IE9+的情况下用伪元素写的复选框都可以正常勾选✅
IE8的时候,无法勾选

菜鸡通过都放不了
发现是伪元素有一行代码没生效

菜鸡没找到原因,为何IE8不能识别 input[type="checkbox"]:checked+ label:before{ }
考虑到,IE8的用户据说全球只有百分之0.64%
功能优先,美观其次对吧
少荣大佬帮给出的折中方案是,不用伪元素这种漂亮的✅,改用原生input(无意间测试发现原生input复选框其实可以勾选的,只不过被代码display:none藏起来了)

好,思路有了
当我们有IE8的时候,脱去妖艳的花棉袄(好看的红色对勾复选框),只要原生的复选框(虽然很丑,但是我温柔)

解决方案(折中方案,读者有好的意见,多多指教)
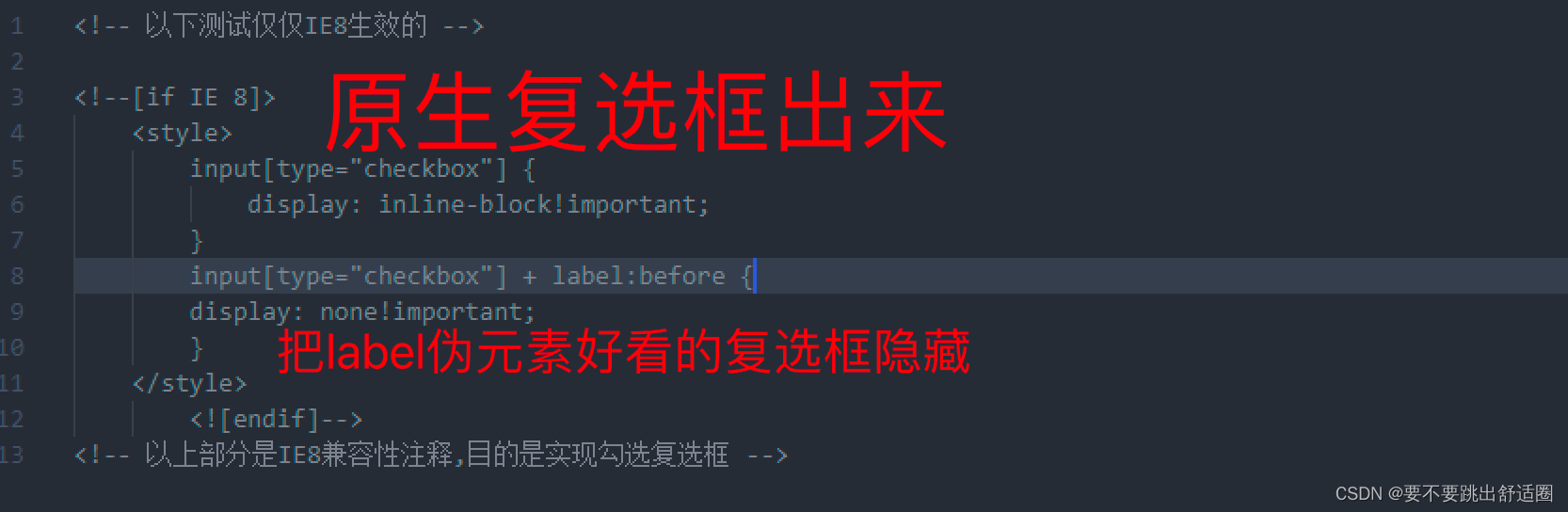
1.IE8注释写法
判断是IE8吗?
OK,是你就乖乖把花棉袄脱去(label的伪元素display:none),
显现出原生的复选框(虽然丑,但是我很温柔)

此时菜鸡遇到个坑,写<!--[if IE 8]>第一次没生效
后来发现菜鸡没有用英文输入法写大于小于号,糗大了!!!!!!
电子竞技
菜是原罪






















 2200
2200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








