git 上面拉别人的vue3+vite+Ts项目,
安装依赖成功之后运行,出现报错
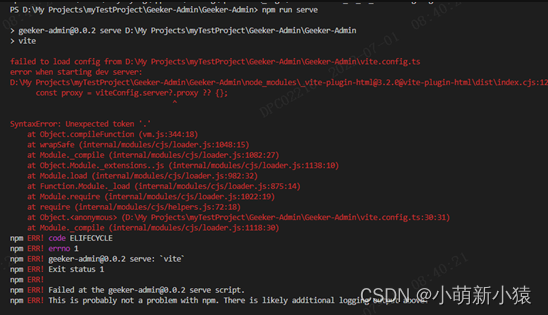
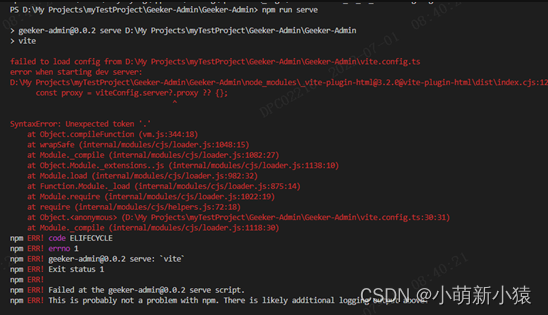
failed to load config from D:\XXX\vite.config.ts

需要注意的还有一个点就是Vite 不再支持 Node 12 / 13 / 15,因为vite已经进入了 EOL 阶段。现在必须使用 Node 14.18+ / 16+ 版本
git 上面拉别人的vue3+vite+Ts项目,
安装依赖成功之后运行,出现报错
failed to load config from D:\XXX\vite.config.ts

需要注意的还有一个点就是Vite 不再支持 Node 12 / 13 / 15,因为vite已经进入了 EOL 阶段。现在必须使用 Node 14.18+ / 16+ 版本











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


