自定义指令:全局自定义指令,局部自定义指令
全局:在main.js中注册
Vue.directive('指令名称',该指令操作方法)
Vue.directive('directName',directFn)//该指令的一些操作事件
directFn(el,binding){
//el : 使用指令的Dom元素
//binding : 对象,含有使用指令时传入的参数值(bingding.value)
}eg:该例子是一个判断是否传过来的值是否为真,为真就出来图片路径,否则不做处理
1,main中注册

2,使用
![]()
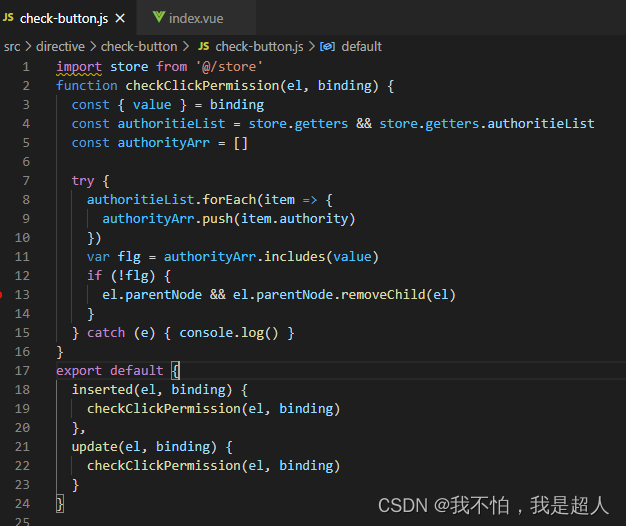
局部:在组件中直接引入,注册,使用
钩子函数:
{
inserted:fn(el,binding) :绑定指令的元素插入到父节点时调用
bind:fn:指令第一次绑定到元素时调用
update:fn :指令所在的元素的model层的数据,view有更新请求时
componentUpdated:fn :更新完成时}
eg:使用案例
























 7727
7727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








