注:本文只做导出word并且换行操作,不做vue引入docxtemplater步骤
先看一下实现效果
这是文本域输入的

这是导出来的结果
 可以看出来导出来的结果也是换行的呢
可以看出来导出来的结果也是换行的呢
接下来我们手摸手操作一下流程
首先咱们捋一捋思路
- 知道文本域的换行的换行标识符,我们发现文本域的换行字符为 \n

- 导出的时候拿到文本域的数据用split给数据分割一下,转为数组
- 把这个数组在word模版中做一个循环
- 然后看导出的word是否换行
这下我们思路已经清楚,接下来我们对着键盘敲敲打打
数据处理
//导出的时候给数据做处理
let data = {content = this.textarea.split('\n')} // \n分割
exportWord("./换行模板.docx", data, "内容换行.docx");word模版处理

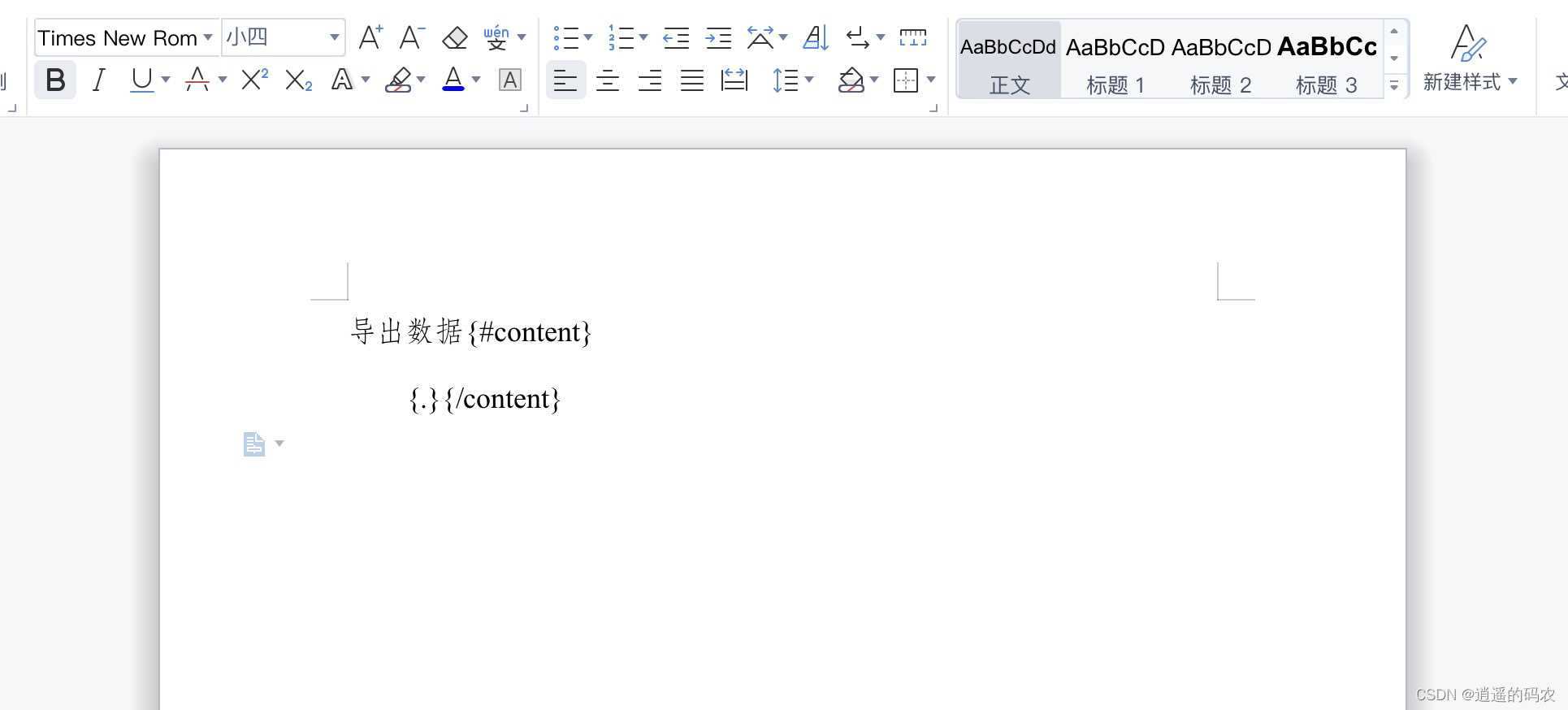
这是 docxtemplater的循环数据 因为我们分割后成数据 数组成员分割了一个 \n 成员有多个
{#content} // 循环开始
{.} // 数组每个成员的内容
{/content} // 循环结尾
最后导出效果就是文章开头的效果





















 4966
4966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








