1.起因:
年后在为找工作发愁,偶然间在b站刷到几个离谱的微信聊天视频,虽然都是段子,但是当时就在想自己能不能做一个这样的聊天记录界面。

2.想法:
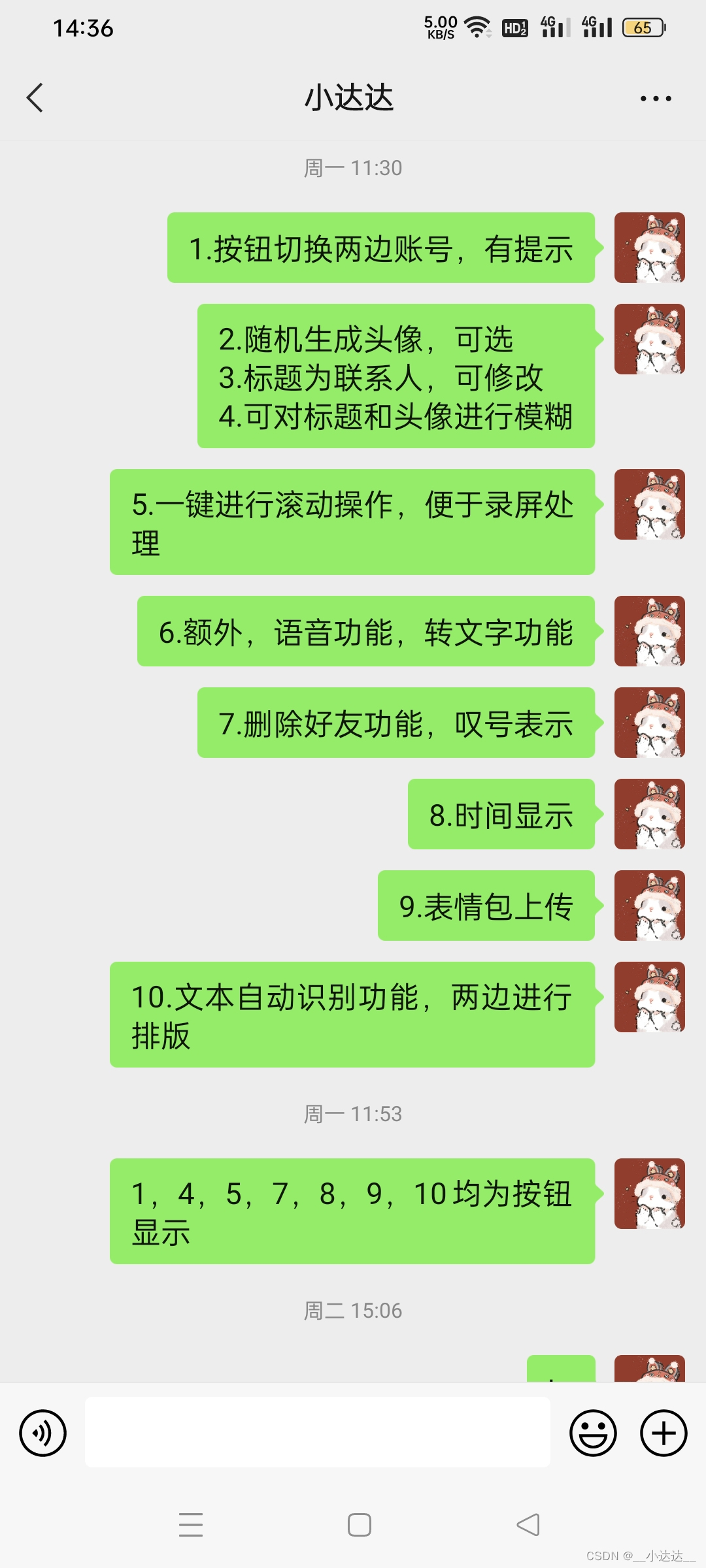
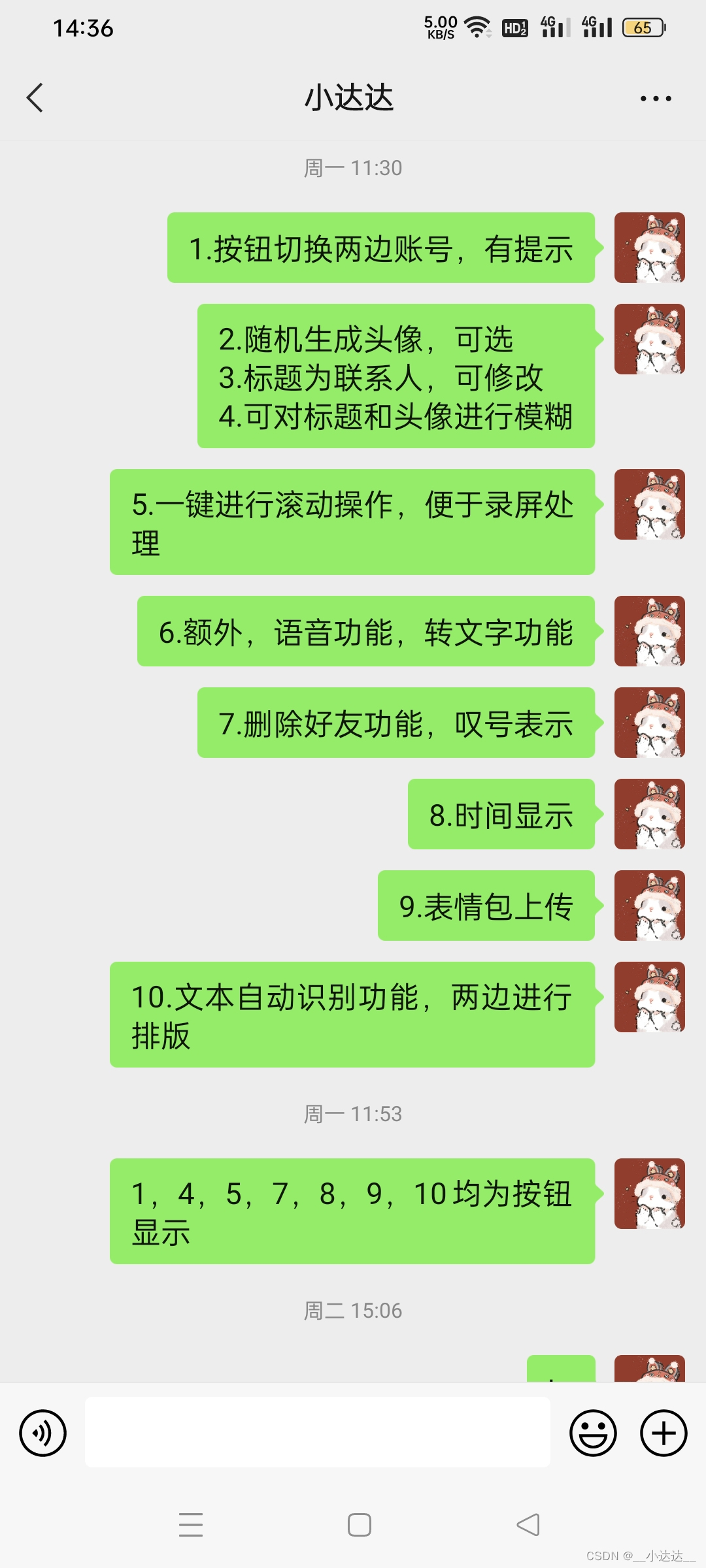
用微信备忘了一下页面该实现的功能。

3.成品及功能实现:
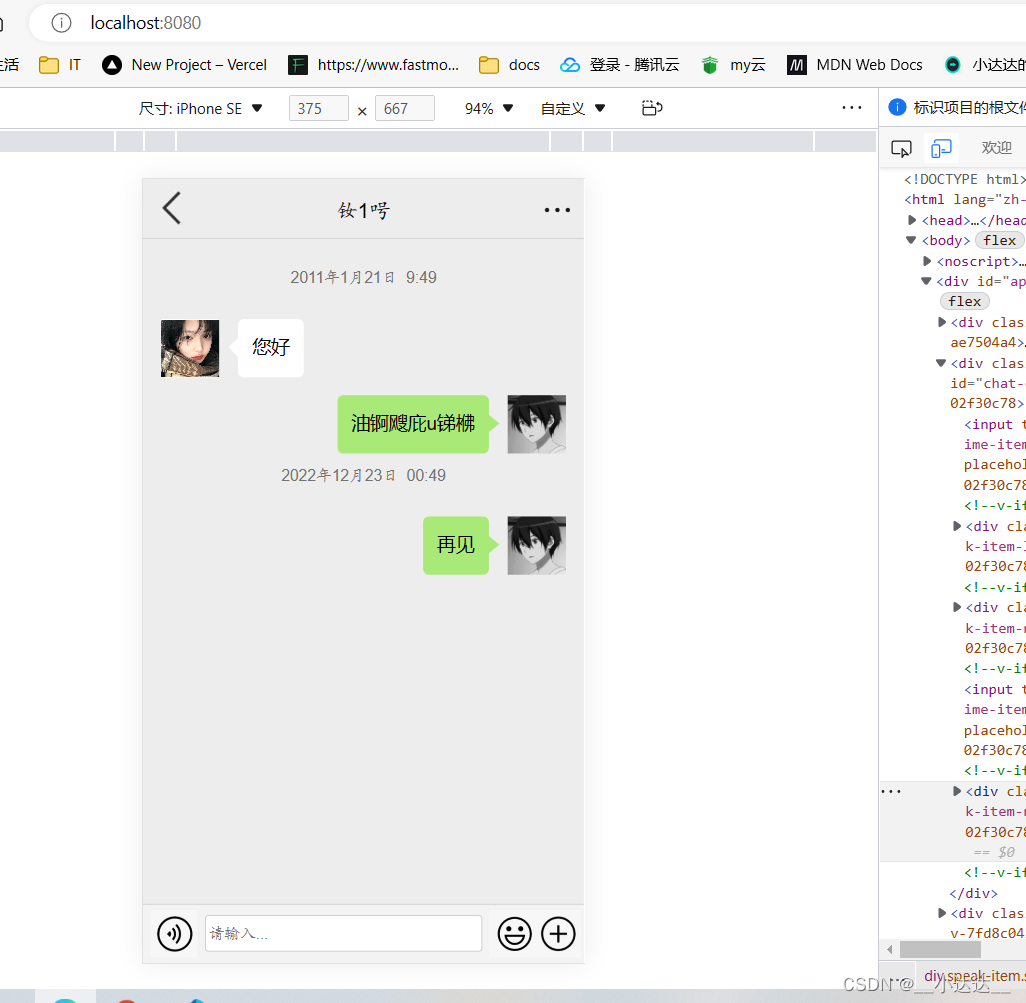
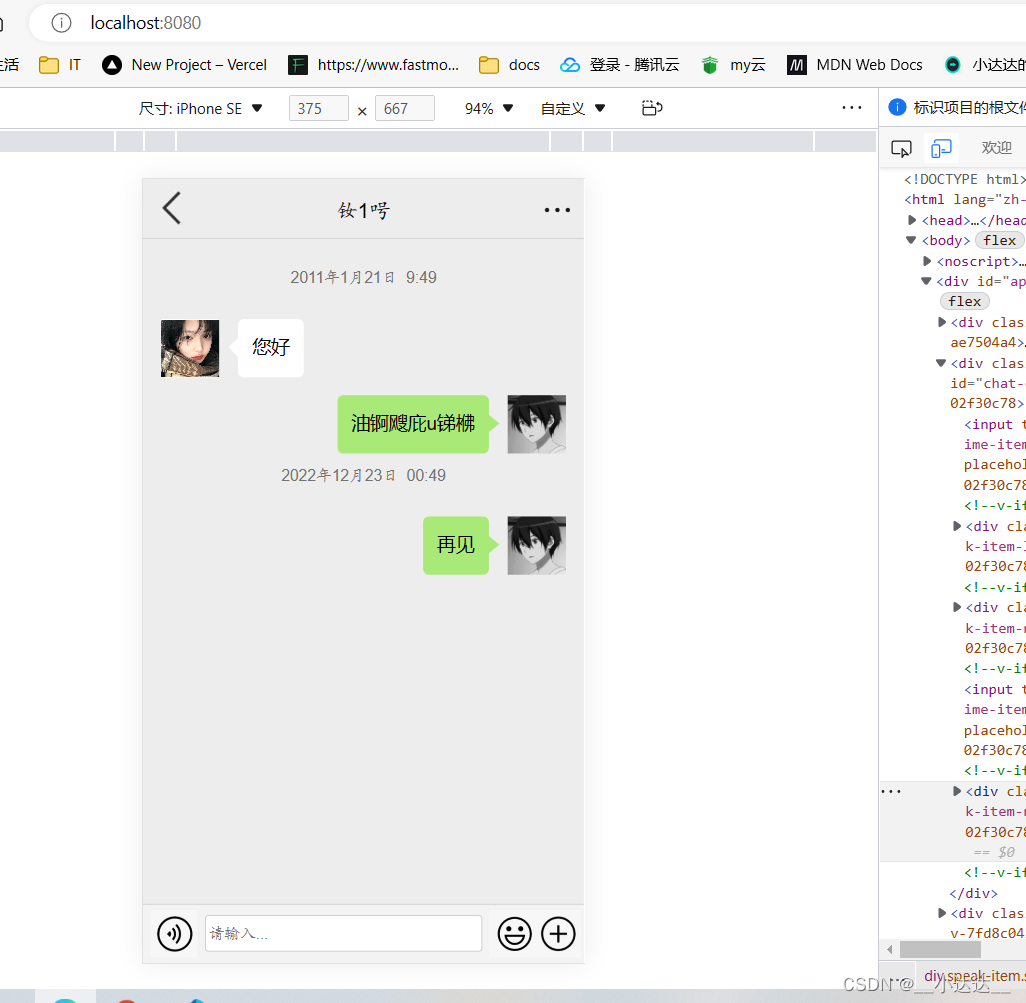
因为主学前端,技术栈主要使用vue3和pinia,没有使用布局ui,纯手写页面布局。初始页面如下:

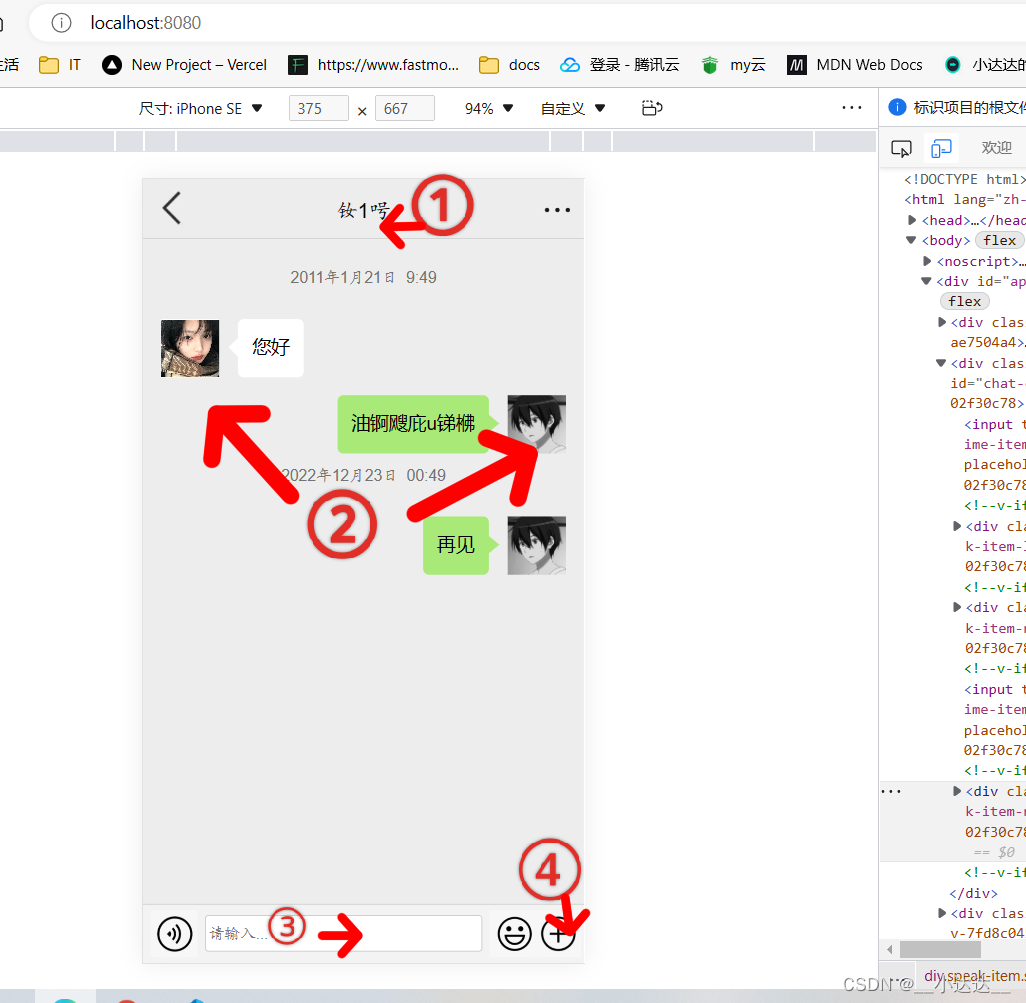
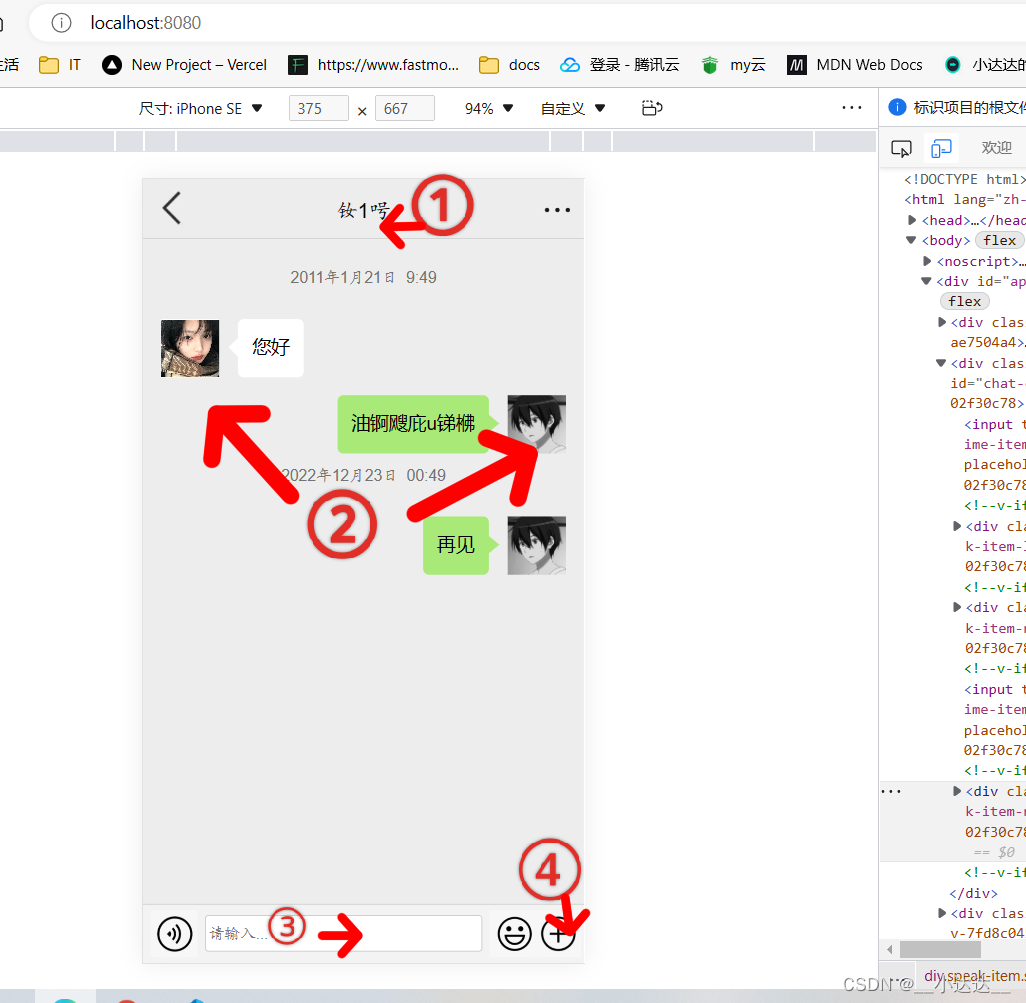
主要功能按钮有4个,如下:

①为输入框,点击可修改对象名字
年后在为找工作发愁,偶然间在b站刷到几个离谱的微信聊天视频,虽然都是段子,但是当时就在想自己能不能做一个这样的聊天记录界面。

用微信备忘了一下页面该实现的功能。

因为主学前端,技术栈主要使用vue3和pinia,没有使用布局ui,纯手写页面布局。初始页面如下:

主要功能按钮有4个,如下:

①为输入框,点击可修改对象名字

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


