思路:
模块化与可重用性:将权限管理逻辑封装在 PermissionManager 类中,便于在应用的不同部分重用。这种模块化设计提高了代码的可读性和可维护性。
简化权限管理:通过封装 checkPermissions 和 requestPermissions 方法,使得权限检查和请求变得简洁,减少代码重复和冗余。这种设计使得开发者在使用这些功能时更加便捷和高效。
提高可维护性:将所有权限相关操作集中在一个类中,使得维护和更新更加方便,减少了出错的可能性。如果未来权限管理相关的API发生变化,只需要在一个地方进行修改即可。
用户体验:提供 openPermissionSettingsPage 方法,方便在用户拒绝权限时,引导用户手动去设置页面开启权限。这种设计提高了用户体验,避免了因权限问题导致的功能不可用。 代码:
import { abilityAccessCtrl, bundleManager, common, Permissions } from '@kit.AbilityKit';
// 定义权限管理类
class PermissionManager {
// 检查是否授权的方法
checkPermissions(permissions: Permissions[]) {
// 创建访问控制管理器实例
const atManager = abilityAccessCtrl.createAtManager();
// 获取当前应用的包信息
const bundleInfo = bundleManager.getBundleInfoForSelfSync(bundleManager.BundleFlag.GET_BUNDLE_INFO_WITH_APPLICATION);
// 提取应用的访问令牌ID
const tokenID = bundleInfo.appInfo.accessTokenId;
// 检查每个权限是否已被授予
const authResults = permissions.map((item) => {
return atManager.checkAccessTokenSync(tokenID, item);
});
// 返回所有权限是否都已被授予的结果
return authResults.every(v => v === abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED);
}
// 动态申请授权的方法
async requestPermissions(permissions: Permissions[]) {
// 创建访问控制管理器实例
const atManager = abilityAccessCtrl.createAtManager();
// 向用户请求权限
const requestResult = await atManager.requestPermissionsFromUser(getContext(), permissions);
// 检查是否所有请求的权限都被授予
const isAuth = requestResult.authResults.every(v => v === abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED);
// 根据权限请求结果返回 Promise
return isAuth ? Promise.resolve(true) : Promise.reject(false);
}
// 打开系统设置权限管理页的方法
openPermissionSettingsPage() {
// 获取当前应用的上下文
const context = getContext() as common.UIAbilityContext;
// 获取当前应用的包信息
const bundleInfo = bundleManager.getBundleInfoForSelfSync(bundleManager.BundleFlag.GET_BUNDLE_INFO_WITH_APPLICATION);
// 启动系统设置页面,传递应用包名参数
context.startAbility({
bundleName: 'com.huawei.hmos.settings',
abilityName: 'com.huawei.hmos.settings.MainAbility',
uri: 'application_info_entry',
parameters: {
// 按包名打开对应设置页
pushParams: bundleInfo.name
}
});
}
}
// 导出权限管理类的实例
export const permissionManager = new PermissionManager();
写在最后
鸿蒙战略胜利,目前鸿蒙开发是一个急需要人才的缺口,在未来几年势必会有大量的鸿蒙岗位出现,目前所存在的鸿蒙岗位也是给出了相当高的薪资。事实证明,鸿蒙开发确实是一块香饽饽。作为华为自家的操作系统,正在逐步扩张市场份额。想要转行或者入行的朋友可以下手了。在这里,为大家提供一份我整理的鸿蒙开发学习资料,涵盖了UI开发、web、应用模型多个知识点,有需要的朋友可以扫描下方二维码,免费获取更多相关资料。

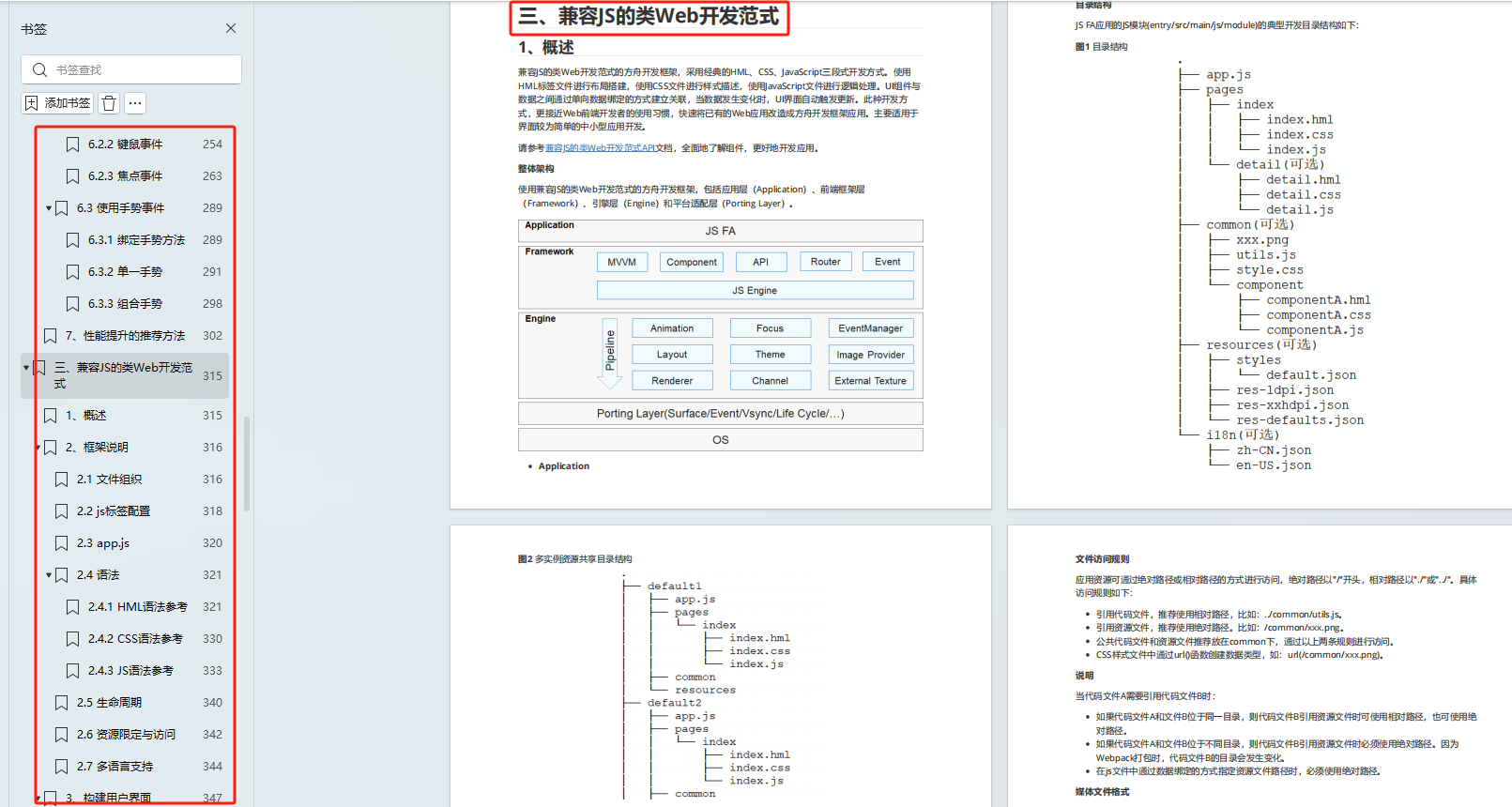
一、鸿蒙进阶开发学习之UI开发
1、方舟开发框架(ArkUI)概述
2、基于ArkTS声明式开发范式
3、兼容JS的类Web开发范式



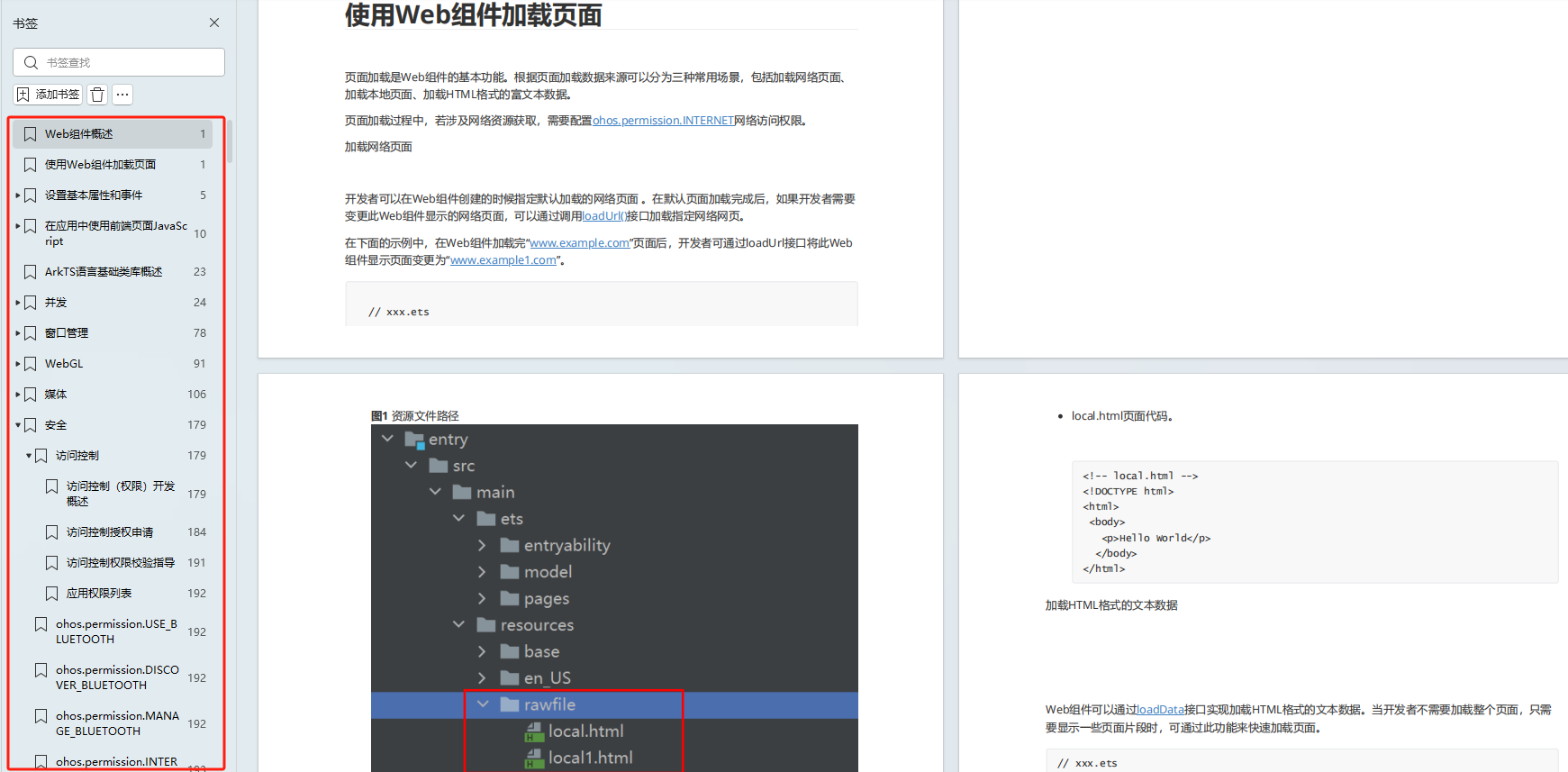
二、鸿蒙开发进阶学习之web
1、设置基本属性和事件
2、在应用中使用前端页面JavaScript
3、并发
4、…



三、鸿蒙开发进阶学习之应用模型
1、应用模型概述
2、Stage模型开发指导
3、FA模型开发指导



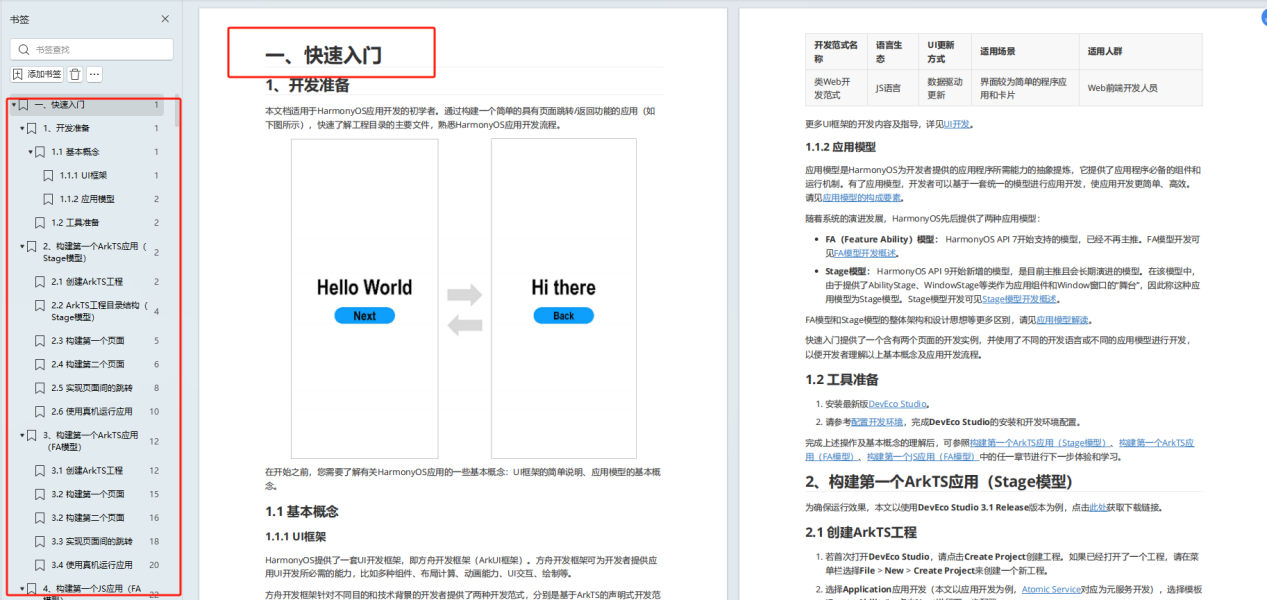
四、鸿蒙零基础入门学习指南
1、快速入门
2、开发基础知识
3、资源分类与访问
4、学习ArkTs语言
























 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








