目录
一、下载HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
安装:
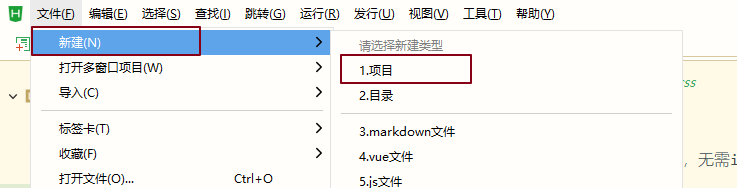
二、打开HBuilderX,创建项目


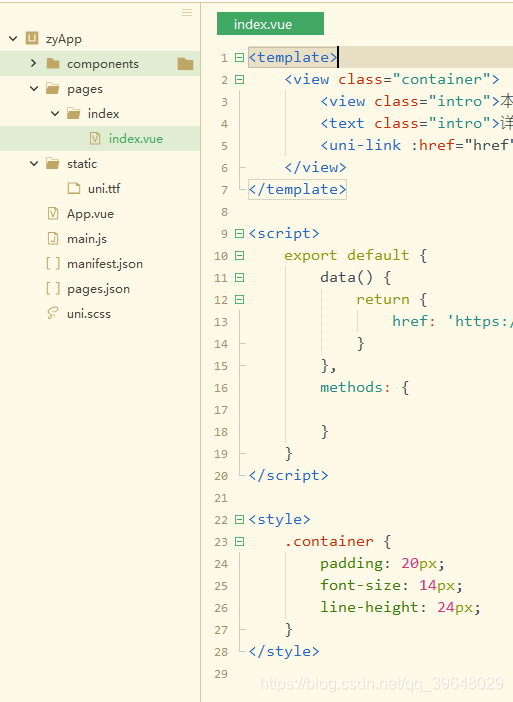
三、创建完成

-
┌─
components
uni-app组件目录
-
│ └─
comp-a
.vue 可复用的
a组件
-
├─
hybrid 存放本地网页的目录,详见
-
├─
platforms 存放各平台专用页面的目录,详见
-
├─
pages 业务页面文件存放的目录
-
│ ├─
index
-
│ │ └─
index
.vue
index页面
-
│ └─
list
-
│ └─
list
.vue
list页面
-
├─
static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
-
├─
wxcomponents 存放小程序组件的目录,详见
-
├─
main
.js
Vue初始化入口文件
-
├─
App
.vue 应用配置,用来配置
App全局样式以及监听 应用生命周期
-
├─
manifest
.json 配置应用名称、
appid、
logo、版本等打包信息,详见
-
└─
pages
.json 配置页面路由、导航条、选项卡等页面类信息
四、运行
1、浏览器
2、手机(需要开启USB调试,然后USB选项选择“用作MIDI输入设备”)
3、微信小程序
注意,这里如果直接运行,会报错
需要在微信开发者中开启 服务端口
每次在HBuilderX中修改代码,会自动刷新微信小程序中的代码。
五、打包
1、打包原生APP
- 首先配置Appid

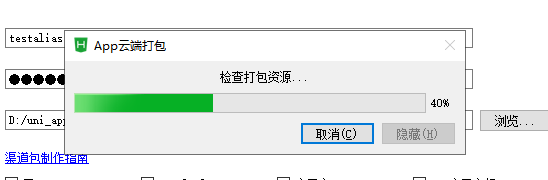
- 然后打包

注意,这里需要证书,如何生成证书
- 首先安装jdk环境变量(只安装jre也行),然后进入jre安装目录,在这里打开cmd窗口,执行如下指令:
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
- 然后根据提示输入信息(注意自己输入的密码,后面要用):

- 就会看到生成的证书,把证书随便放在某个文件夹内

- 接下来查看证书信息,在证书所在文件下下打开cmd,执行:
keytool -list -v -keystore test.keystore
- 可以看到证书的基本信息,这里的别名很重要,打包时要用。



- 打包时间有点长,打包成功后,会返回一个下载地址:

- 下载后,可以得到一个.apk文件,传入手机,运行,就得到了app。
2、打包H5
- 配置manifest.json

- 然后打包h5
- 打包成功后,会看到如下信息。

- 然后打开路径,找到打包好的静态资源

- 把如下代码放在web服务器中,如tomcat、nginx中运行。
3、打包小程序
- 首先需要申请到微信小程序,获取appId,小程序前置条件做好后,就可以直接打包。
 通过微信开发者工具,可以直接打开
通过微信开发者工具,可以直接打开
























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








