使用场景:某个元素不在屏幕视图内/超出屏幕视图,让屏幕滚动到指定位置
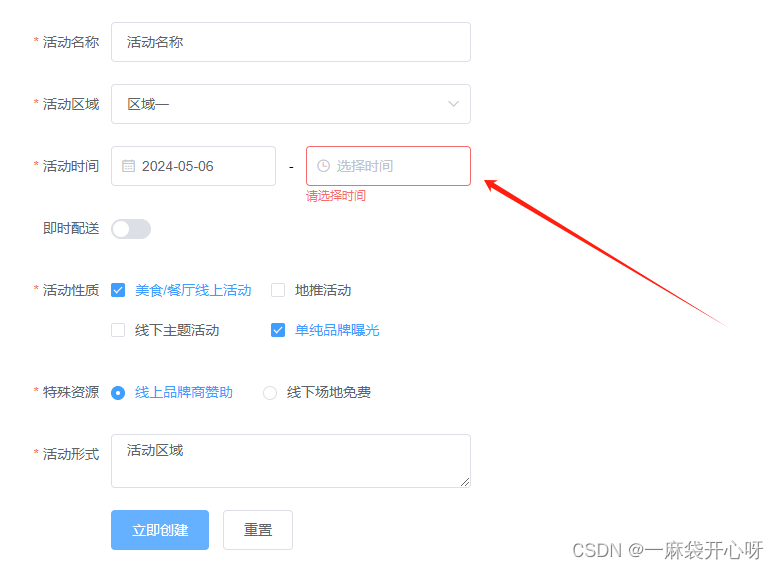
案例一:element-ui中滚动到表单验证未通过的表单项位置

案例二:进入页面时,自动滚动到激活项的tab栏,也就是说这个激活项要在屏幕中间

以element-ui为例,实现代码如下:
this.$nextTick(() => {
const isError = document.getElementsByClassName('is-error')
isError[0].scrollIntoView({
// 滚动到指定节点
// 值有start,center,end,nearest,当前显示在视图区域中间
block: 'center',
// 值有auto、instant,smooth,缓动动画(当前是慢速的)
behavior: 'smooth'
})
return false
})




















 2782
2782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








