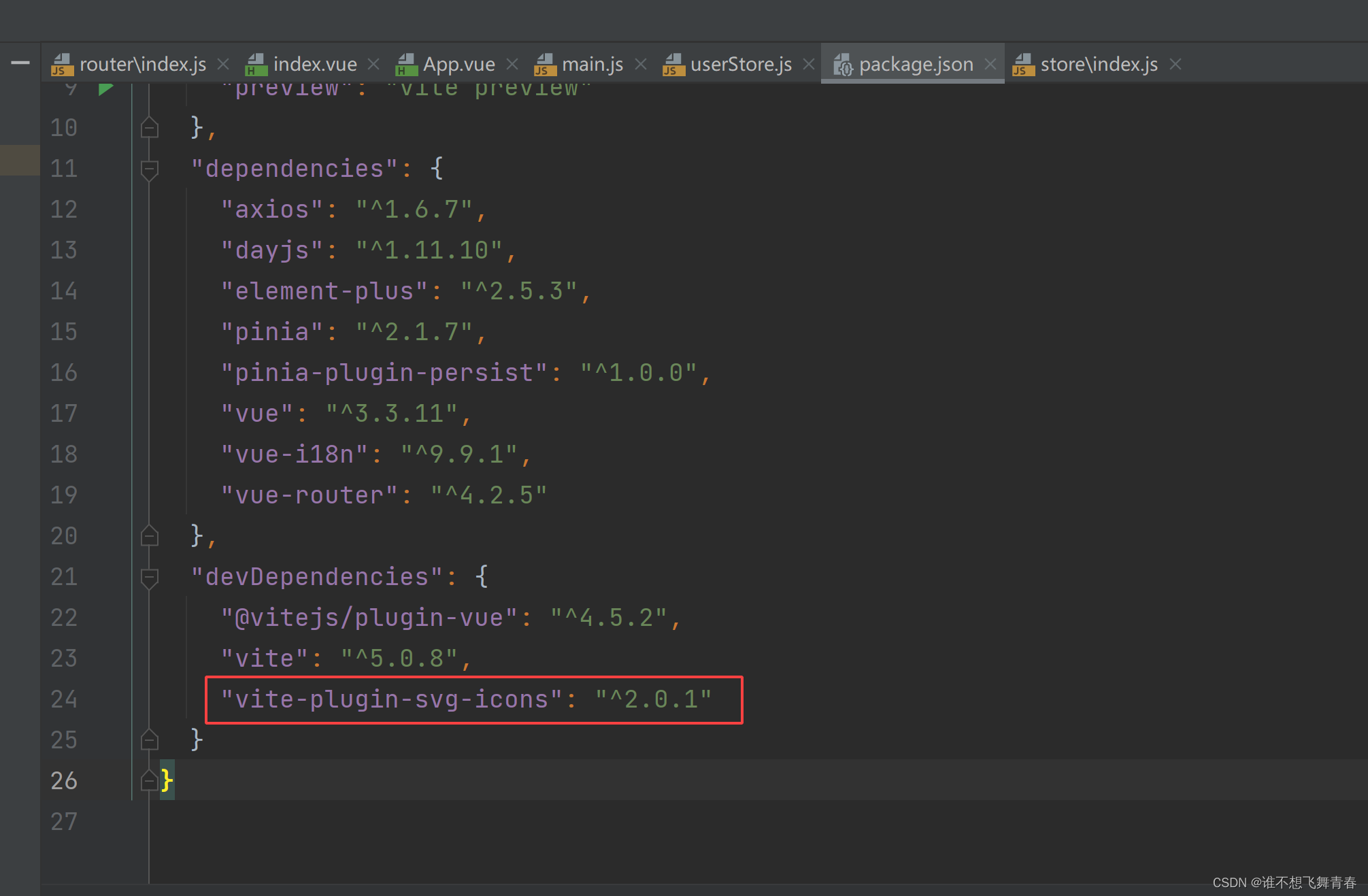
package.json会增加vite-plugin-svg-icons版本号

使用vite-plugin-svg-icons
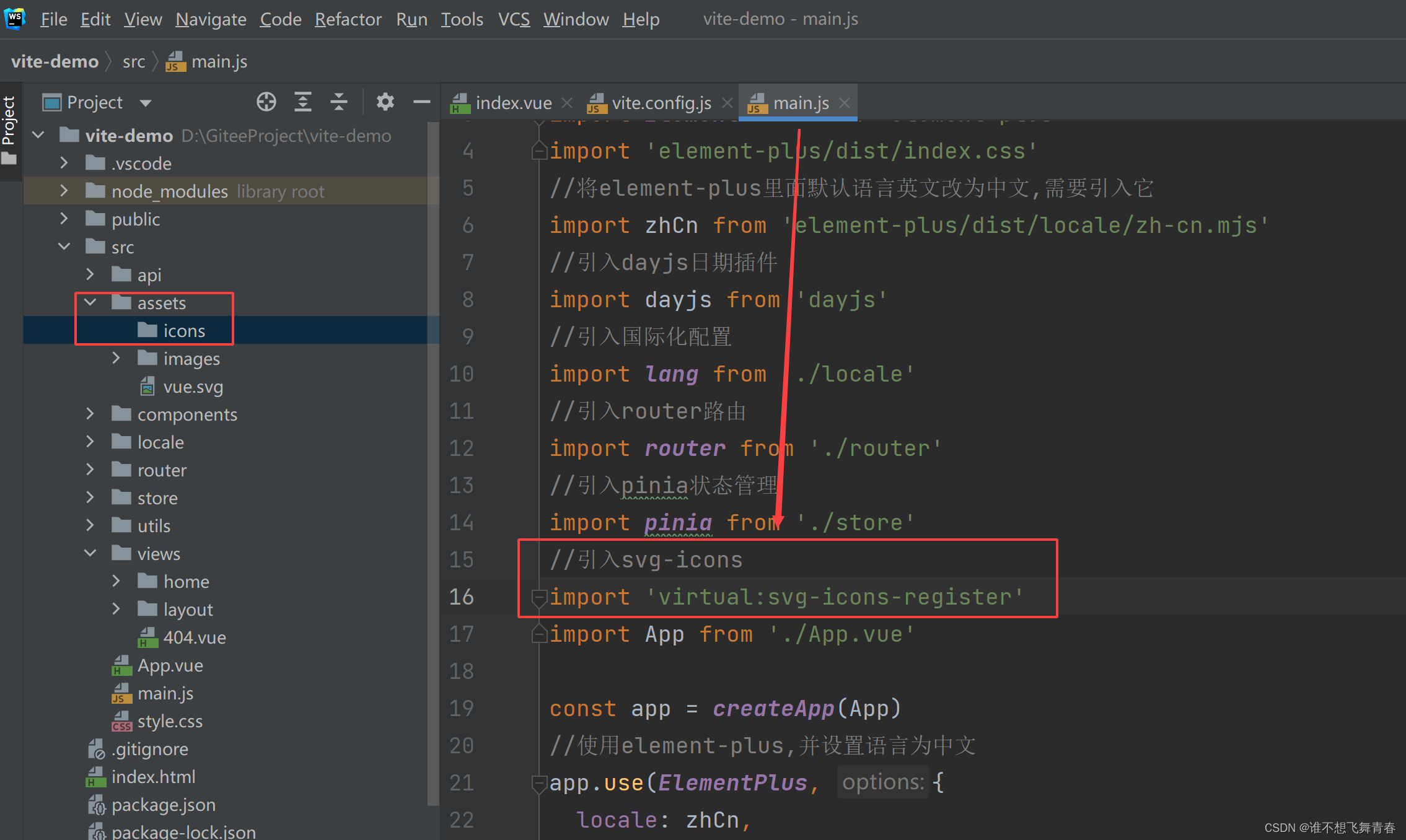
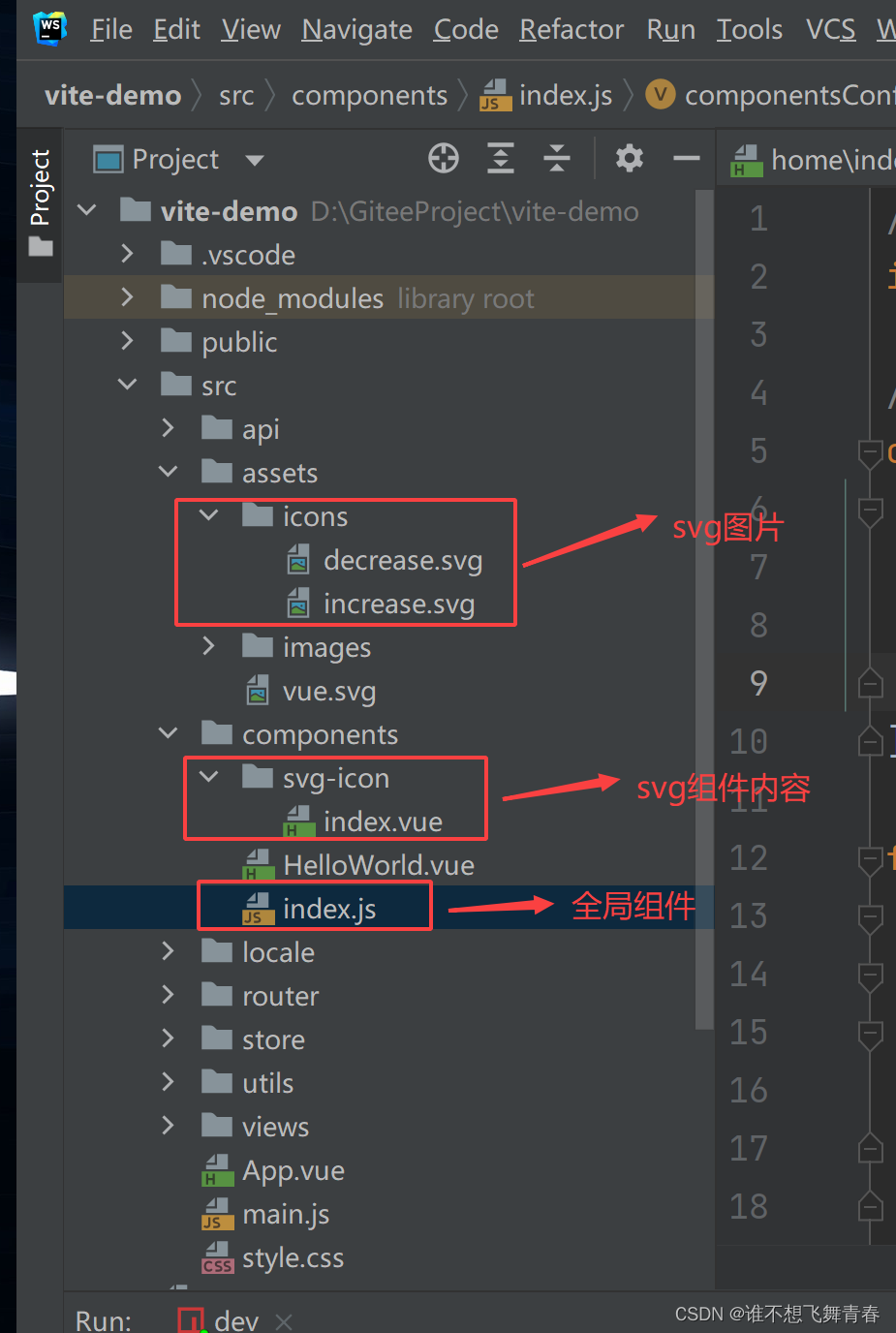
在src目录下的assets文件夹下新建icons文件夹来存放svg图片。在main.js里面添加该句代码:
import 'virtual:svg-icons-register'

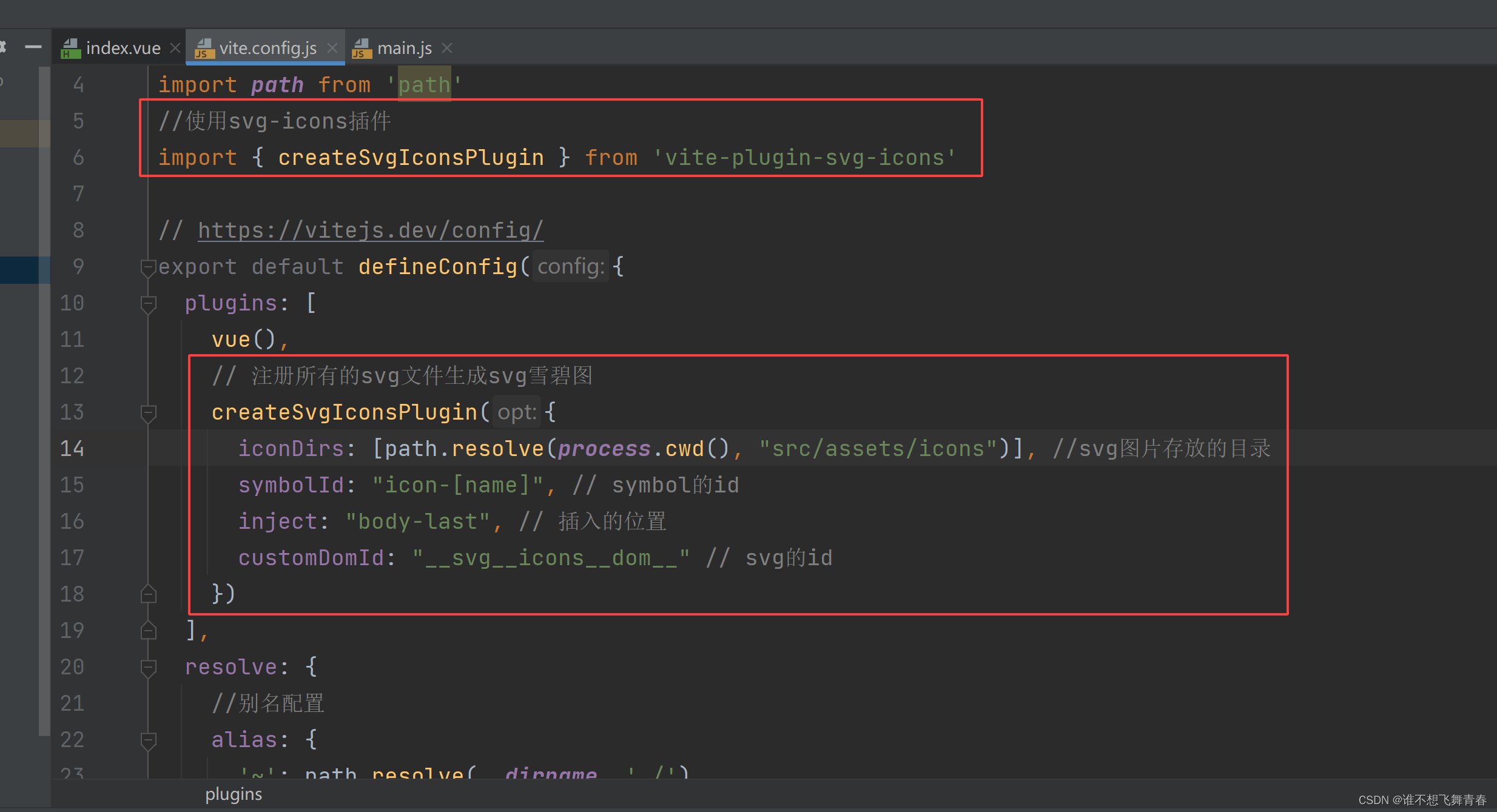
在vite.config.js添加如下代码:

代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入path用于写别名配置,自带无须安装
import path from 'path'
//使用svg-icons插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 注册所有的svg文件生成svg雪碧图
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")], //svg图片存放的目录
symbolId: "icon-[name]", // symbol的id
inject: "body-last", // 插入的位置
customDomId: "__svg__icons__dom__" // svg的id
})
],
resolve: {
//别名配置
alias: {
'~': path.resolve(__dirname, './'),
'@': path.resolve(__dirname, 'src')
},
//引入文件的时候,可以忽略掉以下文件后缀
extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']
}
})
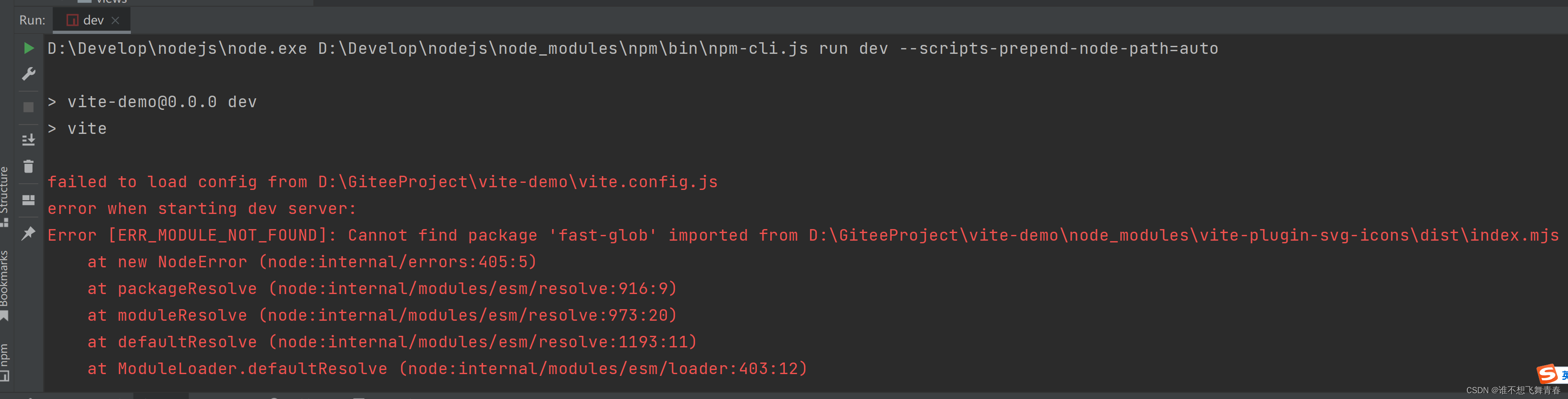
启动项目发现报错,如下:

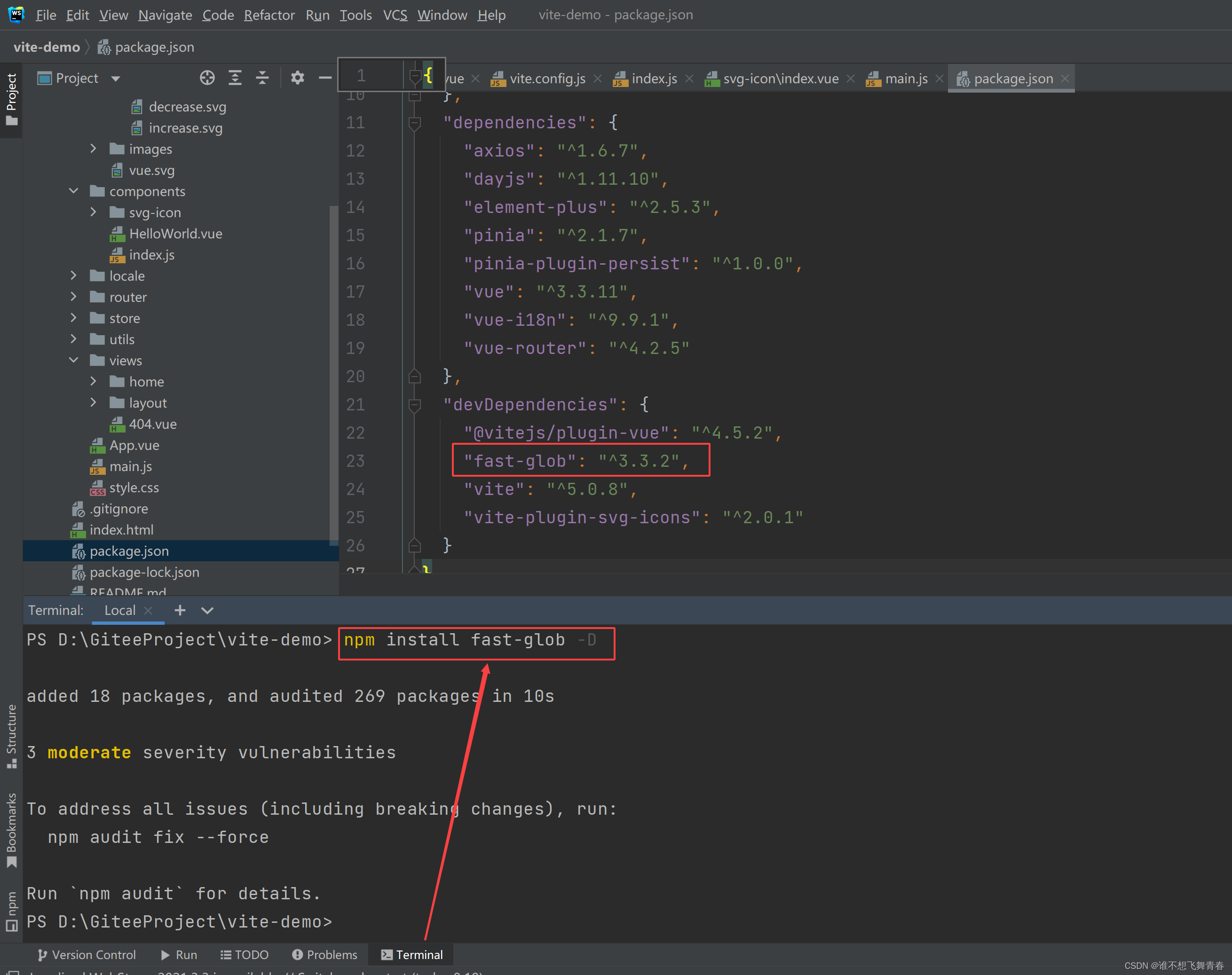
根据报错信息,添加fast-glob依赖,命令如下:
npm install fast-glob -D

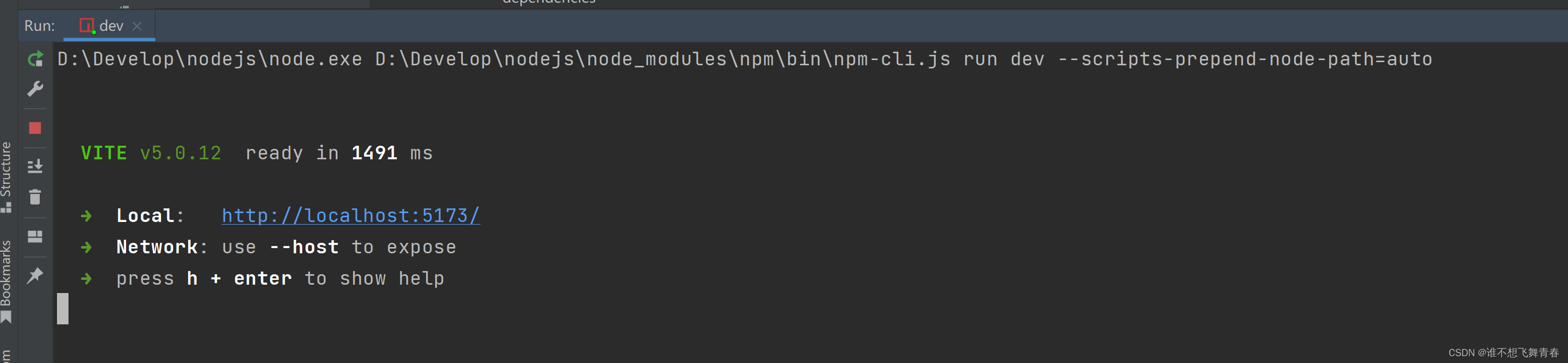
再次启动项目,启动成功。

添加svg-icon组件和全局组件js文件

在components文件夹下新建一个svg-icon文件夹,在svg-icon文件夹下面创建一个index.vue写svg组件内容,代码如下:
<template>
<div
v-if="isExternal"
:style="styleExternalIcon"
class="svg-external-icon svg-icon"
/>
<svg
v-else
:class="svgClass"
aria-hidden="true"
>
<use :xlink:href="iconName" />
</svg>
</template>
<script setup name="SvgIcon">
import { computed } from 'vue'
const props = defineProps({
// svg图片名称
iconClass: {
type: String,
required: true
},
//class样式名称,如果svg标签需要添加class样式,那么就需要该属性来添加svg的样式
className: {
type: String,
default: ''
}
})
//是否外部链接
const isExternal = computed(() => {
return /^(https?:|mailto:|tel:)/.test(props.iconClass)
})
//svg图片名称计算属性
const iconName = computed(() => {
return `#icon-${props.iconClass}`
})
//svg样式名称计算属性
const svgClass = computed(() => {
if (props.className) {
return 'svg-icon ' + props.className
} else {
return 'svg-icon'
}
})
const styleExternalIcon = computed(() => {
return {
mask: `url(${props.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`
}
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
在components文件夹下新建一个index.js全局组件文件,代码如下:
//引入svg组件
import SvgIcon from './svg-icon/index'
//配置多个全局组件
const componentsConfig = [
{
name: 'SvgIcon',
component: SvgIcon
}
]
function addGlobal() {
return {
install: function (Vue) {
componentsConfig.forEach((config) => {
Vue.component(config.name, config.component)
})
}
}
}
const components = addGlobal()
export default components
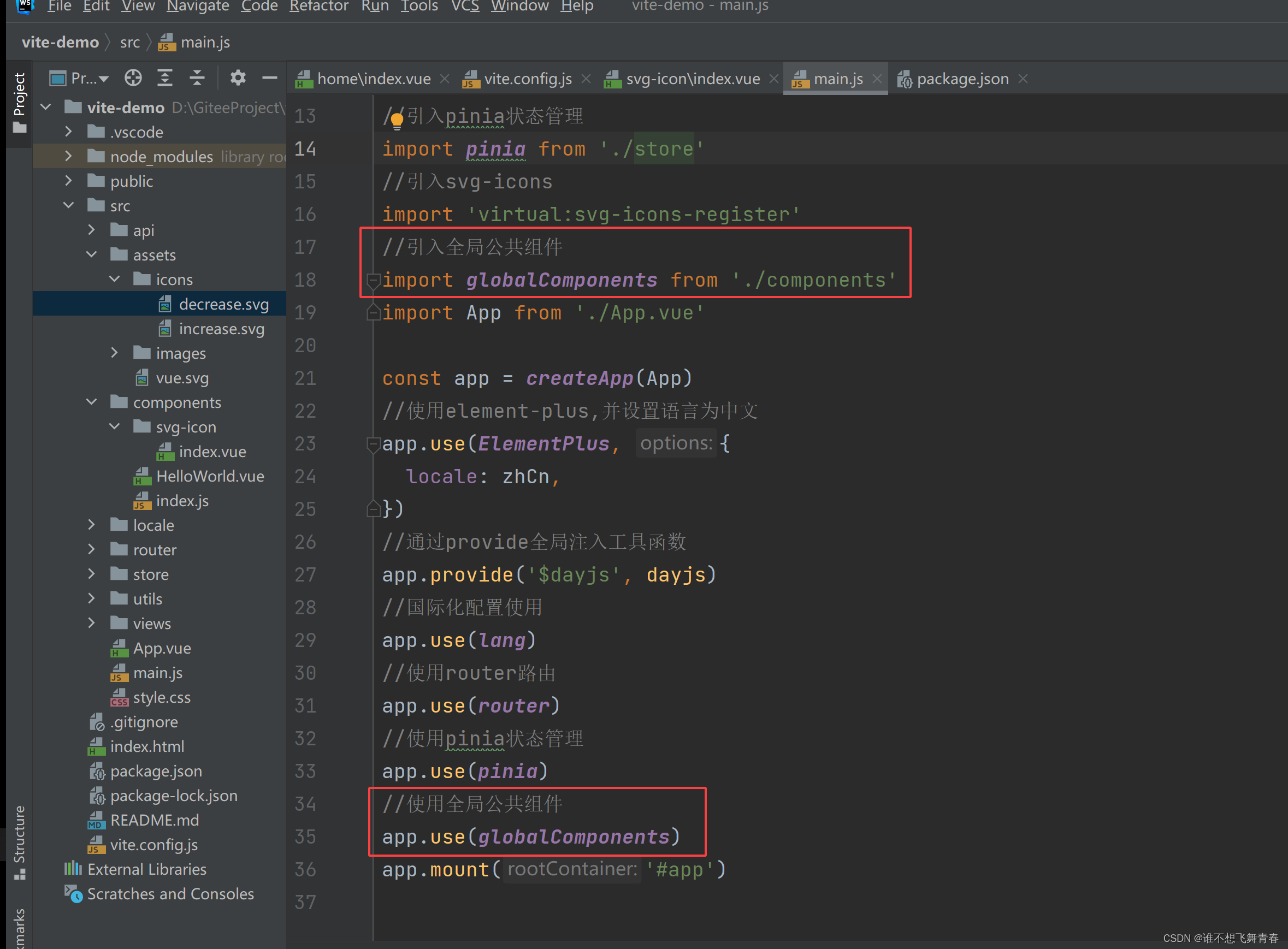
在main.js里面将全局组件js文件引入,文件夹下没有写指定文件时,默认会去找index开头的文件,所以这里默认引入components下的index.js文件,代码如下:

import { createApp } from 'vue'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//将element-plus里面默认语言英文改为中文,需要引入它
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
//引入dayjs日期插件
import dayjs from 'dayjs'
//引入国际化配置
import lang from './locale'
//引入router路由
import router from './router'
//引入pinia状态管理
import pinia from './store'
//引入svg-icons
import 'virtual:svg-icons-register'
//引入全局公共组件
import globalComponents from './components'
import App from './App.vue'
const app = createApp(App)
//使用element-plus,并设置语言为中文
app.use(ElementPlus, {
locale: zhCn,
})
//通过provide全局注入工具函数
app.provide('$dayjs', dayjs)
//国际化配置使用
app.use(lang)
//使用router路由
app.use(router)
//使用pinia状态管理
app.use(pinia)
//使用全局公共组件
app.use(globalComponents)
app.mount('#app')
测试svg雪碧图
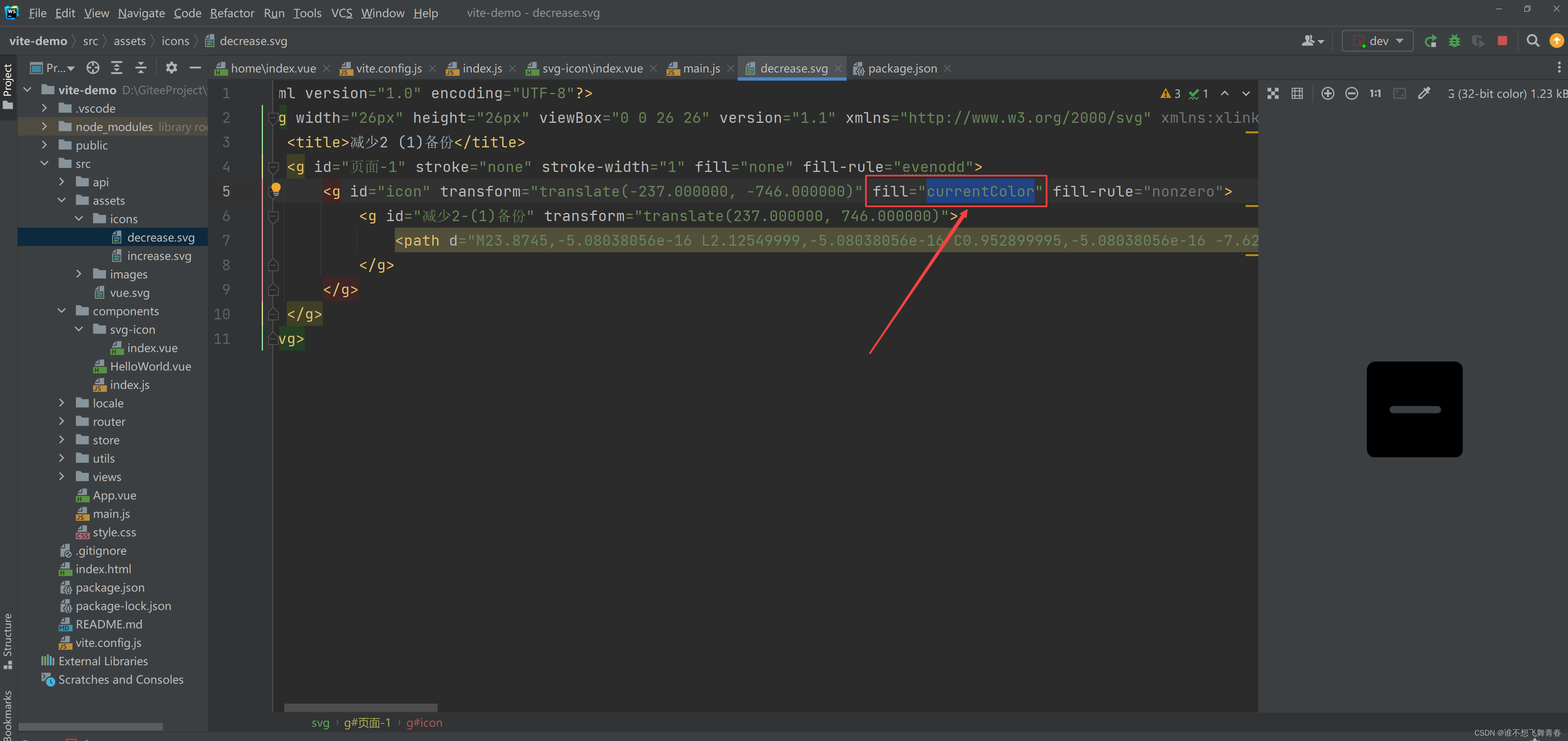
如果想要修改svg图片颜色,需要修改svg图片里面的fill属性改为currentColor,如下:

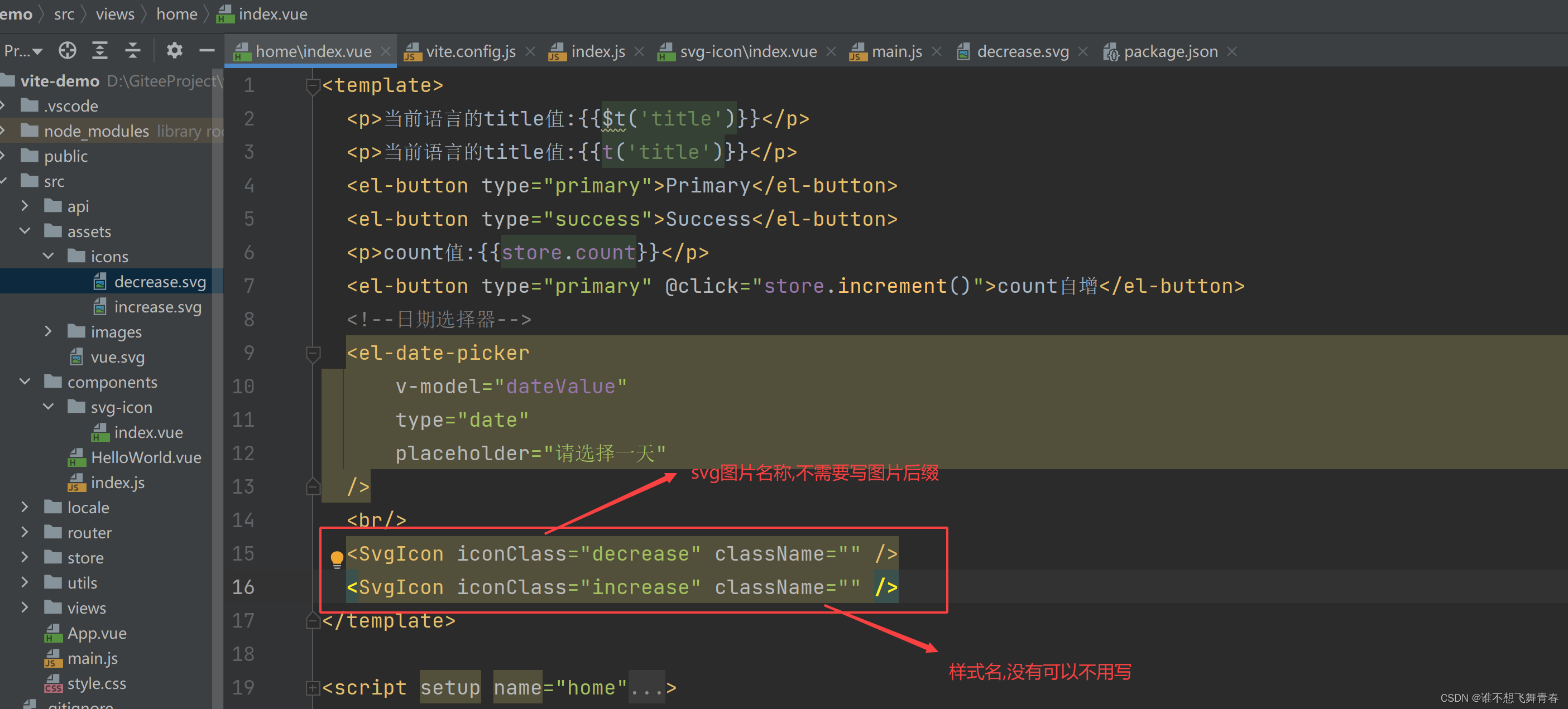
在views下home文件下的index.vue直接添加svg标签代码,如下:

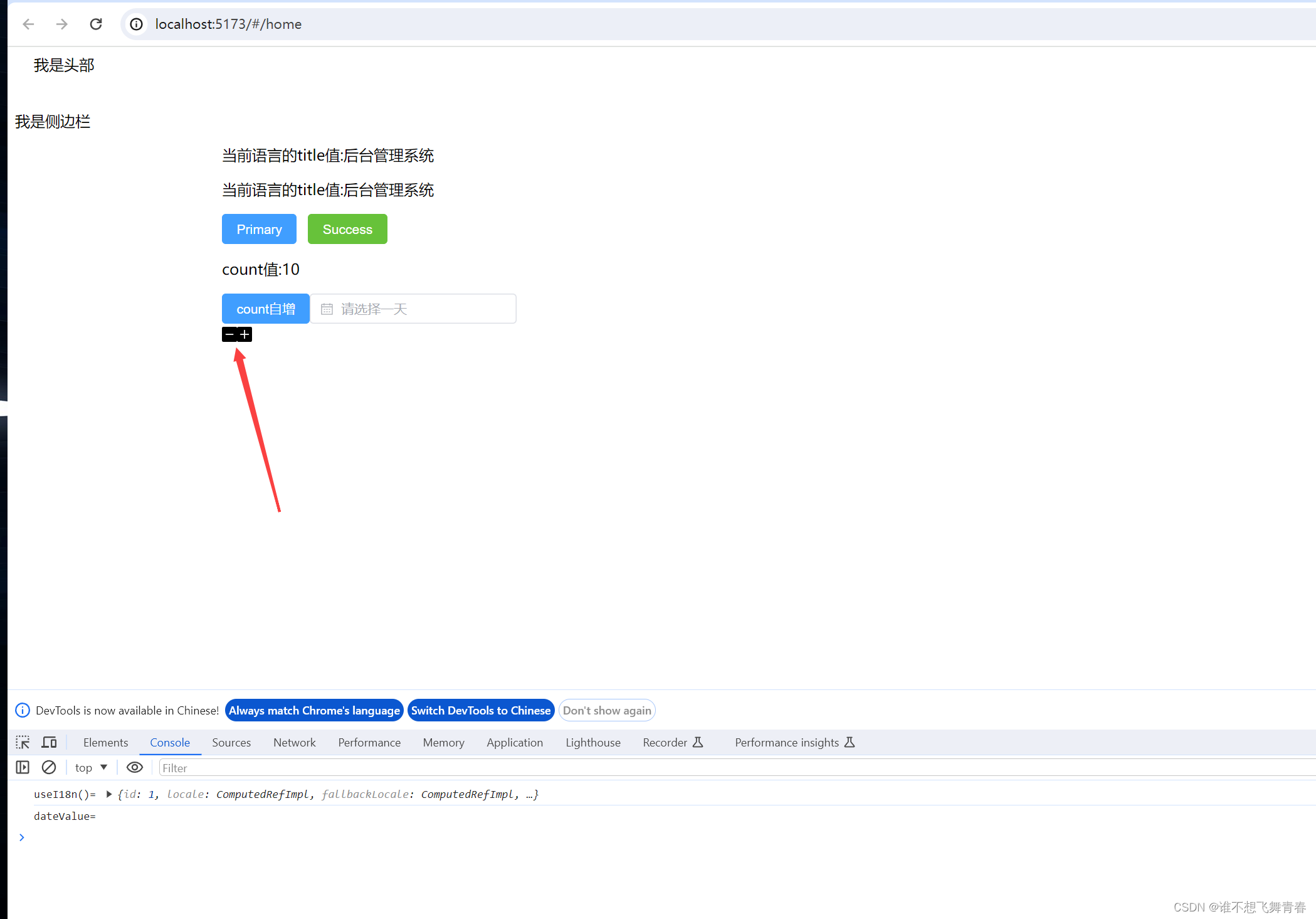
浏览器结果如下,显示默认svg图片大小和颜色:

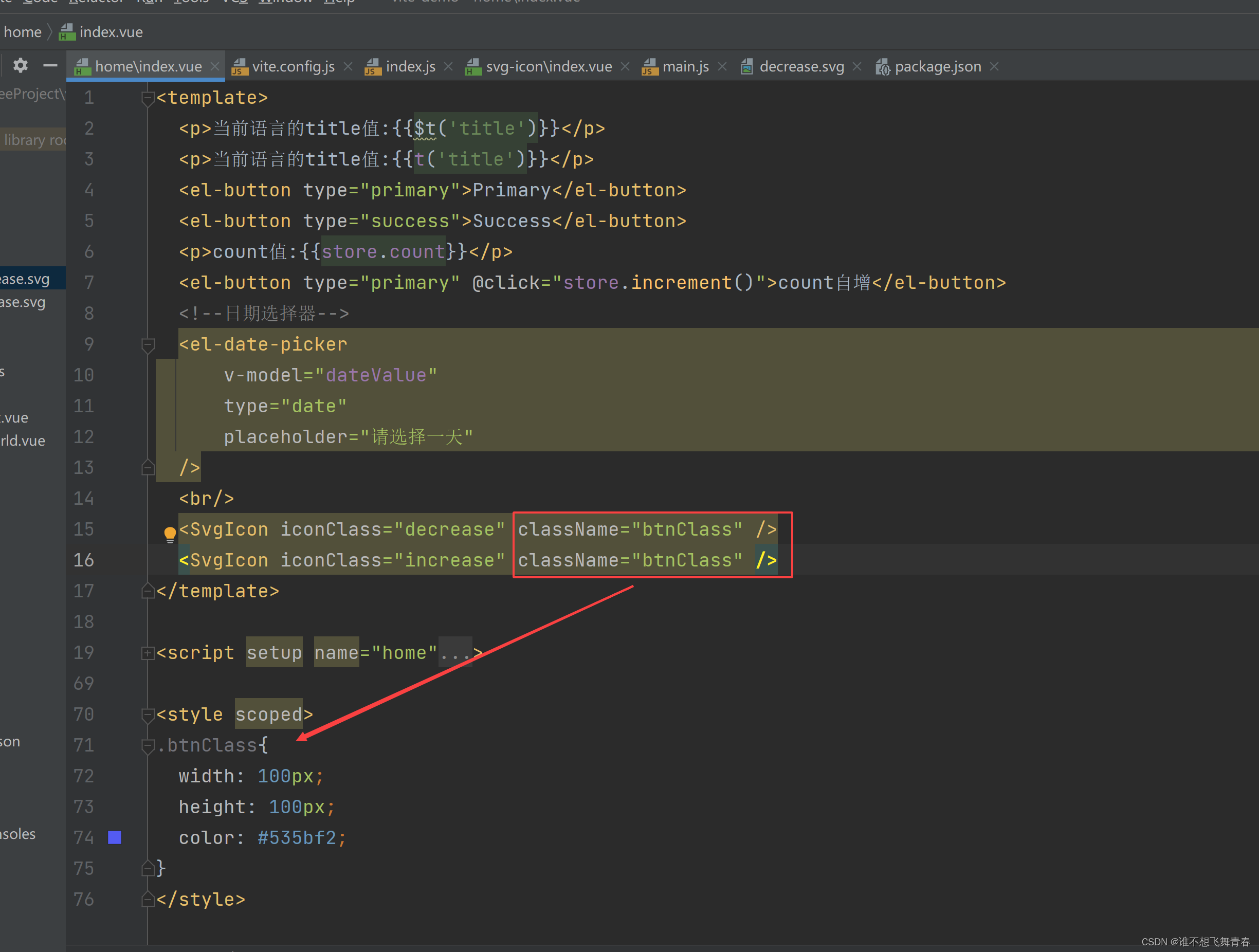
如果想要修改svg图片样式,增加一个class样式即可。代码如下:

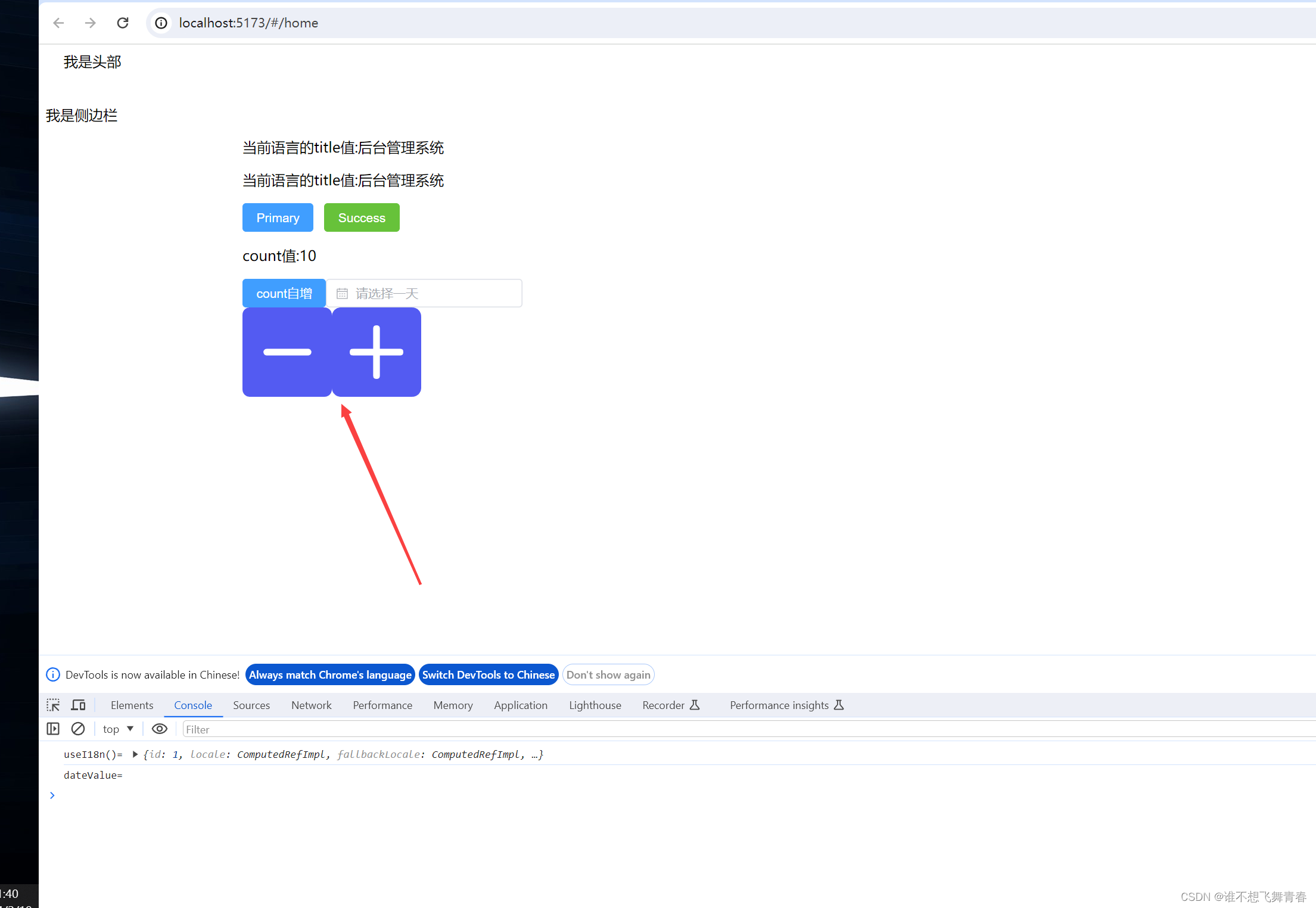
浏览器结果如下:
发现图片大小和颜色都被改变了,效果达到了。

全局使用svg图片说明就到这里了。如果后面还想直接使用其他全局组件,直接在components文件夹下的index.js中componentsConfig数组添加对应的组件即可。






















 2798
2798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








