我需要的样式效果:

那发现常规的echarts不满足了,就改成了highcharts进行3d图表开发,but在开发的过程中发现了这个现象
来吧,看看问题
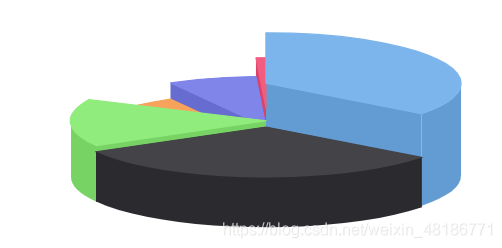
第一次进入页面,饼图是正常的:
戳这个进去瞅瞅:喵,
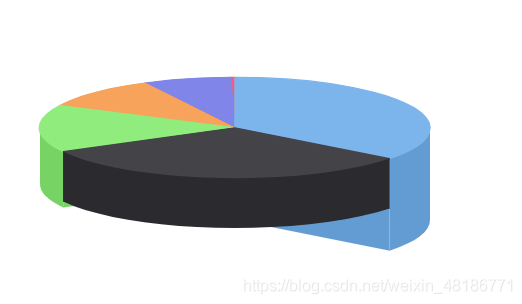
那你进去就看到这个样子的饼图呢。

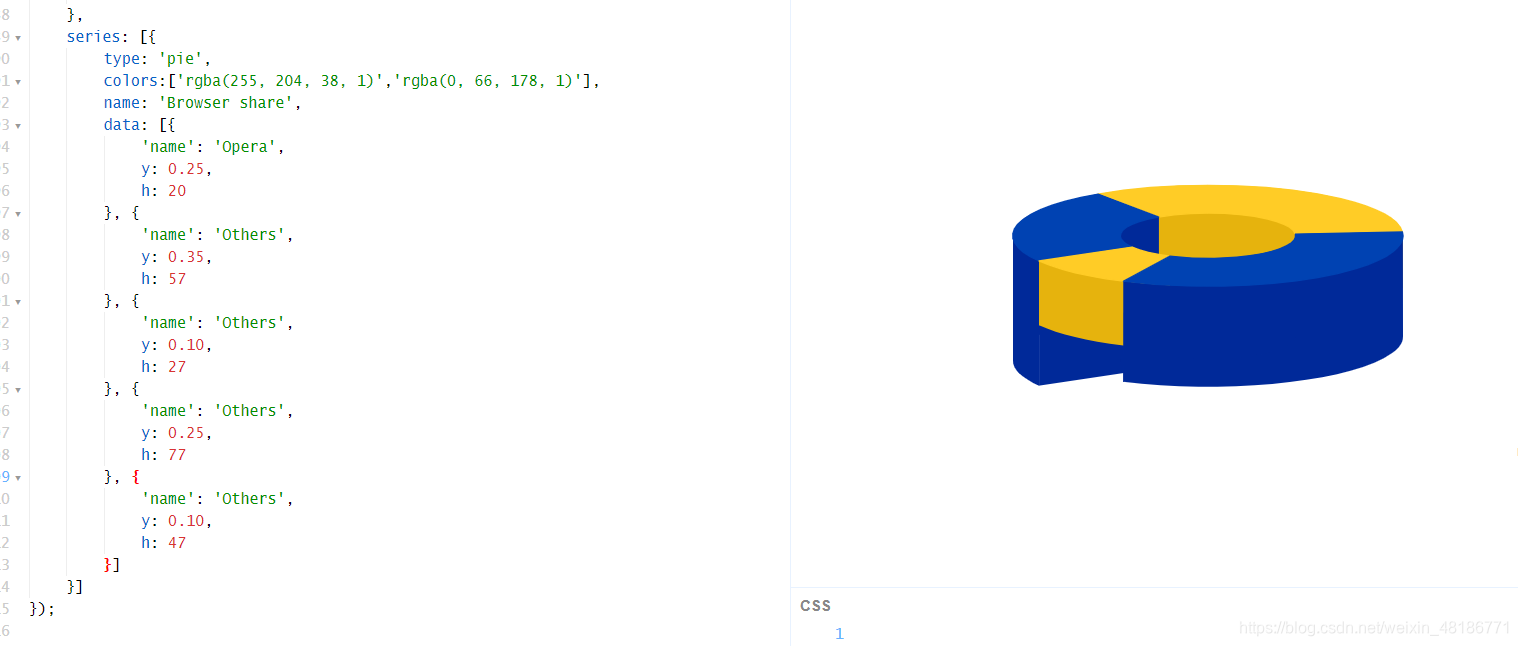
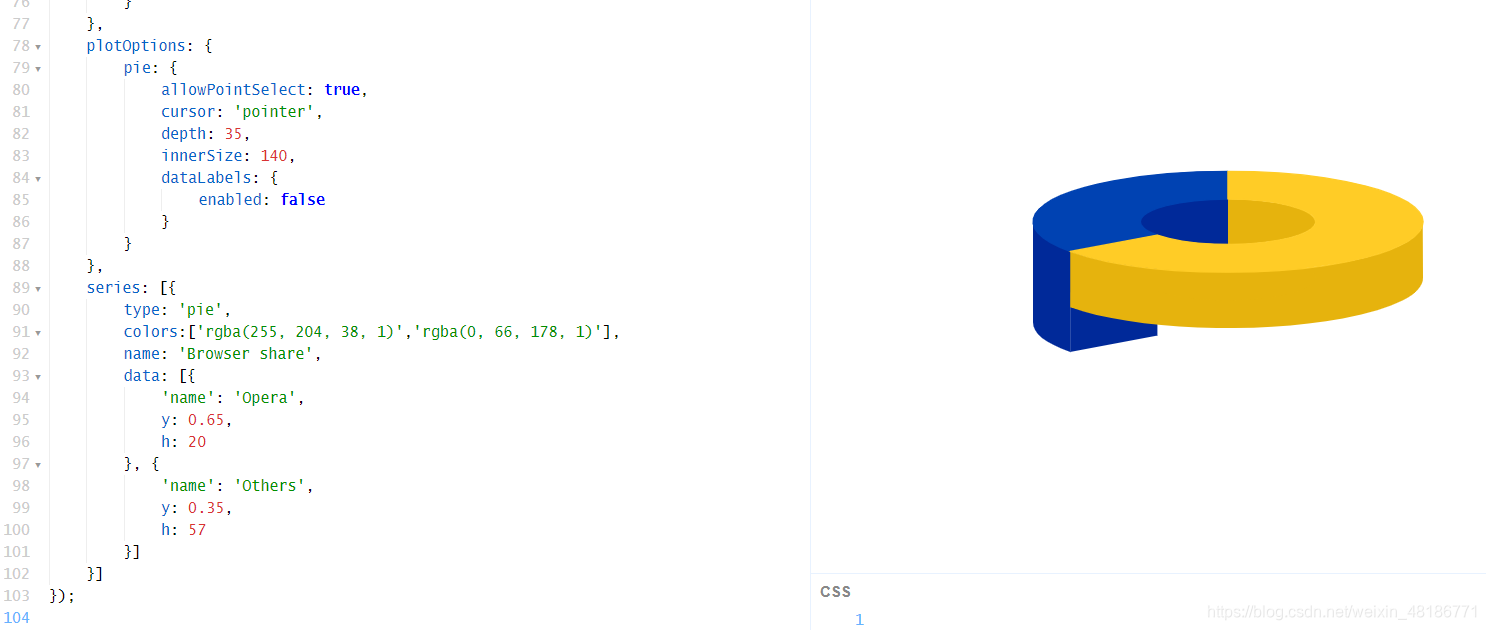
但是由于我的项目需求,我需要更改代码,但是发现一个神奇的现象,我不论删除data的数据,还是更改数据,我的图就成了倒立的了。。。。

原因排查:


可能性一。
一开始我以为是,我数据太少了,那我又改成了多个数据发现还是不行。最后的最后我又发现,不论干啥,只要动人家的源代码,那么就会出现这种情况。
可能性二。
在微信浏览器里不会出现这个情况,只在chorme和IE浏览器都有这个情况
so 原因是个啥??? 不知道-但是有解决办法了
new — 更新啦 更新啦 更新啦 更新啦
解决办法:官方的大佬给的,但是他说官网没维护 ::源代码: 戳戳戳
主要是这部分的添加上就好了
Highcharts.addEvent(chart, 'redraw', function() {
var each = Highcharts.each,
points = chart.series[0].points;
each(points, function(p, i) {
// if (i !== 1 && i !== 2) {
p.graphic.attr({
translateY: -p.shapeArgs.ran
});
p.graphic.side1.attr({
translateY: -p.shapeArgs.ran
});
p.graphic.side2.attr({
translateY: -p.shapeArgs.ran
});
});
});





















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








