一、介绍
less、sass、scss都是css预处理语言
区别:
1.sass版本3.0之后就是scss
2.sass没有{}和;并且有严格的缩进规范
3.scss和css的缩进规范是一致的
二、学习工具简单测试 East Scss
1.直接在VScode中下载插件East Scss,地址如下:
Easy Sass - Visual Studio Marketplace

2.scss和less的使用方法几乎一致,简单测试一下效果
(1)新建learn-scss文件夹,在learn-scss下新建一个index.html
(2)新建scss文件夹,里面新建一个 test.scss
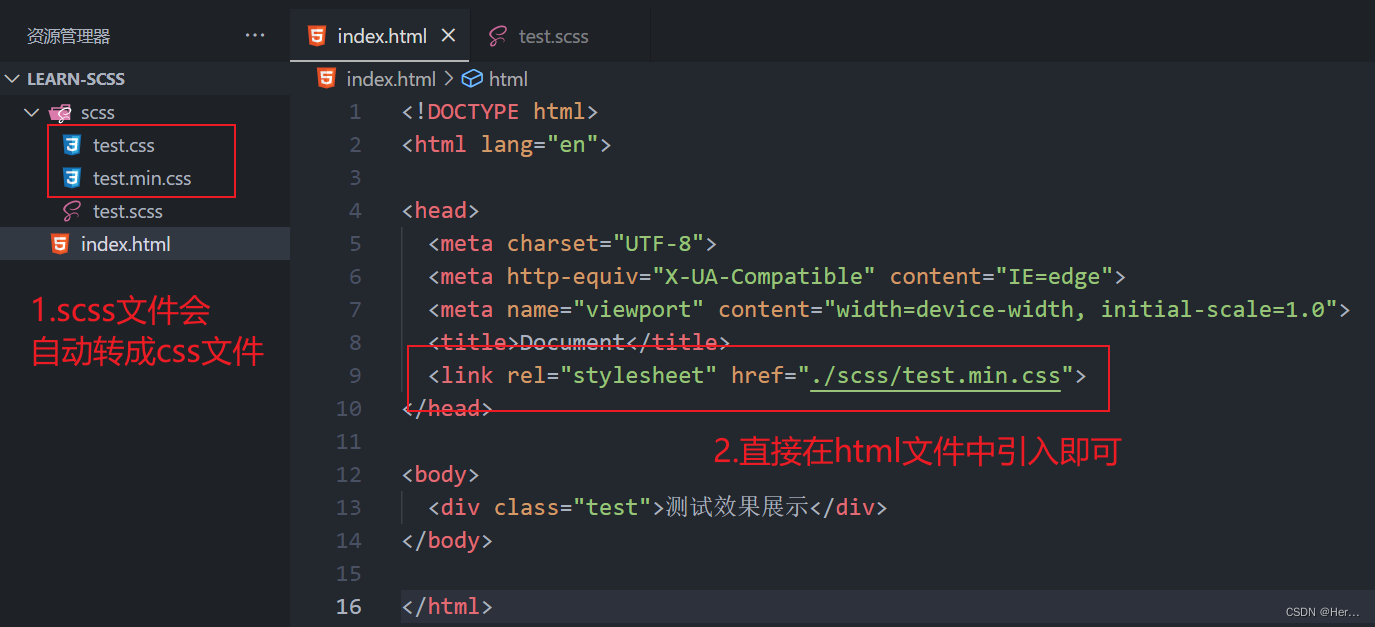
vscode中East Scss这个插件会自动把.scss文件转成.css文件
(3)直接在html文件中引入使用,打开浏览器即可看到效果



三、Scss的语法
1、和less使用一致的嵌套语法
(1)在html文件中
<div class="test">
<div class="box">
盒子
</div>
</div>
(2)在.scss文件中
.test {
width: 200px;
height: 200px;
background-color: yellowgreen;
margin: 0 auto;
.box {
width: 100px;
height: 100px;
background-color: green;
text-align: center;
line-height: 100px;
margin: 0 auto;
transform: translateY(50%);
}
}
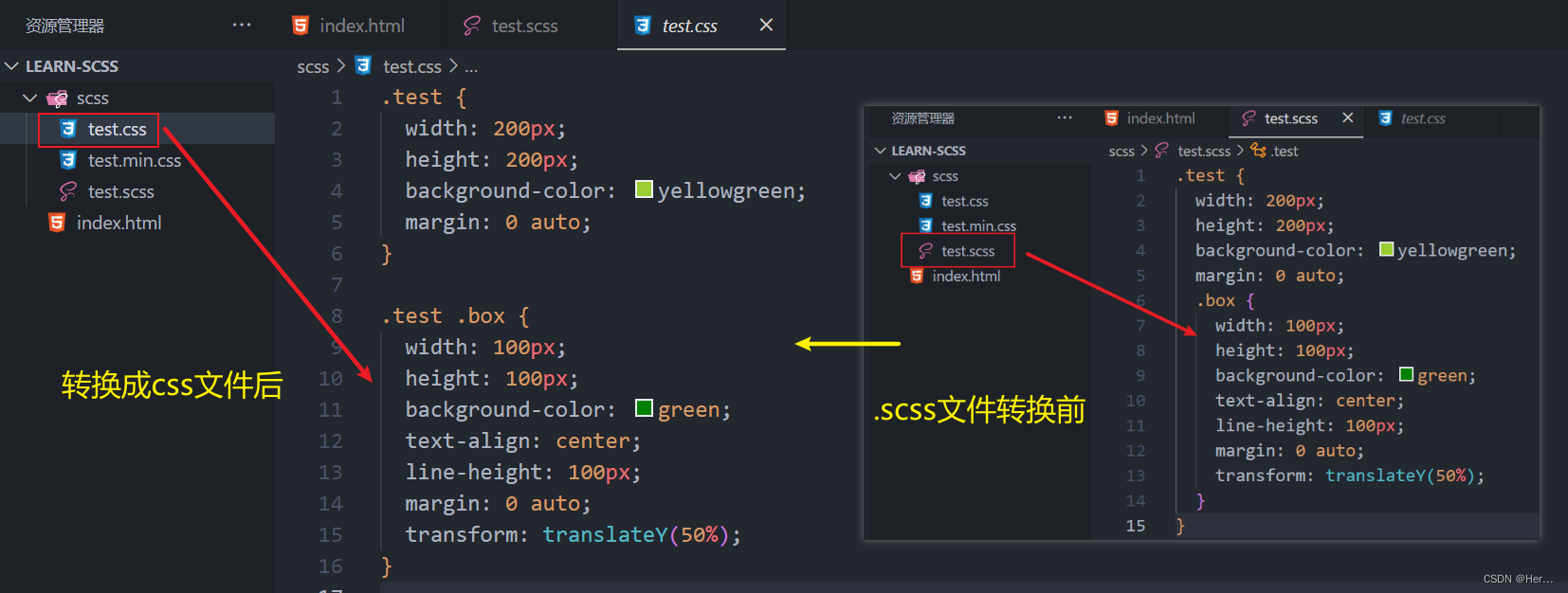
.scss文件被转成css文件后

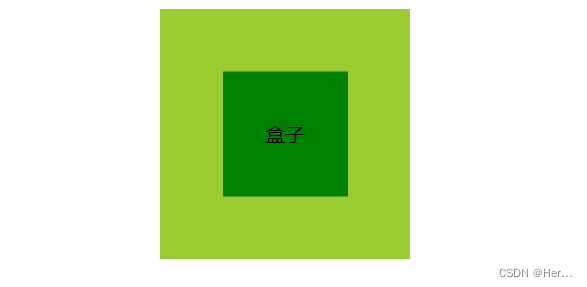
最终效果

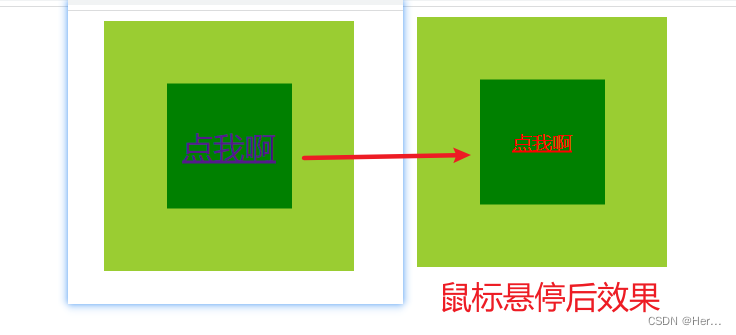
2.用&代表父选择器
比如:a标签的悬停效果
(1)在html文件中
<div class="test">
<div class="box">
<a href="">点我啊</a>
</div>
</div>
(2)在.scss文件中
.test {
width: 200px;
height: 200px;
background-color: yellowgreen;
margin: 0 auto;
.box {
width: 100px;
height: 100px;
background-color: green;
text-align: center;
line-height: 100px;
margin: 0 auto;
transform: translateY(50%);
a{
font-size: 25px;
&:hover{
color: red;
font-size: 16px;
}
}
}
}

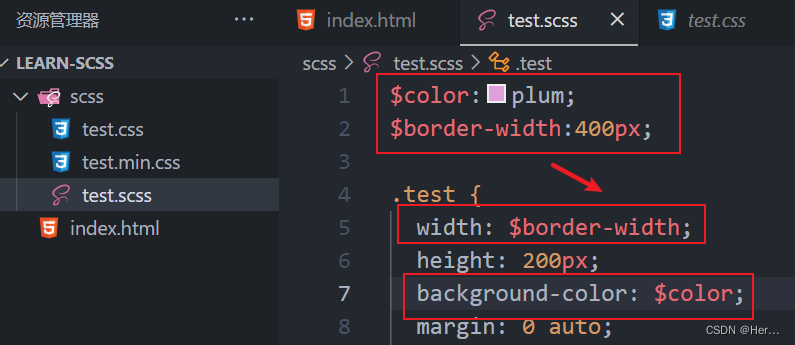
3.用$符号定义变量

4.使用mixins实现代码复用
定义的格式:
@mixin 名称 { 代码 }
适用的格式:
@include 名称
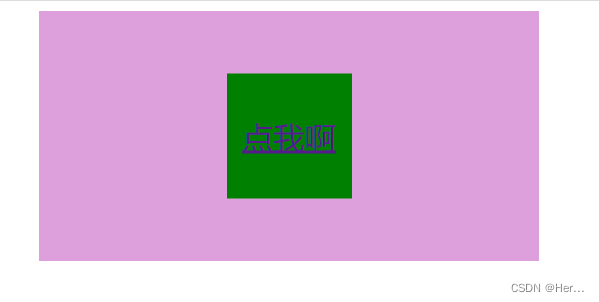
把前面的样式改造一下,如下:
$color:plum;
$border-width:400px;
@mixin box{
width: 100px;
height: 100px;
background-color: green;
}
.test {
width: $border-width;
height: 200px;
background-color: $color;
margin: 0 auto;
.box {
@include box;
text-align: center;
line-height: 100px;
margin: 0 auto;
transform: translateY(50%);
a{
font-size: 25px;
&:hover{
color: red;
font-size: 16px;
}
}
}
}

一个.scss文件就是一个模块,多个.scss文件之间相互引用,就能使用另一个.scss文件里面的变量
























 3450
3450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








