一、透明度
1.rgba
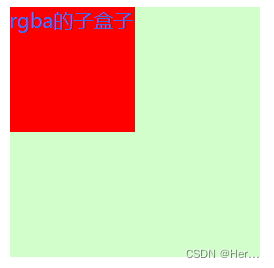
R:红色值 G:绿色值 B:蓝色值 A:透明度:取值0~1之间,0就是完全透明,1完全不透明
rgba的透明的只对当前盒子有效,不会影响子盒子,对盒子里面的内容都不会有影响
代码示例:
<style>
/* rgba */
.rgbaBox {
width: 200px;
height: 200px;
background-color: rgba(30, 251, 1, 0.2);
color: royalblue;
}.box {
width: 100px;
height: 100px;
background-color: red;
}
</style><body>
<div class="rgbaBox">
<div class="box">rgba的子盒子</div>
</div>
</body>

2.opticy
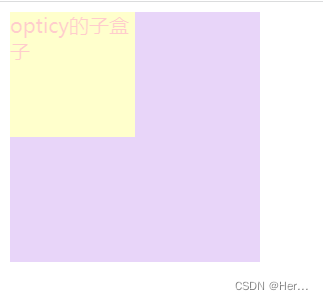
语法:opticy:取值0~1之间,0就是完全透明,1完全不透明
子元素会继承父元素的 opacity 属性的值,opticy不仅会让盒子透明,盒子里面的内容也会一起透明
代码示例:
<style>
/* opticy */
.opticyBox {
width: 200px;
height: 200px;
background-color: blueviolet;
color: red;
opacity: 0.2;
}.box {
width: 100px;
height: 100px;
background-color: yellow;
}
</style><body>
<div class="opticyBox">
<div class="box">opticy的子盒子</div>
</div>
</body>

二、显示隐藏
1.display
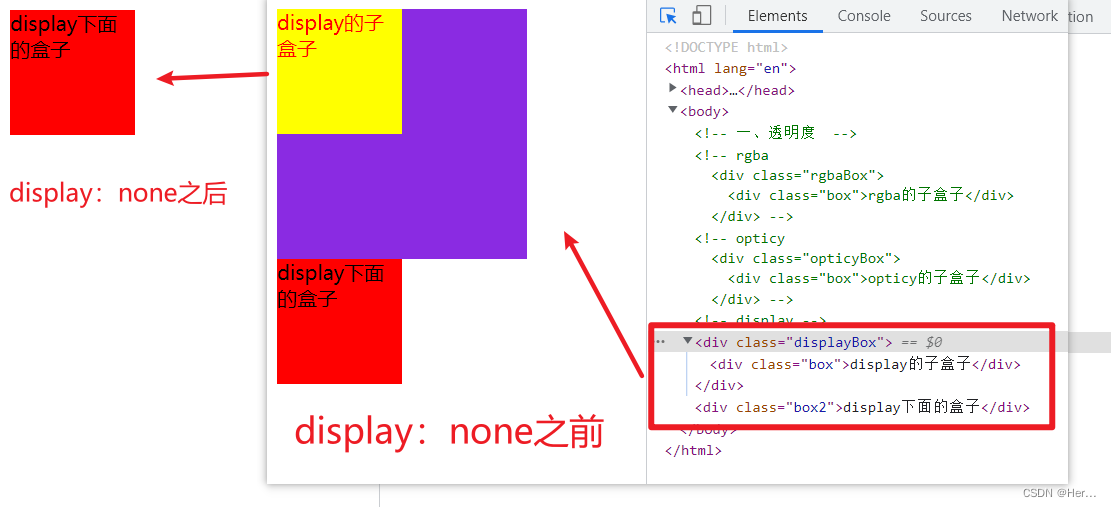
display:none,表示隐藏元素
父元素设置display:none,所有子元素都会被隐藏,无论子元素设置什么值都不会生效,并且隐藏后的元素不占位置
代码示例:
<style>
/* display */
.displayBox {
width: 200px;
height: 200px;
background-color: blueviolet;
color: red;
display: none;
}.box {
width: 100px;
height: 100px;
background-color: yellow;
}.box2 {
width: 100px;
height: 100px;
background-color: red;
}
</style><body>
<!-- display -->
<div class="displayBox">
<div class="box">display的子盒子</div>
</div>
<div class="box2">display下面的盒子</div>
</body>

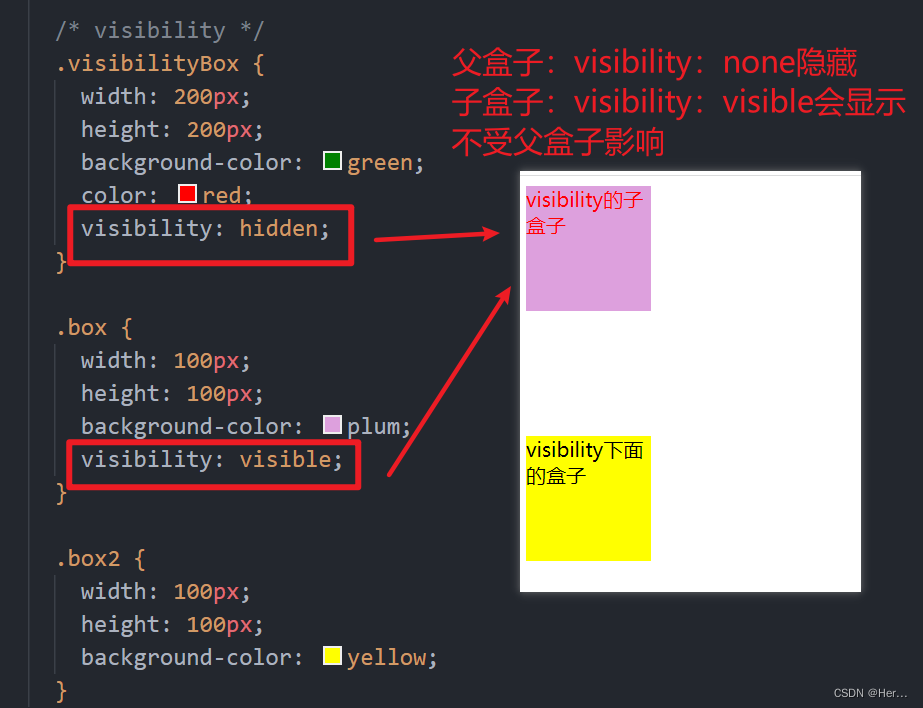
2.visibility
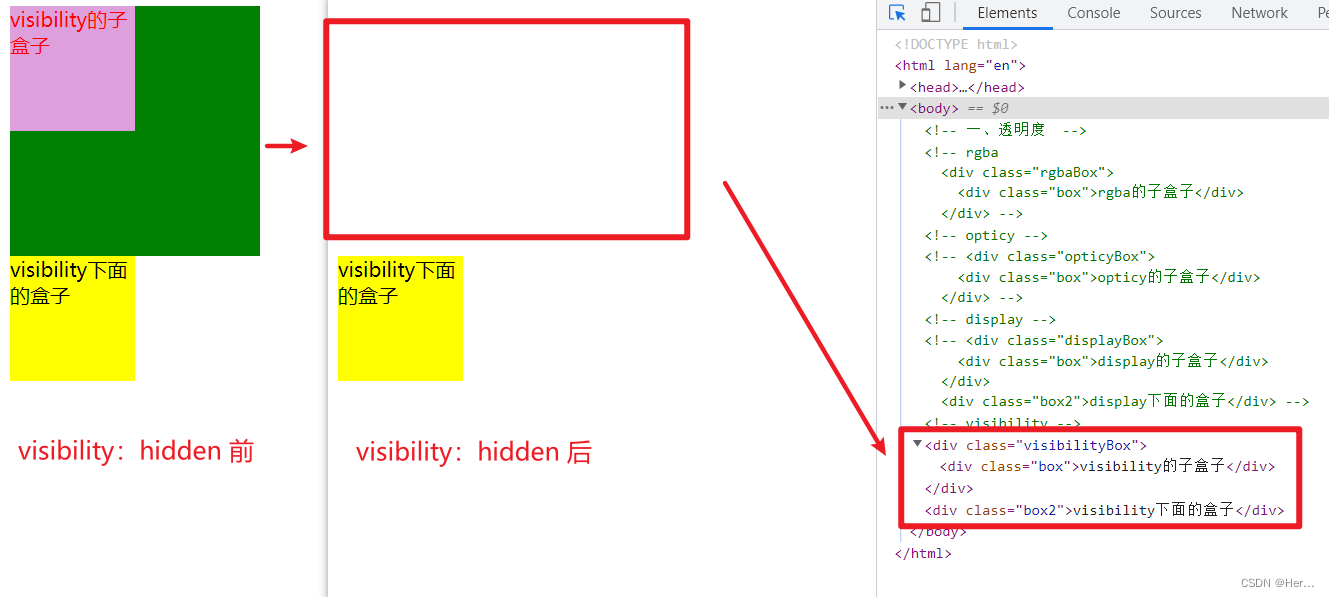
visibility:hidden,表示元素不可见
父元素设置display:none,所有子元素都会被隐藏,但隐藏后的元素依然占位置
子元素设置visible后不受父级影响
代码示例:
<style>
/* visibility */
.visibilityBox {
width: 200px;
height: 200px;
background-color: green;
color: red;
visibility: hidden;
}.box {
width: 100px;
height: 100px;
background-color: plum;
}.box2 {
width: 100px;
height: 100px;
background-color: yellow;
}
</style><body>
<!-- visibility -->
<div class="visibilityBox">
<div class="box">visibility的子盒子</div>
</div>
<div class="box2">visibility下面的盒子</div>
</body>
























 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








