要求说明:
不是单纯的把图片放上去就好了,logo应该放在<a><h1>里面,且文字不显示


效果展示

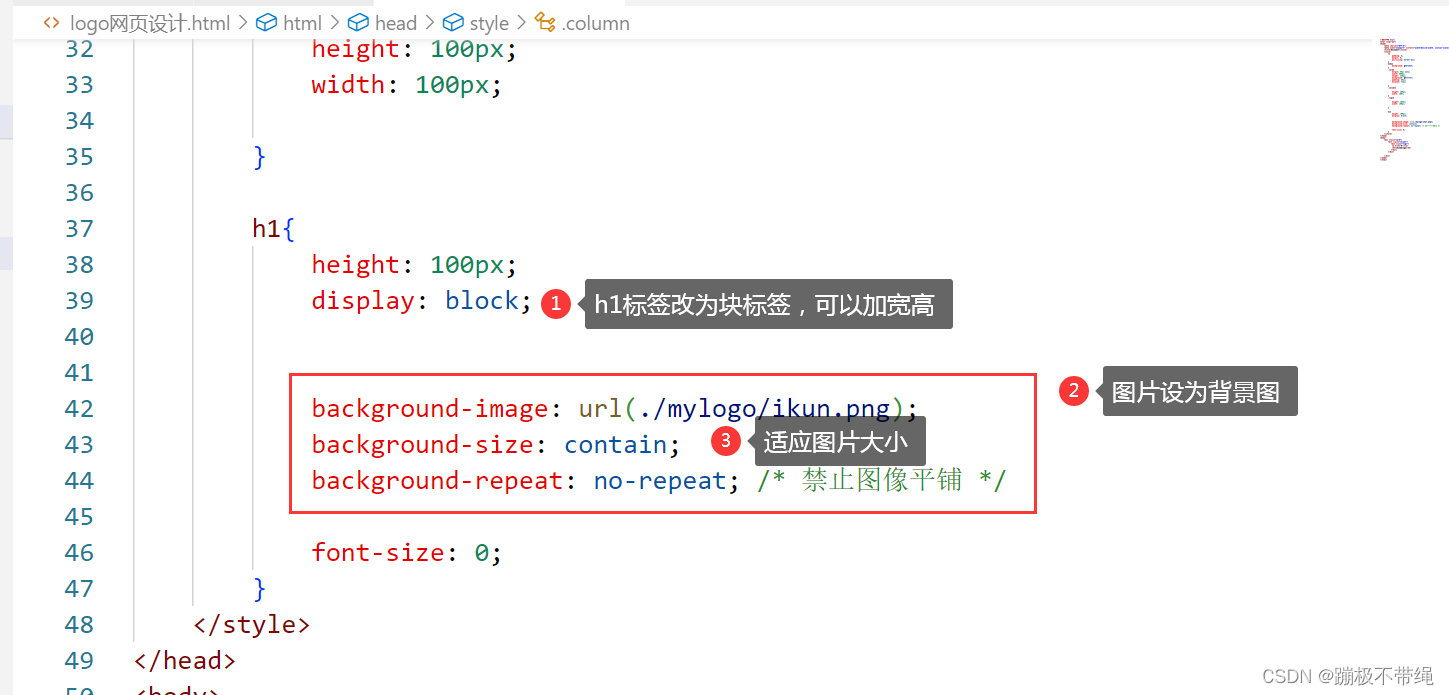
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background: #e7e5e5;
}
.card{
margin: 50px auto;
width: 600px;
height: 250px;
background: #ffffff;
padding: 30px;
display: flex;
}
.column{
height: 100px;
width: 100%;
}
.logo{
height: 100px;
width: 100px;
}
h1{
height: 100px;
display: block;
background-image: url(./mylogo/ikun.png);
background-size: contain;
background-repeat: no-repeat; /* 禁止图像平铺 */
font-size: 0;
}
</style>
</head>
<body>
<div class="card">
<div class="column">
<div class="logo">
<a href="#"></a>
<h1>ikun的logo</h1>
</div>
</div>
</div>
</body>
</html>





















 5922
5922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








